
Code-Hervorhebung ist sehr nützlich, insbesondere wenn Sie Ihren eigenen Code auf einer Website oder einem Blog anzeigen müssen oder wenn Sie möchten, dass andere Syntaxfehler anzeigen oder debuggen. Wir können den Code hervorheben, damit Leser die Codeblöcke leicht lesen können und die gute Erfahrung des Benutzers beim Lesen des Codes erhöht wird.
Derzeit gibt es viele kostenlose und nützliche Code-Hervorhebungsskripte. Die meisten dieser Skripte sind in der Javascript-Sprache geschrieben und einige sind in anderen Sprachen (wie Java, Phyton oder Ruby) geschrieben.
Im Folgenden sind die 9 beliebtesten und praktischsten Skripte zur Hervorhebung von Javascript-Code aufgeführt.
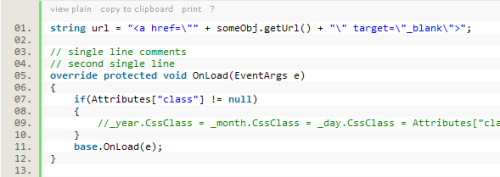
1.SyntaxHighlighter
Ich glaube, dass dies der häufigste Code zur Hervorhebung von Code ist. Es unterstützt viele verschiedene Sprachen, und wenn die von Ihnen verwendete Sprache nicht standardmäßig unterstützt wird, können Sie ganz einfach neue „Pinsel“ erstellen.

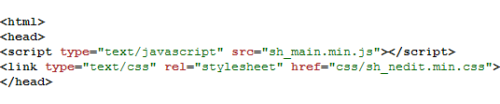
2.SHJS
SHJS ist die Abkürzung für Syntax Highlighting in Javascript. Es stammt aus der GNU-Source-Highlighting-Sprache. Und unterstützt viele Programmiersprachen. Nach dem Test unterstützt SHJS gängige Browser wie Firefox 2, IE 6, Opera 9.6, Safari 3.2 und Chrome 1.0.

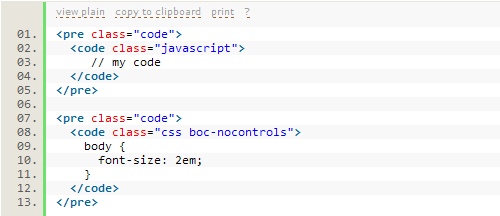
3.beautyOfCode
beautyOfCode ist ein jQuery-Code-Hervorhebungs-Plug-in. Es verwendet das SyntaxHighlighter-Skript und macht es XHTML-kompatibel.

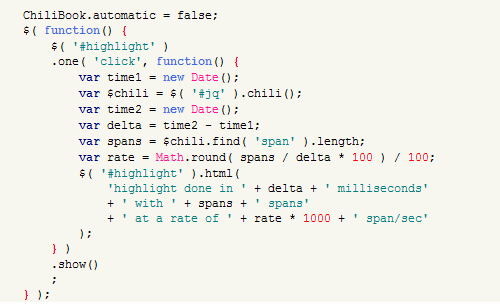
4.Chili
Chili ist ein jQuery-Code-Hervorhebungs-Plug-in. Im Lieferumfang ist Unterstützung für eine Vielzahl von Sprachen enthalten und es werden mehrere Einrichtungsoptionen unterstützt.

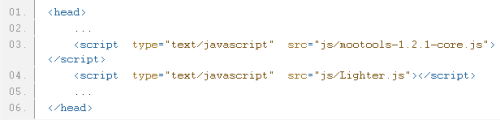
5.Lighter.js
Lighter.js ist ein kostenloses Code-Hervorhebungs-Plug-in von MooTools. Die Verwendung von lighter.js ist so einfach wie das Hinzufügen eines einfachen Skripts zu Ihrer Seite.

6.Highlight.js
highlight.js ist ein sehr einfach zu verwendendes Hervorhebungsskript, das mehrere Programmiersprachen unterstützt. Es verfügt außerdem über einige nützliche Plug-Ins, die problemlos in anderen CMS, Foren oder Blogs bereitgestellt werden können.

7.DlHighlight
DlHighlight ist ein einfaches Code-Hervorhebungsskript, das nur 4 Programmiersprachen unterstützt: JavaScript, CSS, XML, HTML.

8.Google Code Prettify
Google Code Prettify verfügt über ein JavaScript-Modell und CSS-Dateien, die die Syntaxhervorhebung in HTML-Seiten unterstützen.

9.JUSH
JUSH ist ein weiteres jQuery-Syntaxhervorhebungs-Plug-in, das mehrere Programmiersprachen unterstützt, wie zum Beispiel: HTML, CSS, PHP, PY und SQL.

Kurz gesagt, das Sammeln mehrerer Skripte mit Code-Hervorhebung ist eine kluge Wahl für Entwicklungsfreunde. Ich hoffe, es gefällt euch allen.




