Formulare sind das grundlegende Element, das Benutzern die Interaktion mit unseren Webanwendungen ermöglicht. Flask selbst hilft uns nicht bei Formularen, aber die Flask-WTF-Erweiterung ermöglicht uns die Verwendung des beliebten WTForms-Pakets in unseren Flask-Anwendungen. Dieses Paket erleichtert die Definition von Formularen und die Bearbeitung von Übermittlungen.
Flasche-WTF
Das erste, was wir mit Flask-WTF machen wollen (nach der Installation, GitHub-Projektseite: https://github.com/lepture/flask-wtf), ist die Definition eines Formulars im myapp.forms-Paket.
# ourapp/forms.py
from flask_wtf import Form
from wtforms import StringField, PasswordField
from wtforms.validators import DataRequired, Email
class EmailPasswordForm(Form):
email = StringField('Email', validators=[DataRequired(), Email()])
password = PasswordField('Password', validators=[DataRequired()])
Vor Flask-WTF Version 0.9 stellte Flask-WTF eine eigene Verpackung für WTForms-Felder und Validatoren bereit. Möglicherweise sehen Sie draußen viel Code, der TextField und PasswordField aus flask.ext.wtforms und nicht aus wtforms importiert.
Nach Flask-WTF Version 0.9 sollten wir diese Felder und Validatoren direkt aus wtforms importieren.
Das von uns definierte Formular ist ein Benutzeranmeldeformular. Wir nennen es EmailPasswordForm() und können dieselbe Formularklasse (Form) für andere Dinge wie Registrierungsformulare wiederverwenden. Hier definieren wir kein langes und nutzloses Formular, sondern wählen ein sehr häufig verwendetes Formular aus, nur um Ihnen vorzustellen, wie Sie Flask-WTF zum Definieren eines Formulars verwenden. Vielleicht wird in Zukunft in einem formalen Projekt eine besonders komplexe Form definiert. Für Formulare, die Feldnamen enthalten, empfehlen wir die Verwendung eines Namens, der innerhalb eines Formulars eindeutig und eindeutig ist. Es muss gesagt werden, dass wir für eine Langform möglicherweise einen Feldnamen vergeben müssen, der besser mit dem oben Gesagten übereinstimmt.
Anmeldeformulare können einiges für uns tun. Es schützt unsere Anwendung vor CSRF-Schwachstellen, validiert Benutzereingaben und rendert geeignete Markups für die Felder, die wir für unsere Formulare definieren.
CSRF-Schutz und -Verifizierung
CSRF steht für Cross-Site Request Forgery. Ein CSRF-Angriff liegt vor, wenn ein Dritter eine Anfrage (z. B. eine Formularübermittlung) an den Server einer Anwendung fälscht. Ein anfälliger Server geht davon aus, dass die Daten eines Formulars von seiner eigenen Website stammen und handelt entsprechend.
Angenommen, ein E-Mail-Anbieter ermöglicht Ihnen die Löschung Ihres Kontos durch Absenden eines Formulars. Das Formular sendet eine POST-Anfrage an den Endpunkt „account_delete“ auf dem Server und löscht das angemeldete Konto, wenn das Formular gesendet wird. Wir können auf unserer Website ein Formular erstellen, das eine POST-Anfrage an denselben Account_delete-Endpunkt sendet. Wenn wir nun zulassen, dass jemand auf unserem Formular auf die Schaltfläche „Senden“ klickt (oder dies über JavaScript tut), wird der vom E-Mail-Anbieter bereitgestellte Login entfernt. Natürlich weiß der E-Mail-Anbieter noch nicht, dass die Formularübermittlung nicht auf seiner Website erfolgt.
Wie kann ich also verhindern, dass POST-Anfragen von anderen Websites kommen? WTForms macht dies möglich, indem beim Rendern jedes Formulars ein eindeutiger Token generiert wird. Das generierte Token wird zusammen mit den Daten in der POST-Anfrage an den Server zurückgesendet und das Token muss vom Server validiert werden, bevor das Formular akzeptiert werden kann. Entscheidend ist, dass das Token mit einem in der Sitzung des Benutzers gespeicherten Wert (Cookies) verknüpft ist und nach einer bestimmten Zeitspanne abläuft (Standard sind 30 Minuten). Auf diese Weise stellen Sie sicher, dass die Person, die ein gültiges Formular einreicht, dieselbe Person ist, die die Seite geladen hat (oder zumindest dieselbe Person, die denselben Computer verwendet), und dass dies nur innerhalb von 30 Minuten nach dem Laden der Seite möglich ist.
