
Das Seitenlayout des WeChat-Miniprogramms übernimmt das Flex-Layout.
Flex Layout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können.
Flex-Layout sorgt für die Ausrichtung, Richtung und Reihenfolge der Elemente im Container und sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, seine untergeordneten Elemente so anzupassen, dass sie den entsprechenden Platz auf verschiedenen Bildschirmgrößen optimal ausfüllen.

Flex-Layout
Merkmale des Flex-Layouts:
Teleskopierbar in jede Richtung , links, rechts, unten, oben
Die Reihenfolge kann in der Stilebene ausgetauscht und neu angeordnet werden
Die Hauptachse und die Seitenachse sind bequem zu konfigurieren
Raumdehnung und -füllung von untergeordneten Elementen
Entlang des Containers ausrichten
WeChat Mini Das Programm implementiert das Flex-Layout. Lassen Sie uns kurz die Verwendung des Flex-Layouts in WeChat-Miniprogrammen vorstellen.
Flexibler Container
Ein Element mit display:flex oder display:block ist ein Flex-Container (flexibler Container), und die darin enthaltenen untergeordneten Elemente werden Flex-Elemente (flexibel) genannt items)-Projekt) werden die Unterelemente im Flex-Container alle im Flex-Layout typisiert.
display:block ist als Blockcontainermodus angegeben und beginnt immer mit der Anzeige mit einer neuen Zeile. Die Ansichtscontainer (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets werden alle angezeigt Standard: Block.
display:flex: Geben Sie den Inline-Containermodus an, um untergeordnete Elemente in einer Zeile anzuzeigen. Sie können das Flex-Wrap-Attribut verwenden, um anzugeben, ob es einen Flex-Wrap haben soll drei Werte: nowrap( Kein Zeilenumbruch), wrap (Zeilenumbruch), wrap-reverse (die erste Zeile des Zeilenumbruchs ist unten)
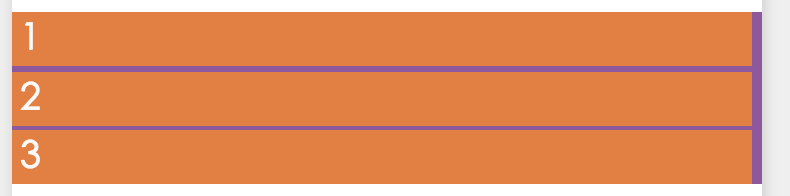
Code mit display:block (Standardwert) :
<view class="flex-row" style="display: block;"> <view
class="flex-view-item">1</view> <view
class="flex-view-item">2</view>
<view class="flex-view-item">3</view> </view>Anzeigeeffekt:

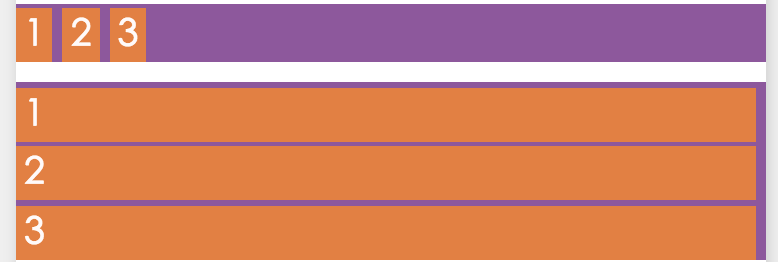
Block
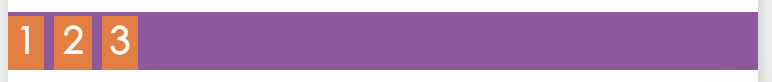
Der Anzeigeeffekt bei Änderung in display:flex:

Flex
Sie können den Unterschied zwischen Block und Flex anhand der Darstellung erkennen, unabhängig davon, ob die Unterelementansicht in einer neuen Zeile (Block) oder inline (Flex) angezeigt wird. .
