
Dieser Artikel wurde zuerst auf meinem persönlichen öffentlichen WeChat-Konto (xinjie-just) veröffentlicht.
HTML ist Hypertext Markup Language, die den spezifischen Inhalt von Webseiten bereitstellt, einschließlich Text, Formulare, Bilder, Tabellen, Links, Multimedia, Listen usw. Text ist der häufigste Anzeigeinhalt, dem wir begegnen. Durch die korrekte Verwendung von Text-Tags wird die Seite semantisch und wirkt sich positiv auf die Suchmaschinenoptimierung aus.
Text-Tags umfassen hauptsächlich: abbr, address, strong, b, em, i, bdi, bdo, blockquote, cite, code, del, ins, s, dfn, kbd, mark, small, meter, pre , progress, q, sub, sup, time, span, var.
Es reicht nicht immer aus, div und span in Webseiten zu verwenden. Durch die korrekte Verwendung dieser Text-Tags können unsere Seiten auch ohne CSS gut dargestellt werden. Andererseits bedeutet die Verwendung dieser Tags, Code zu schreiben, den andere verstehen können, nicht nur Maschinen. Daran arbeite ich, seit ich Programmieren gelernt habe.
1. Abk.
<abbr title="解释缩写词,解释缩写词含义或展示其全称">abbr 解释缩写词,鼠标悬停在其上时显示title属性值</abbr> <abbr title="World Health Organization">WHO</abbr>

2. Adresse
<address>address 定义与 html 页面和页面一部分有关的作者、相关人士或组织的联系信息,通常位于页面底部或相关部分内 (用 address 标记公司网站 “联系我们” 中的办公地点,则是错误的用法),字体以斜体显示</address>
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
3. stark
<strong>strong 强调内容的重要性(重要程度),字体以粗体显示</strong> <strong>stop and get out</strong>

b
<b>b 表示出于实用目的提醒读者注意的一块文字,不传达任何额外的重要性,也不代表其他的语态和语气,用于文章的关键词、评论中的产品名、文章导语、基于文本的交互式软件中的指示操作的文字</b> <p>他在感情上的<b>愚钝</b>就想门窗紧闭的屋子</p>

5 🎜>
<em>em 表示内容的着重点(唯一性),字体以斜体显示</em> <em>I just love you</em>
6. i
<i>i 表示一块不同于其他文字的文字,具有不同的语态或语气,或其他不同于常规之处,用于如技术名称、技术术语、外语中的惯用语、翻译的散文、西方文字中的船舶名称等</i> <i>HTML,重构,wow,解忧杂货店,泰坦尼克号</i>
7  8. bdo
8. bdo
<bdi>bdi 允许设置一段文本,使其脱离其父元素的文本方向设置。目前只有 Firefox 和 Chrome 浏览器支持</bdi>
 9. Blockzitat
9. Blockzitat
<bdo dir="ltr">bdo 定义文本的方向,ltr(从左到右为默认方向)</bdo> <bdo dir="ltr">This text will go left-to-right.</bdo> <bdo dir="rtl">This text will go right-to-left.</bdo>
 10 >
10 >
<blockquote>blockquote 表示单独存在的引述(可长可短)</blockquote> <blockquote cite="http://www.worldwildlife.org/who/index.html">For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote>
11. Code
<cite>cite 指明对某内容源的引用或参考。如:戏剧、脚本、图片的标题、歌曲、电影、照片、雕塑的名称、演唱会、音乐会、规范、报纸、法律文件(不能作为对人名的引用),字体以斜体显示</cite> <p>你我都当过警务处长,自己人太懂礼貌,虚伪!这句话出自电影<cite>《寒战II》</cite></p>
12. del
<code>code 定义计算机代码文本</code>
<code>This is a piece of computer code: alert("这里有再次成为好人的路,Here is the way to be a good person again.")</code>13. ins
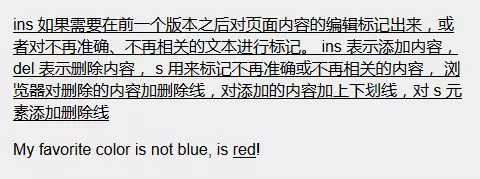
<del>del 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</del> <p>My favorite color is <del>blue</del> red!</p>
14. s
<ins>ins 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</ins> <p>My favorite color is not blue, is <ins>red</ins>!</p>
15. dfn
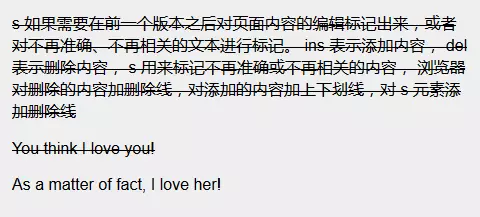
<s>s 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</s> <p><s>You think I love you!</s></p> <p>As a matter of fact, I love her!</p>
16. Markierung
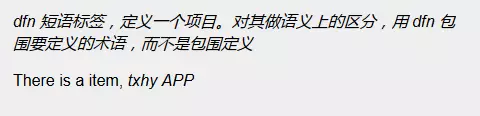
<dfn>dfn 短语标签,定义一个项目。对其做语义上的区分,用 dfn 包围要定义的术语,而不是包围定义</dfn> <p>There is a item, <dfn>txhy APP</dfn></p>
17 Leicht falsch oder gar nicht anzuwenden)
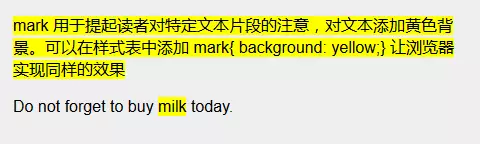
<mark>mark 用于提起读者对特定文本片段的注意,对文本添加黄色背景。可以在样式表中添加 mark{ background: yellow;} 让浏览器实现同样的效果</mark>
<p>Do not forget to buy <mark>milk</mark> today.</p>Vor
<small>small 免责声明、注解、署名、版权信息、法律限制等(标记短语,不要标记过长文字),字体以小字号显示</small> <p>example: <small>京公网安备11000002000001号(百度备案号)</small></p>

<pre class="brush:php;toolbar:false">pre 定义预格式文本
给重要的人写信,一定要自己亲笔手写。
别人认真问的问题,一定要认真回答。
20 >
21. sup
<q>q 用于短的引述</q> <p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p>

22 🎜>23. span
<sub>sub 创建下标.下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的</sub> <p>我们知道,H<sub>2</sub>O分解将生成H<sub>2</sub>和O<sub>2</sub></p>

24. var
<sup>sup 创建上标。上标文本将会显示在当前文本流中字符高度的一半为基准线的上方,但是与当前文本流中文字的字体和字号都是一样的</sup> <p>时间就像海绵里的水,挤一挤总会有的<sup>[1]</sup></p>

 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 So kehren Sie in HTML zur Startseite zurück
So kehren Sie in HTML zur Startseite zurück
 sichtbar bedeutet
sichtbar bedeutet
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office




