
1. Fehlerbeschreibung

2. Fehlergrund
Um Elemente zum div hinzuzufügen, verwenden Sie append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");Anhängen enthält dynamische Daten. Wenn die Anforderungsdaten leer sind, rufen Sie den Inhalt im Div ab und bestimmen Sie ihn:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
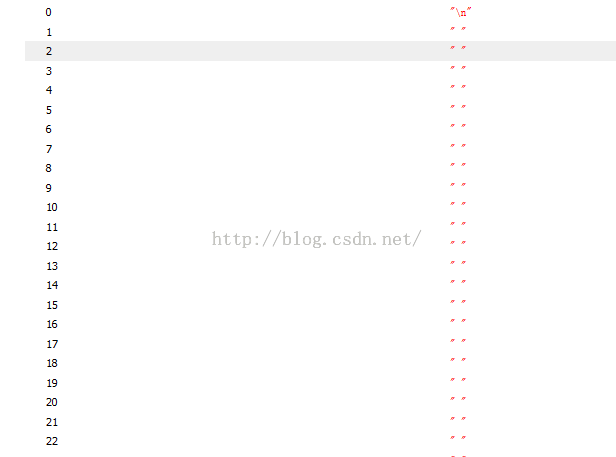
}Ich habe bei der Beurteilung nie das if eingegeben. Später habe ich die Konsole zum Debuggen verwendet und festgestellt, dass sich im div viele Leerzeichen und Zeilenumbrüche befinden
3. Lösung
(1) Verwenden Sie die JS-Versteckmethode
Wenn festgestellt wird, dass die angeforderten Daten leer sind, wird das Bild für die Eingabeaufforderung ohne Daten angezeigt, andernfalls wird das Bild für die Eingabeaufforderung ohne Daten ausgeblendet
(2) Verwenden Sie JsViews, um die Datenmethode anzufordern
Wie oben erwähnt, stellt Ihnen dieser Artikel die Analyse und Lösungen für die Fehlerursachen bei der Beschaffung des internen Inhalts von DIV vor. Ich hoffe, dass er Ihnen hilfreich sein wird.




