r.js ist Teil von RequireJS (Optimierer). Es hängt von UglifyJS ab, das auf NodeJS basiert. Meistens wird r.js mit der modularen (AMD) Schreibmethode kombiniert und komprimiert. Wenn Ihr Code AMD nicht verwendet, können Sie es auch zur Komprimierung verwenden. In diesem Artikel wird die Komprimierung der JS-Dateien des gesamten Projekts erläutert, wenn die AMD-Methode nicht zum Organisieren des Codes verwendet wird.
Angenommen, dass sich alle JS-Dateien im Projekt im Skriptverzeichnis befinden

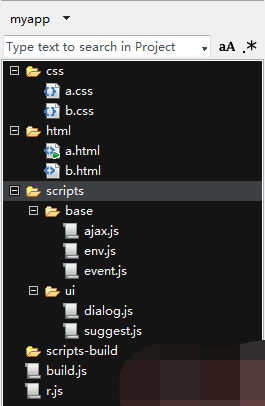
Es gibt drei Verzeichnisse im Projekt: css, html und Skripte, entsprechend CSS-, HTML- bzw. JS-Dateien. Das heruntergeladene r.js wird parallel zu myapp platziert.
Das Verzeichnis „scripts-build“ speichert komprimierte JS-Dateien. Die Struktur ist die gleiche wie bei „scripts“, es wird jedoch eine zusätzliche Datei „build.txt“ generiert.
Die Datei build.js muss von uns selbst konfiguriert werden. r.js wird sie verwenden, um das komprimierte Verzeichnis und das komprimierte Platzierungsverzeichnis zu finden. Wahrscheinlich wie folgt 🎜>
Das Folgende ist das Projekt, das ich getestet habe (vor der Komprimierung)
Wie Sie sehen können, sind Skripte- Build ist derzeit leer. Okay, beginnen wir mit der Komprimierung.
1, cmd, um die Befehlszeilenkonsole aufzurufen, mein Projekt befindet sich in e:/work/myapp