Hauptachse und Querachse
Der Flex-Container von Flex Layout kann in jede Richtung ausgelegt werden.
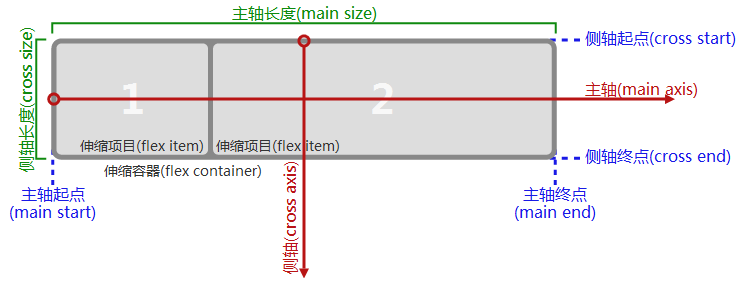
Container haben standardmäßig zwei Achsen: Hauptachse und Querachse.
Die Startposition der Spindel ist der Hauptstartpunkt, die Endposition der Spindel ist der Hauptendpunkt und die Länge der Hauptachse ist die Hauptgröße.
In ähnlicher Weise ist der Startpunkt der Querachse der Queranfang, die Endposition das Querende und die Länge die Quergröße. Einzelheiten finden Sie im Bild unten:

Flex-Richtung
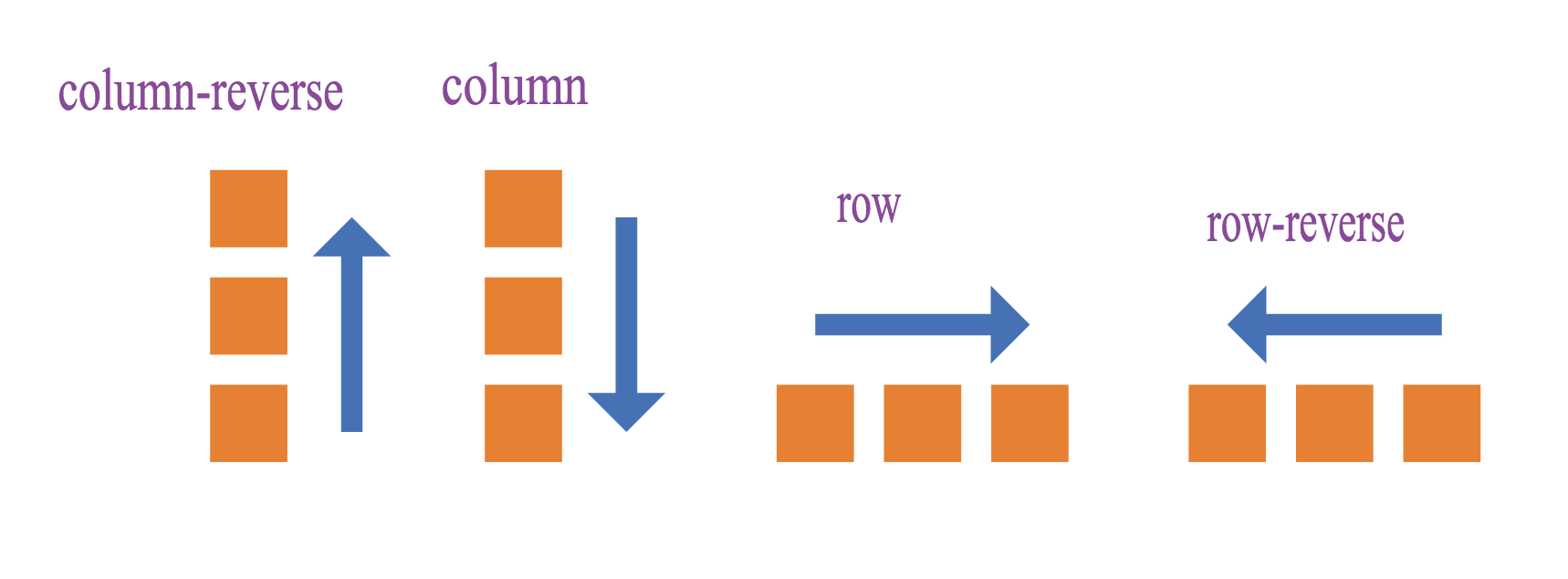
Beachten Sie, dass die Hauptachse nicht unbedingt von links nach rechts verläuft und die Das Gleiche gilt für die Seitenachse. Die Richtung der Hauptachse wird durch das Attribut „flex-direction“ gesteuert : Die horizontale Richtung von links nach rechts ist die Hauptachse
Zeilenumkehr: Die horizontale Richtung von rechts nach links ist die Hauptachse
column: Die vertikale Richtung von oben nach unten ist die Hauptachse
column-reverse Die vertikale Richtung von unten nach oben ist die Hauptachse
Wenn die horizontale Richtung die Hauptachse ist, ist diese vertikale Richtung die Querachse und umgekehrt.
