
Das Front-End-Seitenlayout und die verschiedenen Effekte sind wirklich umwerfend. Die Designer des Unternehmens können es kaum erwarten, alle Front-End-Layout- und Stileffekte auf einer Website zu verwenden.
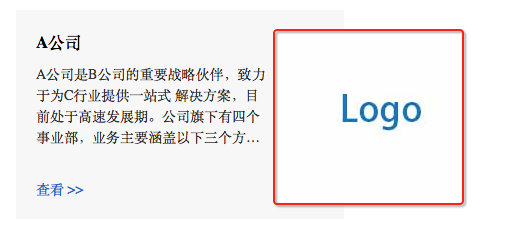
Wie erzielt man den folgenden Layouteffekt? Ich habe diesem Layout-Effekt einen Namen gegeben, der als Kartenstapeln mit kleinem Div-Layout bezeichnet wird. Dann habe ich auf Baidu gesucht und herausgefunden, dass es tatsächlich eine Implementierung dieses Stapeleffekts gibt, wie zum Beispiel diese: die coolen Erweiterungs- und Kontraktionseffekte für Stapelkarten von jQuery und CSS3. Ich habe nach Kartenstapeln gegoogelt und diese Effekte für Kartenstapel gefunden. Natürlich sind die Auswirkungen auf die beiden oben genannten URLs relativ kompliziert. Meine Anforderungen sind hier einfach, solange die folgenden Effekte erzielt werden.

Da gibt es nicht viel zu sagen, hier ist der Code:
<style>
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
position: relative;
}
.box-content {
padding: 20px;
width: 70%;
}
.box-content-title {
margin: 0 0 10px;
}
.box-content-desc {
-webkit-box-orient: vertical;
color: #333;
display: -webkit-box;
font-size: 14px;
line-height: 1.5;
-webkit-line-clamp: 4;
margin-bottom: 30px;
overflow: hidden;
text-overflow: ellipsis;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}
.box-content-link:hover {
text-decoration: none;
}
.box-img {
position: absolute;
right: -38%;
top: 20px;
}
</style>
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
<img class="box-img" src="../../asset/images/logo/obama-card196x172.jpg" alt="">
</div>
</div>Es ist eigentlich ganz einfach, die untergeordneten Elemente von .box.box sind relativ positioniert und Fügen Sie eine Hintergrundfarbe hinzu. .box-Inhalt wird normal angeordnet, und Breite und Abstand werden verwendet, um die Position seiner Unterelemente zu steuern. .box-img wird verwendet, um die Position zu steuern gewünschte Wirkung grundsätzlich erzielt werden kann.




