
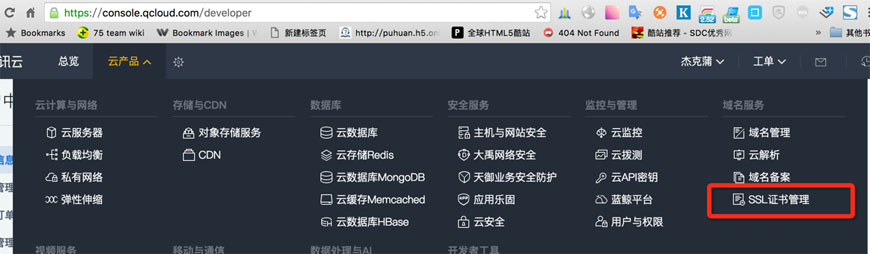
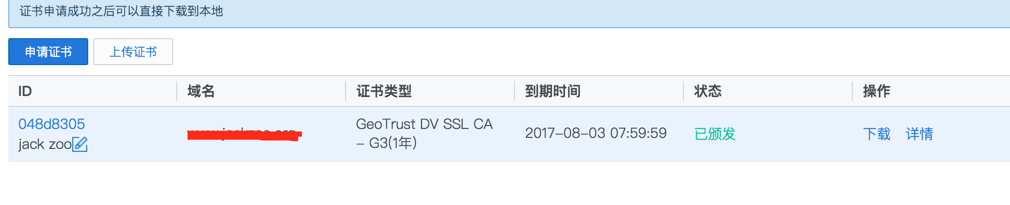
1. Gehen Sie zunächst zu Tencent Cloud, um sich zu bewerben

Nachdem die Bewerbung erfolgreich war, können Sie das Zertifikat direkt herunterladen und verwenden.

2. Konfigurieren Sie nginx
Fügen Sie Ihre Domainnamenkonfiguration unter /etc/nginx/conf.d/ hinzu, z. B. xxx.com.conf Der Inhalt lautet wie folgt:
server {
listen 80;
listen 443 ssl;
server_name www.xxx.com;
ssl_certificate /etc/nginx/ssl/www.xxx.com_cert.crt;
ssl_certificate_key /etc/nginx/ssl/www.xxx.com.key;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8360;
}
}
proxy_pass ist die Adresse des Reverse-Proxys für Ihren Knotendienst.
sslcertificate und sslcertificate_key müssen die Zertifikatverzeichnisdatei angeben, dh die heruntergeladene Datei in das Verzeichnis /etc/nginx/ssl kopieren.
3. Zum Schluss starten Sie einfach Nginx neu. Es ist ganz einfach.
Hinweis Das Problem tritt auf, wenn beim Wechsel zu https keine Ladeanforderungen für http-Ressourcen möglich sind. Daher ist es am besten, diese Adressen zu ersetzen, um https zu unterstützen.
 node.js-Debugging
node.js-Debugging
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So stellen Sie mit sqlplus eine Verbindung zur Datenbank her
So stellen Sie mit sqlplus eine Verbindung zur Datenbank her
 Einführung in Architekturzeichnungssoftware
Einführung in Architekturzeichnungssoftware




