
Ich kenne die Magie und Praktikabilität von Signalr schon lange, habe es aber nie selbst ausprobiert, sondern nur ein paar einfache Einführungstexte gelesen .
Da ich endlich ein Projekt hatte, das ich nutzen musste, beschloss ich, ein kleines Programm zu schreiben, um es zu testen und zu üben, um echtes Wissen zu erlangen; Artikel, die von anderen geschrieben wurden, weisen aufgrund unterschiedlicher Umgebungen immer noch mehr oder weniger Unterschiede auf (Versionen usw.) Rein und raus.
Umgebung: vs2013 / asp.net mvc 5 / signalr 2.2.1 / jquery 1.10.2
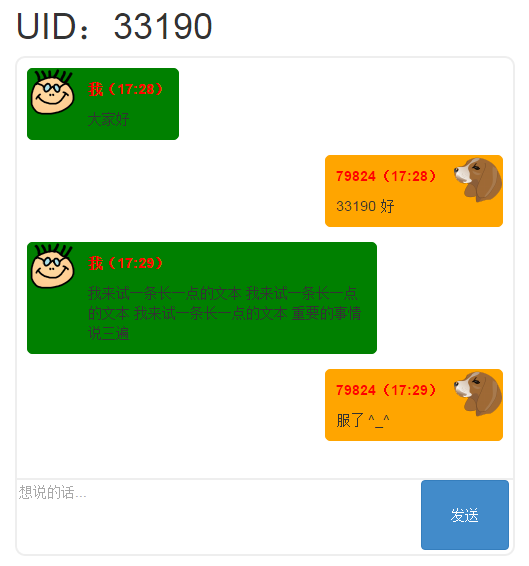
Erste zwei Renderings:


Das System weist der Person, die dem Chatroom beitritt, automatisch eine ID zu, die die eindeutige Kennung der Person darstellt (grün ist, was der aktuelle Benutzer gesagt hat, orange ist, was andere als der aktuelle Benutzer gesagt haben). Der Benutzer sagte: „Das Thema der aktuellen Benutzeranweisungen ist für verschiedene Fenster unterschiedlich, machen Sie sich keine Gedanken )
Das Folgende ist eine grobe Beschreibung der Entwicklungsschritte:
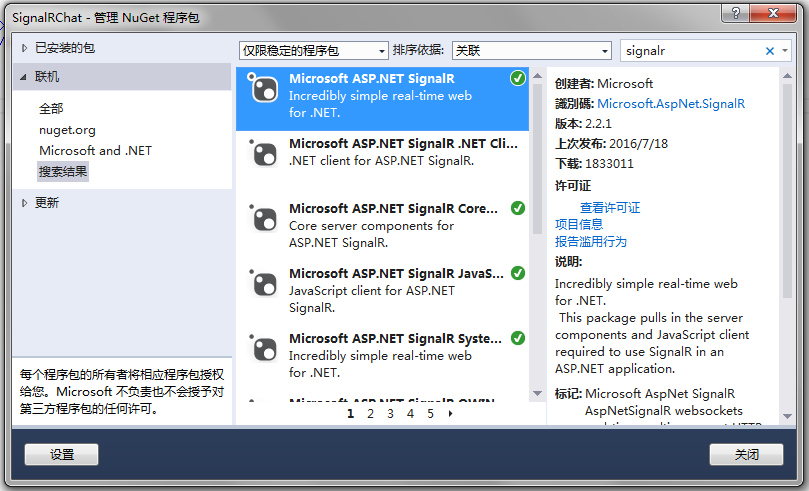
1
Es wird empfohlen, Nuget für die Installation zu verwenden, was viel Ärger ersparen kann. Es gibt auch eine vollständige manuelle Konfiguration online.