 Das Beispiel in der Abbildung zeigt die Verwendung verschiedener Flexrichtungen Unterschied in der Richtung der Werteanordnung.
Das Beispiel in der Abbildung zeigt die Verwendung verschiedener Flexrichtungen Unterschied in der Richtung der Werteanordnung.
Beispielcode:
Laufeffekt:<view > <view class="flex-row" style="max-width:90%"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view> </view> </view> Ausrichtung
Ausrichtung
Es gibt zwei Ausrichtungsmethoden für untergeordnete Elemente:
justify-conent definiert die Ausrichtung von untergeordneten Elementen auf der Hauptachse
align- Elemente Definieren Sie, wie untergeordnete Elemente auf der Querachse ausgerichtet werden
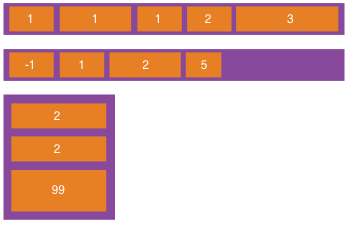
jstify-content verfügt über 5 optionale Ausrichtungsmethoden:
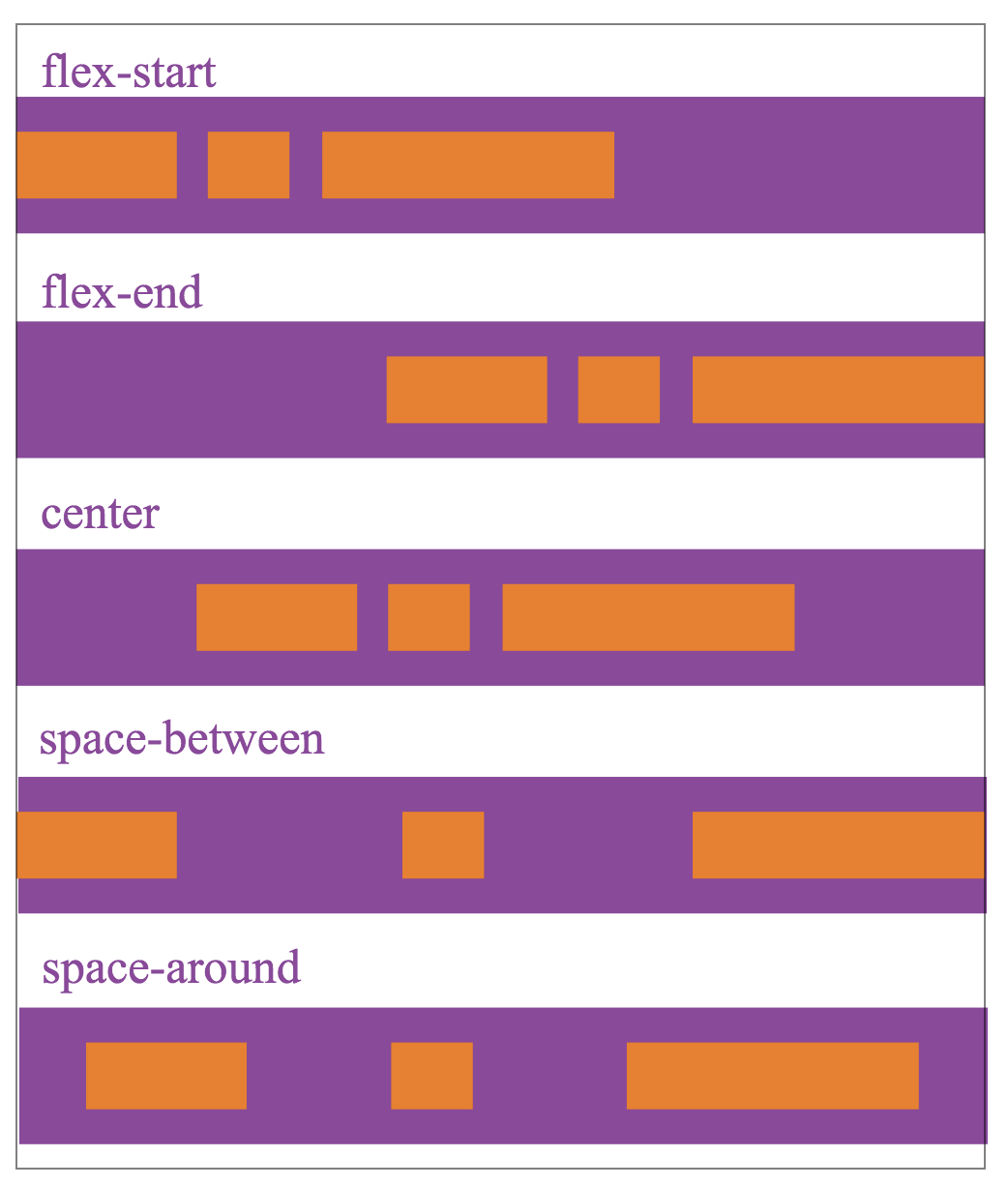
flex-start main axis Start Punktausrichtung (Standard)
flex-end Hauptachsen-Endpunktausrichtung
center Mittenausrichtung in der Hauptachse
space-between richtet beide Enden aus, mit Ausnahme der untergeordneten Elemente an beiden Enden, die sich in der Nähe der Container an beiden Enden befinden, sind die Abstände zwischen anderen untergeordneten Elementen gleich
space-around Der Abstand zwischen jedem untergeordneten Element ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers ist auch derselbe wie der Abstand zwischen anderen untergeordneten Elementen.
