
Die allgemeinen Stile und Funktionen dieser beiden Komponenten sind grundsätzlich gleich. In diesem Artikel erfahren Sie, wie Sie diese beiden Komponenten verwenden.
1. Komponentenbeschreibung und API
1. Die erste Komponente – Mehrfachauswahl. Diese Komponente verfügt über einen einfachen Stil, eine vollständige Dokumentation und leistungsstarke Funktionen. Aber ich finde, dass der gewählte Effekt nicht sehr gut ist. Die Zurschaustellung seiner Wirkungen lassen wir hinter uns.
2. Die zweite Komponente-Bootstrap-Multiselect. Der Stil dieser Komponente ist dem ersten sehr ähnlich und die Dokumentation ist recht umfangreich.
2. Komponente mehrfach auswählen
1. Komponentenbeschreibung
Diese Komponente erfordert die folgende Browserunterstützung:
Glücklicherweise können die meisten Mainstream-Browser dies unterstützen.
2. Effektvorschau
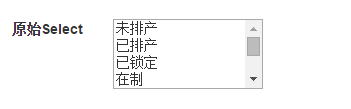
(1) Original MultiSelect

(2) Initialisierte Mehrfachauswahl



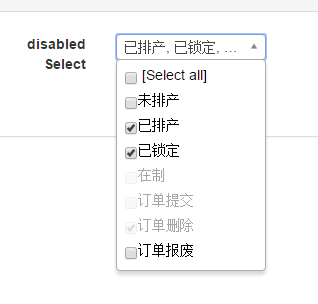
(3) Ausgewählt und deaktiviert festlegen

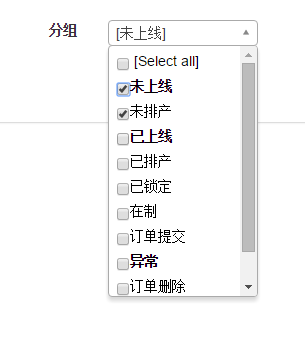
(4) Gruppierung festlegen

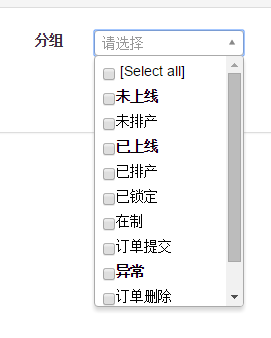
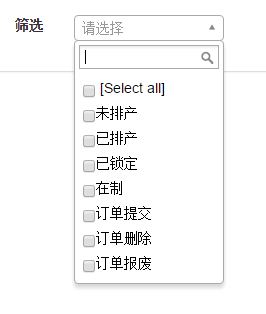
(5) Setzen Sie den nicht ausgewählten Anfangswert: Bitte wählen Sie

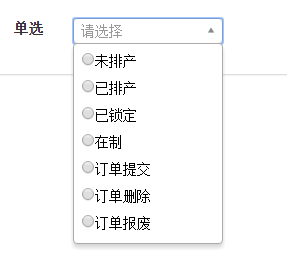
(6) Initialisiert zur Radioauswahl

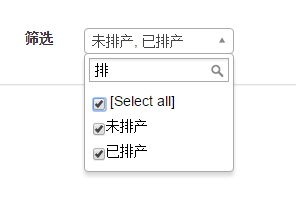
(7) Stellen Sie die Filterfunktion der Komponente ein


3. Codebeispiel
Da es sich um eine Bootstrap-Komponente handelt, benötigt sie unbedingt Bootstrap-Unterstützung. Werfen wir einen Blick auf die js, die in Anführungszeichen gesetzt werden müssen
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1) Ursprüngliche Initialisierung
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2) Ausgewählt und deaktiviert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3) Gruppierung und Anfangswert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4) Einzelauswahl
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5) Filter
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
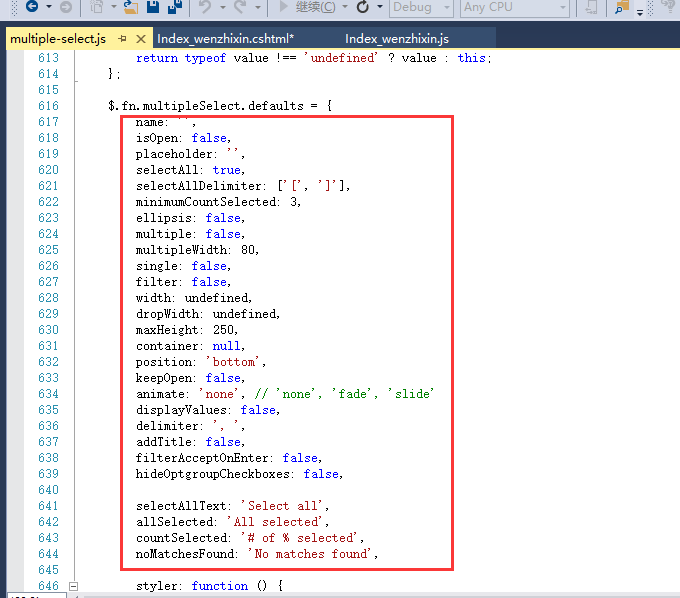
(6) Wenn Ihre Mehrfachauswahl nicht den Standardanfangswert haben möchte, können Sie ihren Wert während der Initialisierung festlegen. Das Folgende ist die Standardparameterliste im Quellcode.

3. Bootstrap-Multiselect-Komponente
1. Codebeispiel
Der Initialisierungsprozess ähnelt dem oben genannten. Sehen Sie sich zunächst die Datei an.
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
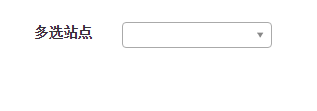
(1) Die primitivste Initialisierung
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
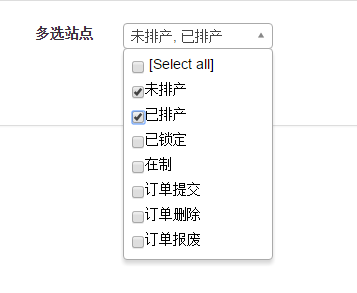
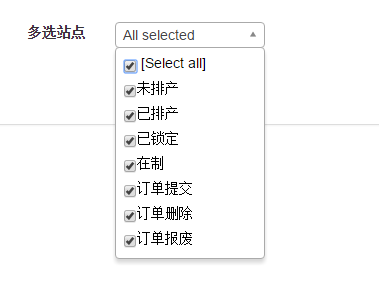
});(2) Ausgewählt und deaktiviert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3) Gruppierung
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
Kod untuk kesan lain tidak akan ditunjukkan satu demi satu Kod ini sangat mudah dan pada asasnya tiada masalah jika anda melihat dokumentasi.
Di atas ialah paparan kesan dua komponen berbilang pilihan dan contoh kod ringkas. Bagi mana yang lebih baik, semuanya bergantung pada perasaan anda sendiri. Mereka agak mudah untuk digunakan dan mempunyai fungsi yang sama. Saya harap artikel ini akan membantu pembelajaran semua orang.