Um CSRF mit Flask-WTF zu schützen, müssen wir eine Ansicht für unsere Anmeldeseite definieren.
# ourapp/views.py
from flask import render_template, redirect, url_for
from . import app
from .forms import EmailPasswordForm
@app.route('/login', methods=["GET", "POST"])
def login():
form = EmailPasswordForm()
if form.validate_on_submit():
# Check the password and log the user in
# [...]
return redirect(url_for('index'))
return render_template('login.html', form=form)
Wenn das Formular übermittelt und verifiziert wurde, können wir mit der Login-Logik fortfahren. Wenn es nicht übermittelt wurde (z. B. nur eine GET-Anfrage), müssen wir das Formularobjekt an unsere Vorlage übergeben, damit es gerendert werden kann. So sieht die Vorlage aus, wenn wir den CSRF-Schutz verwenden.
{# ourapp/templates/login.html #}
{% extends "layout.html" %}
{% endraw %}
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form action="{{ url_for('login') }}" method="post">
<input type="text" name="email" />
<input type="password" name="password" />
{{ form.csrf_token }}
</form>
</body>
</html>
{% raw %}{{ form.csrf_token }}{% endraw %} rendert ein verstecktes Feld, das diese ausgefallenen CSRF-Tokens enthält und nach dem gesucht wird, wenn WTForms das Formular validiert. Wir müssen uns nicht darum kümmern, die Logik zur Handhabung des Tokens einzubauen, WTForms erledigt das proaktiv für uns. Hurra!
Benutzerdefinierte Verifizierung
Zusätzlich zu den von WTForms bereitgestellten integrierten Formularvalidatoren (z. B. Required(), Email() usw.) können wir unsere eigenen Validatoren erstellen. Wir veranschaulichen, wie Sie Ihren eigenen Validator erstellen, indem Sie einen Unique()-Validator schreiben, der die Datenbank überprüft und sicherstellt, dass der vom Benutzer bereitgestellte Wert nicht in der Datenbank vorhanden ist. Dadurch kann sichergestellt werden, dass der Benutzername oder die E-Mail-Adresse nicht bereits verwendet werden. Ohne WTForms müssten wir diese Dinge möglicherweise in der Ansicht tun, aber jetzt können wir Dinge im Formular selbst tun.
Lassen Sie uns nun ein einfaches Registrierungsformular definieren. Tatsächlich ist dieses Formular fast dasselbe wie das Anmeldeformular. Wir werden später einfach einige benutzerdefinierte Validatoren hinzufügen.
# ourapp/forms.py
from flask_wtf import Form
from wtforms import StringField, PasswordField
from wtforms.validators import DataRequired, Email
class EmailPasswordForm(Form):
email = StringField('Email', validators=[DataRequired(), Email()])
password = PasswordField('Password', validators=[DataRequired()])
现在我们要添加我们的验证器用来确保它们提供的邮箱地址不存在数据库中。我们把这个验证器放在一个新的 util 模块,util.validators。
# ourapp/util/validators.py from wtforms.validators import ValidationError class Unique(object): def __init__(self, model, field, message=u'This element already exists.'): self.model = model self.field = field def __call__(self, form, field): check = self.model.query.filter(self.field == field.data).first() if check: raise ValidationError(self.message)
这个验证器假设我们是使用 SQLAlchemy 来定义我们的模型。WTForms 期待验证器返回某种可调用的对象(例如,一个可调用的类)。
在 Unique() 的 \_\_init\_\_ 中我们可以指定哪些参数传入到验证器中,在本例中我们要传入相关的模型(例如,在我们例子中是传入 User 模型)以及要检查的字段。当验证器被调用的时候,如果定义模型的任何实例匹配表单中提交的值,它将会抛出一个 ValidationError。我们也可以添加一个具有通用默认值的消息,它将会被包含在 ValidationError 中。
现在我们可以修改 EmailPasswordForm,使用我们自定义的 Unique 验证器。
# ourapp/forms.py
from flask_wtf import Form
from wtforms import StringField, PasswordField
from wtforms.validators import DataRequired
from .util.validators import Unique
from .models import User
class EmailPasswordForm(Form):
email = StringField('Email', validators=[DataRequired(), Email(),
Unique(
User,
User.email,
message='There is already an account with that email.')])
