
Um der Navigationsleiste reaktionsfähige Funktionen hinzuzufügen, muss der Inhalt, den Sie ausblenden möchten, in ein

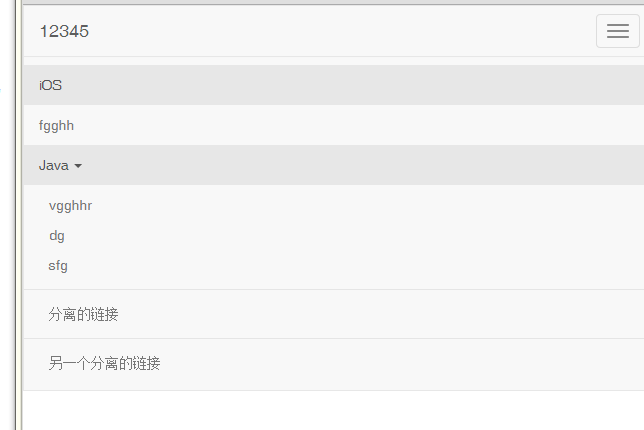
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">12345</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">fgghh</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">vgghhr</a></li>
<li><a href="#">dg</a></li>
<li><a href="#">sfg</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 besonderer Symbolpunkt
besonderer Symbolpunkt
 file_get_contents
file_get_contents
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?