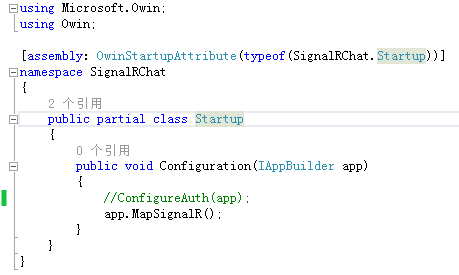
2. Ändern Sie die Datei „startup.cs“

Am Anfang habe ich diesen Schritt übersehen und festgestellt, dass er es ist wurde immer generiert. /signalr/hubs kann nicht gefunden werden, der Browser fordert /signalr/hubs 400 nicht gefunden
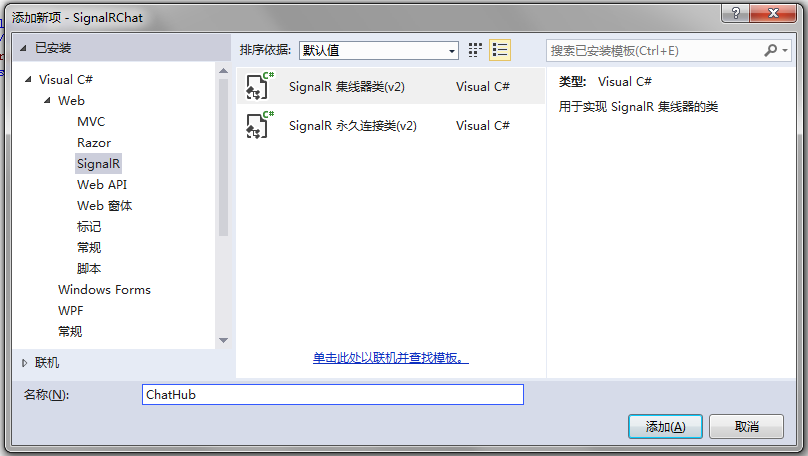
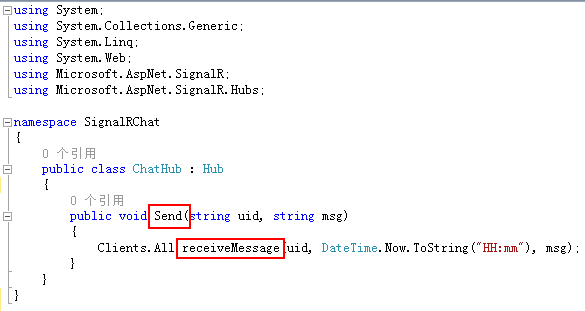
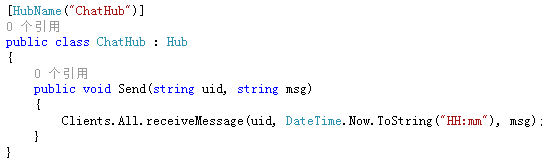
3. Hub erstellen
Nachdem nuget signalr installiert hat, gibt es entsprechende Signalkategorien

Nennen Sie es ChatHub, oder Sie können eine normale Klasse erstellen und Microsoft.AspNet.SignalR.Hub erben.
Schreiben Sie einfach eine Send-Methode (bitte achten Sie auf die beiden Methodennamen im roten Feld)

