
In „Erste Schritte mit UglifyJS“ werden hauptsächlich die Installation und Konfiguration von UglifyJS aufgezeichnet. Am Ende des Artikels wird ein einfacher Befehl in der Befehlszeile verwendet, um eine JS-Datei zu komprimieren. Dieser Artikel verwendet eine programmgesteuerte Methode zum Komprimieren von JS-Dateien. Das heißt, schreiben Sie eine build.js-Datei und verwenden Sie den Knotenbefehl, um die Datei auszuführen. Der Code in build.js ruft die Schnittstellenfunktion von UglifyJS auf, um die Komprimierungsaufgabe auszuführen.
1. Gehen Sie zu Github, um das neueste UglifyJS herunterzuladen. Es gibt zwei Möglichkeiten zum Herunterladen. Wenn Git installiert ist, rufen Sie die Git-Konsole auf und verwenden Sie den folgenden Befehl:
git clone git://github.com/mishoo/UglifyJS.git
oder verwenden Sie http. Zum Herunterladen klicken Sie auf ZIP-Download. Nach der Dekomprimierung sieht die Verzeichnisstruktur wie folgt aus:

2. Erstellen Sie ein neues Projekt (Ordner) myApp und kopieren Sie die Verzeichnisse uglify-js.js und lib in Ihr eigenes Projekt. Wie folgt:

3. Erstellen Sie eine neue compress.js mit folgendem Inhalt:
varfs = require('fs'); ("". /uglify-js").parser;
varpro = require("./uglify-js").uglify;
varorigCode = "var abc = function(){ var one = 5 ; einen zurückgeben ;}";
varast = jsp.parse(origCode); // Code analysieren und den anfänglichen AST erhalten
ast = pro.ast_mangle(ast); // einen neuen AST mit verstümmelten Namen erhalten
ast = pro.ast_squeeze(ast); // einen AST mit Komprimierungsoptimierungen erhalten
varfinalCode = pro.gen_code(ast); // komprimierter Code hier
console.log(finalCode);
This Code Es bedeutet wahrscheinlich, dass das fs-Modul verwendet wird, das das Dateimodul des Knotens ist. Dann nehmen Sie die beiden Module von UglifyJS. Was folgt, ist der Komprimierungsprozess von UglifyJS.
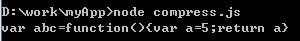
4. Öffnen Sie die Befehlszeile und führen Sie compress.js aus

5. Da es sich um eine Knotenumgebung handelt, können Sie natürlich eine Funktion schreiben, um die Quelldatei direkt zu lesen, zu komprimieren und in das angegebene Verzeichnis auszugeben. Kapseln Sie den obigen Code wie folgt in eine Funktion
// Lesen Sie eine Datei und komprimieren Sie sie
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8'); 🎜> var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code( ast );
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
Komprimieren Sie die von mir geschriebene ajax-1.0.js und geben Sie sie im myApp-Verzeichnis aus
buildOne('ajax-1.0.js', 'ajax-min.js');