password = PasswordField('Password', validators=[DataRequired()])
渲染表单
WTForms 也能帮助我们为表单渲染成 HTML 表示。WTForms 实现的 Field 字段能够渲染成该字段的 HTML 表示,所以为了渲染它们,我们只必须在我们模板中调用表单的字段。这就像渲染 csrf_token 字段。下面给出了一个登录模板的示例,在里面我们使用 WTForms 来渲染我们的字段。
{# ourapp/templates/login.html #}
{% extends "layout.html" %}
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form action="" method="post">
{{ form.email }}
{{ form.password }}
{{ form.csrf_token }}
</form>
</body>
</html>
我们可以自定义如何渲染字段,通过传入字段的属性作为参数到调用中。
<form action="" method="post">
{{ form.email.label }}: {{ form.email(placeholder='yourname@email.com') }}
<br>
{% raw %}{{ form.password.label }}: {{ form.password }}{% endraw %}
<br>
{% raw %}{{ form.csrf_token }}{% endraw %}
</form>
处理 OpenID 登录
现实生活中,我们发现有很多人都不知道他们拥有一些公共账号。一部分大牌的网站或服务商都会为他们的会员提供公共账号的认证。举个栗子,如果你有一个 google 账号,其实你就有了一个公共账号,类似的还有 Yahoo, AOL, Flickr 等。
为了方便我们的用户能简单的使用他们的公共账号,我们将把这些公共账号的链接添加到一个列表,这样用户就不用自手工输入了。
我们要把一些提供给用户的公共账号服务商定义到一个列表里面,这个列表就放到配置文件中吧 (fileconfig.py):
CSRF_ENABLED = True
SECRET_KEY = 'you-will-never-guess'
OPENID_PROVIDERS = [
{ 'name': 'Google', 'url': 'https://www.google.com/accounts/o8/id' },
{ 'name': 'Yahoo', 'url': 'https://me.yahoo.com' },
{ 'name': 'AOL', 'url': 'http://openid.aol.com/<username>' },
{ 'name': 'Flickr', 'url': 'http://www.flickr.com/<username>' },
{ 'name': 'MyOpenID', 'url': 'https://www.myopenid.com' }]
接下来就是要在我们的登录视图函数中使用这个列表了:
@app.route('/login', methods = ['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
flash('Login requested for OpenID="' + form.openid.data + '", remember_me=' + str(form.remember_me.data))
return redirect('/index')
return render_template('login.html',
title = 'Sign In',
form = form,
providers = app.config['OPENID_PROVIDERS'])
我们从 app.config 中引入了公共账号服务商的配置列表,然后把它作为一个参数通过 render_template 函数引入到模板。
接下来要做的我想你也猜得到,我们需要在登录模板中把这些服务商链接显示出来。
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<script type="text/javascript">
function set_openid(openid, pr)
{
u = openid.search('<username>')
if (u != -1) {
// openid requires username
user = prompt('Enter your ' + pr + ' username:')
openid = openid.substr(0, u) + user
}
form = document.forms['login'];
form.elements['openid'].value = openid
}
</script>
<h1>Sign In</h1>
<form action="" method="post" name="login">
{{form.hidden_tag()}}
<p>
Please enter your OpenID, or select one of the providers below:<br>
{{form.openid(size=80)}}
{% for error in form.errors.openid %}
<span style="color: red;">[{{error}}]</span>
{% endfor %}<br>
|{% for pr in providers %}
<a href="javascript:set_openid('{{pr.url}}', '{{pr.name}}');">{{pr.name}}</a> |
{% endfor %}
</p>
<p>{{form.remember_me}} Remember Me</p>
<p><input type="submit" value="Sign In"></p>
</form>
{% endblock %}
这次的模板添加的东西似乎有点多。一些公共账号需要提供用户名,为了解决这个我们用了点 javascript。当用户点击相关的公共账号链接时,需要用户名的公共账号会提示用户输入用户名, javascript 会把用户名处理成可用的公共账号,最后再插入到 openid 字段的文本框中。
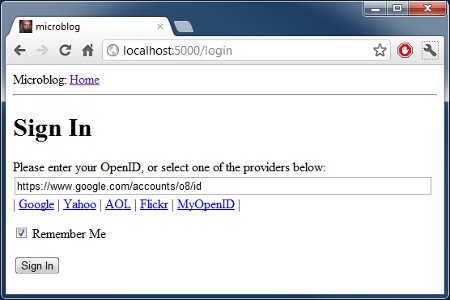
下面这个是在登录页面点击 google 链接后显示的截图: