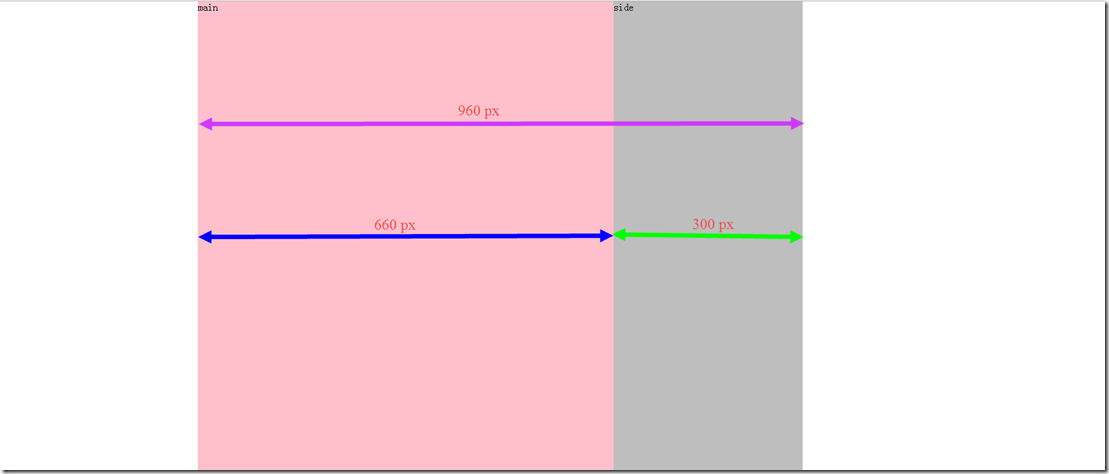
Zwei Spalten mit fester Breite

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
Haupt-Floats nach links und Seiten-Floats nach rechts.
Haupt hat eine feste Breite von 660 Pixel, Seite hat eine feste Breite von 300 Pixel
Fügen Sie Clearfix zu den übergeordneten Elementen der Haupt- und Seitenelemente hinzu, um „die Floats zu löschen“, damit nachfolgende Elemente wird nicht durch Haupt- und Nebenelemente beeinflusst Der Einfluss der seitlichen „Floating-Aktion“.
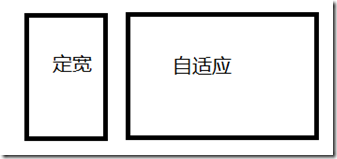
Anpassung mit fester Breite

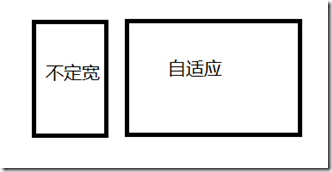
Anpassung an variable Breite

Mehrere Spalten mit variabler Breite

Gleichbreite