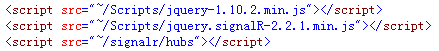
4 🎜> muss referenziert werden Drei Hauptskripte:
 signalr hängt von jquery ab, daher werden diese drei Skripte in einer strengen Reihenfolge zitiert, wie in der Abbildung gezeigt, und die Reihenfolge vom Umtausch ausgeschlossen.
signalr hängt von jquery ab, daher werden diese drei Skripte in einer strengen Reihenfolge zitiert, wie in der Abbildung gezeigt, und die Reihenfolge vom Umtausch ausgeschlossen.
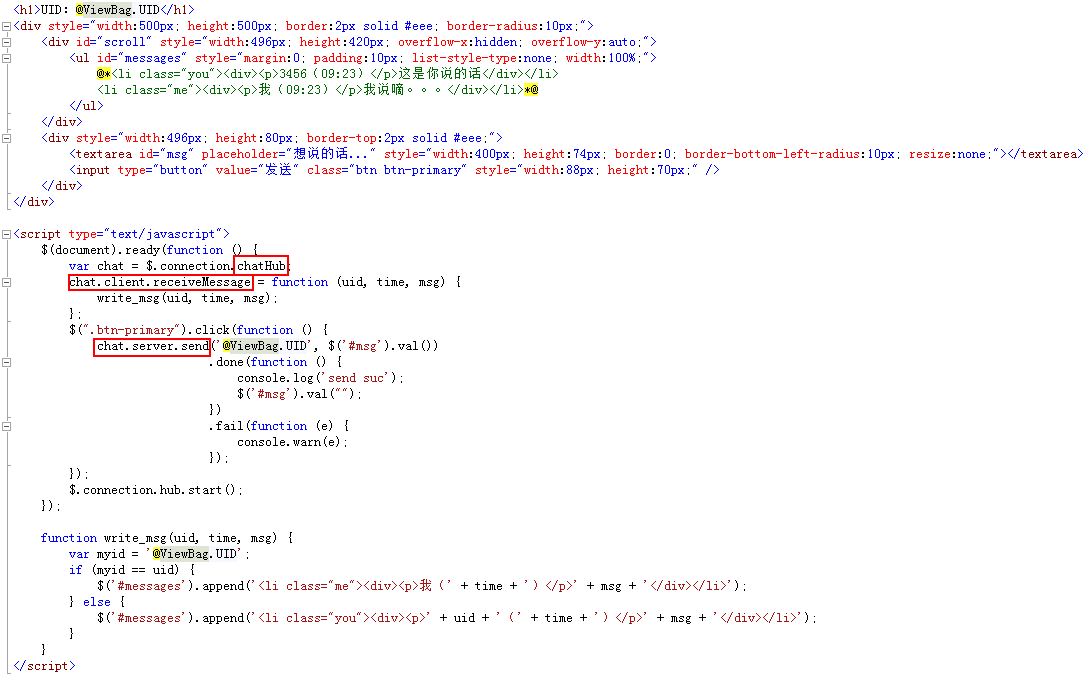
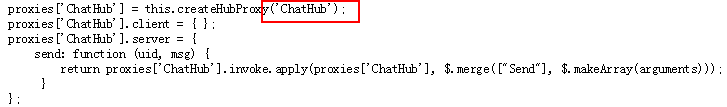
Das Folgende ist der Seiteninhalt (bitte achten Sie auf mehrere Stellen im roten Feld):
 chatHub: Dies ist die erstellte ChatHub-Klasse, generiert in /signalr Der Name unter /hubs (der erste Buchstabe des Klassennamens ist standardmäßig Kleinbuchstabe)
chatHub: Dies ist die erstellte ChatHub-Klasse, generiert in /signalr Der Name unter /hubs (der erste Buchstabe des Klassennamens ist standardmäßig Kleinbuchstabe)
 Benutzer können auch einen eigenen
Benutzer können auch einen eigenen
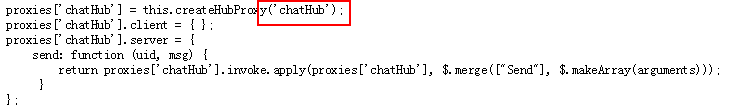
so Der Hub-Name wird zum festgelegten ChatHub (der erste Buchstabe war ursprünglich kleingeschrieben, jetzt ist er großgeschrieben) 
chat.client.receiveMessage : Die Empfangsnachricht hier ist die Definition in der ChatHub-Klasse, Clients.All.receiveMessage unter der Send-Methode. In einigen Dokumenten lautet die Schreibweise hier chat.receiveMessage, aber nach Überprüfung des Skripts /signalr/hubs habe ich Ich habe die Definition des Clients gesehen. Dies kann durch unterschiedliche Versionen von Signalr verursacht werden, daher sollte jeder bei der Verwendung darauf achten. 
An diesem Punkt endet ein einfacher Entwicklungsprozess. Öffnen Sie zwei oder mehr Fenster, Sie können Nachrichten senden und chatten, probieren Sie es aus
Der Stil ist rein zufällig, die Schrift ist unregelmäßig und chaotisch, daher werde ich es nicht im Detail veröffentlichen, um das Publikum zu stören.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur Analyse des Produktionsprozesses im einfachen Chatroom von asp.net mvc signalr finden Sie auf der chinesischen PHP-Website!




