
In diesem Artikel wird kurz die Implementierung dieses Effekts aufgezeichnet (einschließlich des Auslassens einzeiliger Textüberläufe), um zu verhindern, dass Sie es vergessen. Konkret geht es darum, diesen Textanordnungseffekt zu erzielen.

Der HTML-Code lautet wie folgt:
<div class="container">
<div class="box">
<div class="box-content">
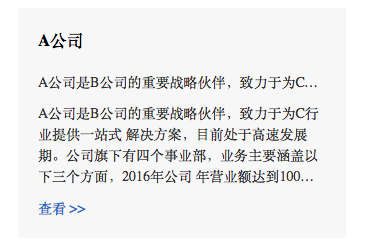
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
</div>
</div>Der allgemeine CSS-Stil ist wie folgt:
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
}
.box-content {
padding: 20px;
}
.box-content-title {
margin: 0 0 20px;
}
.box-content-desc {
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
overflow: hidden;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}Hinweis Der obige Überlauf: versteckt sollte beibehalten werden.
Auslassung eines einzeiligen Textüberlaufs:
1singleline{
2 text-overflow: ellipsis;
3 Leerzeichen: nowrap;
4}
Das text-overflow-Attribut gibt an, wie der Überlauftextinhalt angezeigt werden soll. Sein Attributwert kann Elipsis(...), Clip (Trunkierung) oder eine benutzerdefinierte Zeichenfolge sein Ich habe es in Chrome ausprobiert und festgestellt, dass benutzerdefinierte Zeichenfolgen nicht einfach zu verwenden sind.
Sehen Sie sich die Auslassung des mehrzeiligen Textüberlaufs an:
.multiline {
display: -webkit-box;
text-overflow: ellipsis;;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}Sie können sehen, dass hier nicht standardmäßiges CSS-Schreiben verwendet wird, d. h. Schreiben mit Webkit-Präfix (privates Attribut des Webkit-Kernel-Browsers). ) und einige veraltete Schreibmethoden werden verwendet,
display: -webkit-box;
-webkit-box-orient: Vertical;
-webkit-line-clamp: 4;
Ich werde hier nicht viel erklären (eigentlich verstehe ich die Erklärung nicht), die Methode, mehrere Zeilen wegzulassen, ist nicht sehr gut. Lassen Sie uns in Zukunft andere bessere Methoden untersuchen.




