
Die Verwendung von CSS-Stilen ist grob in drei Typen unterteilt
Werfen wir zunächst einen Blick auf ein Übersichtsdiagramm

1 Das Formular der Verwendung von Verbindungen Es gibt zwei Möglichkeiten,
aufzurufen:
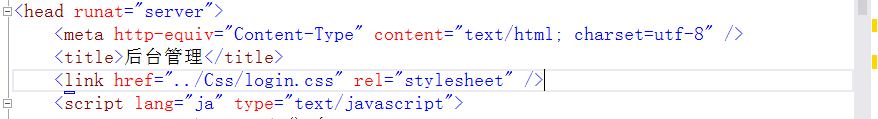
A Verwenden Sie zum Schreiben den Link-Tag
Die Stilregeln im .Css-Stildokument verwenden das -Tag, um
wie folgt einzuführen:
Normalerweise wird die CSS-Datei direkt auf die HTML-Seite gezogen
Concentrate rel="stylesheet" bedeutet, dass der zugehörige Stil zwischen diesem Link und href ein Stil ist Blattdatei. Type="text/css" bedeutet, dass der Dateityp das Stylesheet
ist. Der Ort, an dem es platziert wird, ist normalerweise im Abschnitt
.
B Verwenden Sie @import, um
zu importieren, genau wie beim Importieren eines Namespace. Platzieren Sie es in zai
STYLETYPE="text/css">
Zum Beispiel:
< ;STYLETYPE="text/css">
[html]
Lassen Sie uns dies anhand eines Beispiels demonstrieren.
< ; /head>
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Einführung in das Dex-Konzept der digitalen Währung
Einführung in das Dex-Konzept der digitalen Währung
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten




