
HTML5 unterstützt die direkte Wiedergabe von Audio- und Videodateien im Browser ohne Verwendung von Plug-Ins wie Abode Flash.
1. Verwenden Sie das Videoelement
Sie können das Videoelement verwenden, um Videoinhalte in Webseiten einzubetten.
Die grundlegende Verwendung ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用video元素</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted>
Video cannot be displayed
</video>
</body>
</html>Der Anzeigeeffekt dieses Beispiels ist wie folgt:

Wenn der Browser das Videoelement nicht unterstützt oder das Video nicht abspielen kann, werden stattdessen alternative Inhalte (der Inhalt innerhalb der öffnenden und schließenden Tags) angezeigt. In diesem Beispiel wird eine einfache Textnachricht angezeigt, aber eine gängige Technik besteht darin, die Videowiedergabe mithilfe von HTML5-Technologie (z. B. Flash) bereitzustellen, um ältere Browser zu unterstützen. Das
video-Element hat viele Attribute, und die folgende Tabelle listet sie auf:
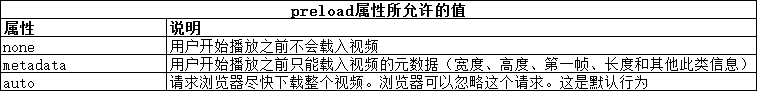
1.1 Vorladen des Videos Das
preload-Attribut gibt an Browser: Sollte er das Video aktiv herunterladen, nachdem er die Webseite mit dem Videoelement geladen hat? Das Vorladen des Videos verringert die anfängliche Verzögerung beim Abspielen durch den Benutzer, verschwendet jedoch Netzwerkbandbreite, wenn der Benutzer das Video nicht ansieht. In der folgenden Tabelle werden die zulässigen Werte für diese Eigenschaft beschrieben.

Bei der Entscheidung, ob ein Video vorab geladen werden soll, sollten Sie die Wahrscheinlichkeit, dass der Benutzer das Video ansehen möchte, gegen die Bandbreite abwägen, die zum automatischen Laden des Videoinhalts erforderlich ist. Das automatische Laden von Videos führt zu einem reibungsloseren Benutzererlebnis, kann jedoch die Betriebskosten erheblich erhöhen, die verschwendet werden, wenn Benutzer die Seite verlassen, ohne das Video anzusehen.
Der Metadatenwert dieses Attributs kann verwendet werden, um ein moderates Gleichgewicht zwischen „Keine“- und „Auto“-Werten herzustellen. Das Problem mit dem Wert „Keine“ besteht darin, dass der Videoinhalt als leere Stelle auf dem Bildschirm angezeigt wird. Der Metadatenwert ermöglicht es dem Browser, genügend Informationen zu erhalten, um dem Benutzer das erste Bild des Videos anzuzeigen, ohne den gesamten Inhalt herunterladen zu müssen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将none和metadata值用于preload属性</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" muted>
Video cannot be displayed
</video>
<video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted>
Video cannot be displayed
</video>
</body>
</html>Dieses Beispiel
PS: Der Metadatenwert bietet dem Benutzer einen schönen Vorschaubildschirm, es ist jedoch etwas Vorsicht geboten. Beim Testen dieser Eigenschaft mit einem Netzwerkanalysetool wurde festgestellt, dass einige Browser tatsächlich das gesamte Video vorab herunterluden, obwohl sie nur Metadaten anforderten. Fairerweise muss man sagen, dass Browser frei entscheiden können, ob sie die durch das Preload-Attribut ausgedrückte Präferenz ignorieren möchten. Wenn Sie jedoch den Bandbreitenverbrauch begrenzen müssen, ist das Poster-Attribut möglicherweise besser.
zeigt die Verwendung von None- und Metadatenwerten im selben Dokument. Der Anzeigeeffekt ist wie folgt. Sie können sehen, wie sich diese Werte auf den dem Benutzer angezeigten Vorschaubildschirm auswirken .
1.2 Anzeigen eines Platzhalterbildes
Mit dem Posterattribut können Sie dem Benutzer ein Platzhalterbild präsentieren. Dieses Bild wird anstelle des Videos angezeigt, bis der Benutzer mit der Wiedergabe beginnt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用poster属性来指定占位图像</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png">
Video cannot be displayed
</video>
<img src="poster.png" / alt="【HTML5】Verwenden Sie Multimedia" >
</body>
</html>Hier habe ich einen Screenshot des ersten Frames der Videodatei gemacht und dann das Wort Poster darüber eingeblendet. Dieses Bild enthält Videosteuerelemente, um den Benutzer daran zu erinnern, dass es sich bei diesem Poster um einen Videoclip handelt. In diesem Beispiel wird außerdem ein img-Element hinzugefügt, um zu demonstrieren, dass das Videoelement das Posterbild unverändert anzeigt.
1.3 Festlegen der Videogröße
Wenn die Attribute „Breite“ und „Höhe“ weggelassen werden, zeigt der Browser ein kleines Platzhalterelement an und fügt es hinzu, wenn die Metadaten vorhanden sind verfügbar ist (d. h. wenn der Benutzer mit der Wiedergabe beginnt oder wenn das Preload-Attribut auf Metadaten gesetzt ist), passen Sie es an die Originalgröße des Videos an. Dies kann zu einem ruckelnden Gefühl führen, da das Seitenlayout an das Video angepasst werden muss.
Wenn Sie die Attribute „Breite“ und „Höhe“ angeben, behält der Browser das Seitenverhältnis des Videos bei (machen Sie sich keine Sorgen, dass sich das Video in beide Richtungen dehnt).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>应用width和height属性</title>
<style>
video {background-color: gray;border: medium double green;}
</style>
</head>
<body>
<video width="600" height="240" src="timessquare.webm" controls preload="auto">
Video cannot be displayed
</video>
</body>
</html>Das in diesem Beispiel festgelegte Verhältnis zwischen dem Breitenattribut und dem Höhenattribut ist unausgewogen. Auf das Videoelement wird außerdem ein Stil angewendet, um hervorzuheben, dass der Browser nur einen Teil des dem Element zugewiesenen Platzes nutzt, um die Länge, Breite und Höhe des Videos beizubehalten.
1.4 Angeben der Videoquelle (und des Formats)
Der einfachste Weg, ein Video anzugeben, besteht darin, das src-Attribut zu verwenden und die URL des gewünschten Videos anzugeben Datei.
Sie können sehen, dass im vorherigen Beispiel die Datei timessquare.webm mit dem src-Attribut angegeben wurde. Dies ist eine im WebM-Format codierte Datei. Derzeit wird kein Videoformat allgemein unterstützt. Wenn Sie Ihr Video bei einer Vielzahl von HTML5-Benutzern bewerben möchten, müssen Sie darauf vorbereitet sein, Ihr Video in mehreren Formaten zu kodieren.
Die bedauerliche Wahrheit ist, dass kein einzelnes Format in allen gängigen Browsern funktioniert. Daher muss das Video in mehreren Formaten kodiert werden, bis ein Format entsteht. Mit dem Quellelement können mehrere Formate angegeben werden.
下面例子展示了如何使用 source元素来向浏览器提供备选视频格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用source元素</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" />
<source src="timessquare.ogv" />
<source src="timessquare.mp4" />
Video cannot be displayed
</video>
</body>
</html>浏览器会沿着列表顺序寻找它能够播放的视频文件。这可能会引发多个服务器请求以获得每个文件的额外信息。浏览器判断它是否能播放某个视频的依据之一是服务器返回的MIME类型。可以通过给source元素应用type属性来提示用户,方法是在其中指定文件的MIME类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在source元素上应用type属性</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
</body>
</html>2. 使用 audio 元素
audio 元素允许在HTML文档里嵌入音频内容。
可以看到audio和video元素有许多共同点。下面的例子展示了audio元素的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay>
Audio content cannot be played
</audio>
</body>
</html>也可以使用source元素来提供多种格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls autoplay>
<source src="P!NK - Just Give Me a Reason.ogg" />
<source src="P!NK - Just Give Me a Reason.mp3" />
<source src="P!NK - Just Give Me a Reason.wav" />
Audio content cannot be played
</audio>
</body>
</html>这两个例子都使用了controls属性,这样浏览器就会对用户显示默认的播放控件。它们在不同的浏览器中外观各异,下面是在火狐浏览器中的显示效果:
3. 通过 DOM 操作嵌入式媒体
audio 和 video 元素有着很大的相似性,所以HTMLMediaElement对象在DOM里为它们统一定义了核心功能。audio元素在DOM里由HTMLAudioElement对象所代表,但此对象没有定义不同于HTMLMediaElement的额外功能。video元素由HTMLVideoElement对象所代表,而它定义了一些额外的属性。
PS: audio和video元素的相似度是如此之高,以至于它们唯一区别仅仅是在屏幕上占据的空间大小。audio元素不会占用一大块屏幕空间来显示视频图像。事实上,甚至可以用audio元素来播放视频文件(当然,这么做只能听得到配乐),也可以用video元素来播放音频文件(不过视频显示区域会保持空白)。这看起来很奇怪,但其实是可行的。
3.1 获得媒体信息
HTMLMediaElement 对象定义了许多成员,可以用它们来获取和修改元素及其关联媒体的信息。
对象定义了下表中展示的额外属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取媒体元素的基本信息</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
</body>
</html>此例的脚本在一张表格中显示了许多属性的值,位置就在video元素的旁边,展示了如何使用一些HTMLMediaElement属性来获取媒体元素的基本信息。
3.2 评估回放能力
canPlayType 方法用来了解浏览器是否能够播放特定的媒体格式。这个方法会返回下表里列出的其中一个值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用canPlayType方法</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"];
var mediaTypes = ["video/webm","video/ogv","video/mp4"];
for(var i=0;i<mediaTypes.length;i++){
var playable = mediaElem.canPlayType(mediaTypes[i]);
if(!playable){
playable = "no";
}
tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>";
if(playable == "probably"){
mediaElem.src = mediaFiles;
}
}
</script>
</body>
</html>此例的脚本中,用canPlayType 方法评估了一组媒体类型。如果收到一个 probably 答复,就会设置video元素的src属性值。通过这种方式,此例在一张表格里记录了三种媒体类型的答复。
用这种方式选择媒体时需要多加小心,因为浏览器评估自身格式播放能力的方法各不相同。
很难评论浏览器在答复中所表现出的不一致性。有太多因素使它们无法给出明确的答案,但它们在评估支持时使用不同方式这一点意味着应当非常谨慎的使用canPlayType方法。
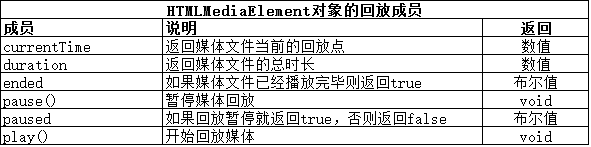
3.3 控制媒体回放
HTMLMediaElement 对象定义了许多成员,它们能够控制回放和获得回放信息。这些属性和方法如下表所示:

下面的例子展示了如何使用表格中的属性来获取回放信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用HTMLMediaElement属性获取媒体回放详情</title>
<style>
table {border: thin solid black;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
div {clear: both;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<div>
<button id="pressme">Press Me</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
document.getElementById("pressme").onclick = function(){
var propertyNames = ["currentTime","duration","paused","ended"];
tableElem.innerHTML = "";
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
}
</script>
</body>
</html>此例包含一个button元素,当它被按下后会使表格显示出currentTime、duration、paused 和 ended 属性的当前值。
可以使用回放方法代替默认的媒体空间,演示例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>替换默认的媒体控件</title>
</head>
<body>
<video id="media" width="360" height="240" preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<div>
<button>Play</button>
<button>Pause</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var buttons = document.getElementsByTagName("button");
for (var i=0;i<buttons.length;i++){
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e){
switch(e.target.innerHTML){
case 'Play':
mediaElem.play();
break;
case 'Pause':
mediaElem.pause();
}
}
</script>
</body>
</html>此例中,省略了video元素的controls属性,并用点击button元素触发的play和pause方法来启动和停止媒体回放。
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