Die Ausrichtung von justify-content hängt von der Richtung der Hauptachse ab und die Hauptachse verläuft von links nach rechts. Sie beschreibt den Anzeigeeffekt der fünf Werte von jstify-content:

Justify-content
align-items stellt die Ausrichtung auf der Querachse dar:
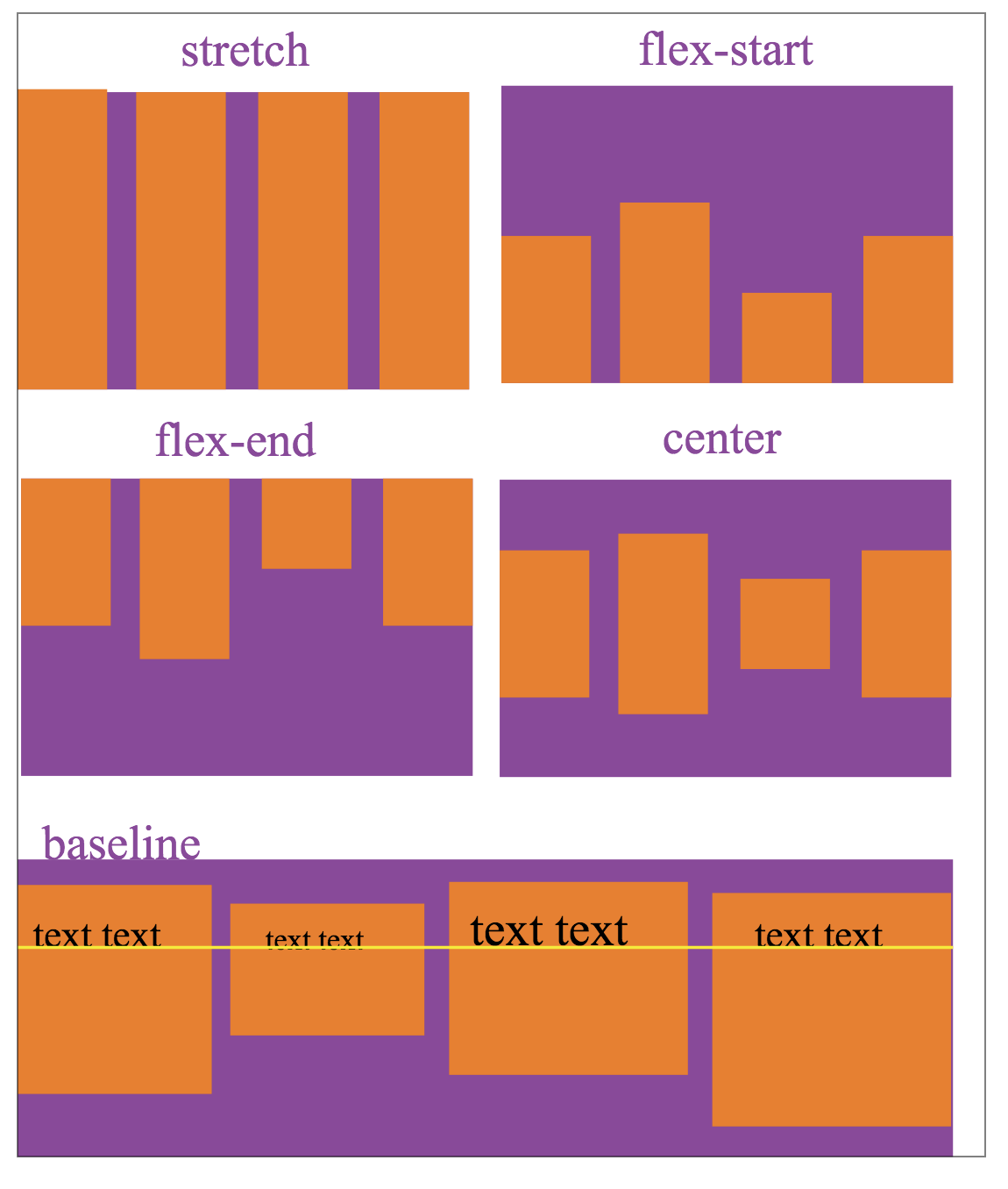
Stretch füllt den gesamten Container (Standardwert)
flex-start Ausrichtung des Startpunkts der Querachse
flex-end Ausrichtung des Endpunkts der Querachse
Mitte richtet sich nach der Mitte der Querachse
Die Grundlinie richtet sich nach der ersten Textzeile der untergeordneten Elemente.
align-tiems Die festgelegte Ausrichtung bezieht sich auf die Richtung der Querachse. Die folgende Abbildung verwendet die Flexrichtung als Zeile. und die Querrichtung verläuft von oben nach unten. Die fünf Werte von align-items werden als Anzeigeeffekt beschrieben:

aign-items
Mit der Richtung der Hauptachse und Seitenachse und der Einstellung ihrer Ausrichtung lassen sich die meisten Seitenlayouts realisieren.
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




