
1. Schreiben Sie eine einfache Angular-App
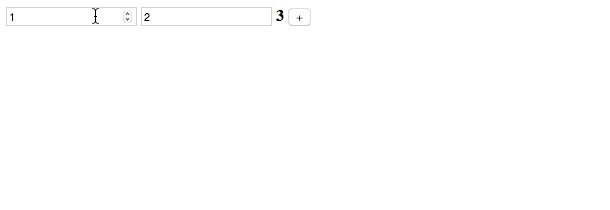
Bevor wir mit dem Schreiben des Tests beginnen, schreiben wir zunächst eine einfache Berechnungs-App, die die Summe zweier Zahlen berechnet.

Der Code lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="https://code.angularjs.org/1.4.0-rc.2/angular.min.js"></script>
</head>
<body>
<!-- This div element corresponds to the CalculatorController we created via the JavaScript-->
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
</body>
<script type="text/javascript">
// Creates a new module called 'calculatorApp'
angular.module('calculatorApp', []);
// Registers a controller to our module 'calculatorApp'.
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
// load the app
angular.element(document).ready(function() {
angular.bootstrap(document, ['calculatorApp']);
});
</script>
</html>
2. Sprechen Sie kurz über einige grundlegende Konzepte beteiligt:
Erstellen Sie ein Modul
Was ist angle.module? Es ist ein Ort zum Erstellen und Recyceln von Modulen. Wir erstellen ein neues Modul namens „calculatorApp“ und fügen die Komponente zu diesem Modul hinzu.
angular.module('calculatorApp', []);
Über den zweiten Parameter? Der zweite Parameter ist erforderlich und zeigt an, dass wir ein neues Modul erstellen. Wenn unsere Anwendung andere Abhängigkeiten benötigt, können wir diese übergeben ['ngResource', 'ngCookies']. Das Vorhandensein des zweiten Parameters zeigt an, dass es sich um eine Instanz des von der Anfrage zurückgegebenen Moduls handelt.
Konzeptionell bedeutet es etwa Folgendes:
* angular.module.createInstance(name, requires); * angular.module.getInstance(name)
Eigentlich schreiben wir es jedoch so: >
* angular.module('calculatorApp', []); // i.e. createInstance
* angular.module('calculatorApp'); // i.e. getInstance
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});describe('calculator', function () {
beforeEach(angular.mock.module('calculatorApp'));
var $controller;
beforeEach(angular.mock.inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});beforeEach(angular.mock.module('calculatorApp'));
beforeEach(angular.mock.inject(function(_$controller_) {
$controller = _$controller_;
}));var controller = $controller('CalculatorController', { $scope: $scope });function CalculatorController($scope) { ... }var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
// set some properties on the scope object
$scope.x = 1;
$scope.y = 2;expect($scope.z).toBe(3);
$scope.sum();

 So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 js-Split-Nutzung
js-Split-Nutzung
 Verwendung der Stripslashes-Funktion
Verwendung der Stripslashes-Funktion
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung




