
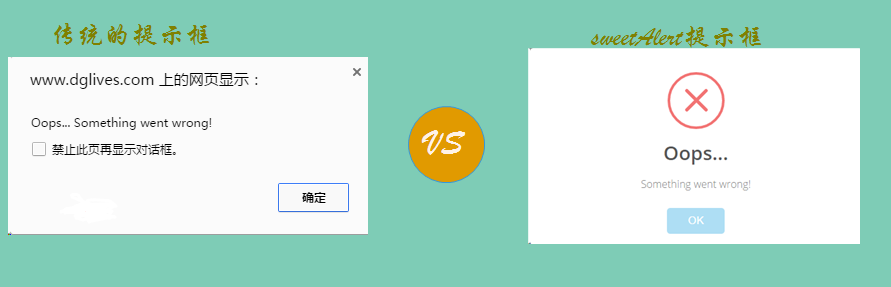
Heute möchte ich Ihnen eine coole Nachrichtenwarnbox empfehlen – SweetAlert; SweetAlert ist eine native js-Eingabeaufforderungsbox, die keine jQuery-Unterstützung erfordert und deren Stil dem Bootstrap ähnelt. Das Eingabeaufforderungsfeld ist nicht nur schön und bewegend, sondern ermöglicht auch die Anpassung des Eingabeaufforderungsfeldtitels, des Eingabeaufforderungstyps, des Inhaltsanzeigebilds, des Bestätigungs- und Abbruchschaltflächentexts, der Klick-Rückruffunktion usw. Im Vergleich zur herkömmlichen Warnung:

SweetAlert kann die Seite automatisch zentrieren, unterstützt Desktop-Umgebungen, mobile Endgeräte und Tablets und ist hochgradig anpassbar. Schauen wir uns als Nächstes die konkrete Verwendung an!
HTML
Führen Sie zunächst das entsprechende js und css ein. Dieses Plug-in erfordert keine Unterstützung des jQuery-Plugins:
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/> <script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>
Dann platzieren Sie 6 verschiedene Knöpfe:
<div class="demo_1"> 基本示例:<button>点击这里</button> </div> <div class="demo_2"> 提示成功:<button>点击这里</button> </div> <div class="demo_3"> 提示失败:<button>点击这里</button> </div> <div class="demo_4"> 提示确认:<button>点击这里</button> </div> <div class="demo_5"> 定义内容:<button>点击这里</button> </div> <div class="demo_6"> 确认输入:<button>点击这里</button> </div>
JavaScript
JS-Ereignisse definieren:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义<span style="color:red">图片</span>、<a href="#">HTML内容</a>。<br/>5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
}); Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei




