
Ich habe kürzlich an einem Projekt gearbeitet und eine der Projektanforderungen bestand darin, den Marquee-Lotterie-Effekt zu erreichen. Um diese Funktion zu erreichen, habe ich hauptsächlich js-bezogenes Wissen verwendet. Interessierte Freunde können den vollständigen Text lesen.
Bevor wir beginnen, werfen wir einen Blick auf die beiden Probleme und einige Wissenspunkte, die im vorherigen Artikel übersehen wurden und die Sie bei Ihrer eigenen Rekonstruktion nutzen müssen:
1. Problem mit 1-Pixel-Pixelzeile auf dem mobilen Endgerät
Bei den Designentwürfen der mobilen Webseiten, die mir von Designern zur Verfügung gestellt wurden, handelt es sich jeweils um 2x-Bilder. Logischerweise wird beim Schreiben einer Webseite die tatsächliche Größe aller Objekte durch 2 geteilt. Aber was ist mit einer 1-Pixel-Zeile?
Schauen wir uns zunächst zwei Bilder an, die Wirkung des Designentwurfs:

Tatsächlicher Anzeigeeffekt unter Samsung S4:

Sie sehen, dass die 1px-Zeile derzeit nicht angezeigt werden kann. Dieses Problem hängt mit der Bildschirmpixeldichte des S4-Telefons zusammen. Es gibt viele Artikel über die Beziehung zwischen der Bildschirmpixeldichte und der 1-Pixel-Zeile. Sie können selbst danach suchen. Meine Lösung besteht hier darin, die 1px-Zeile nicht zu verarbeiten. Schreiben Sie so viel Sie wollen. Selbst wenn meine Basiseinheit eine Rem-Einheit ist, handelt es sich nicht um eine andere Einheit.
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}2. Der Unterschied in der Fehlertoleranz zwischen PC-Browsern und mobilen Browsern
Schauen wir uns zunächst einen Code an:
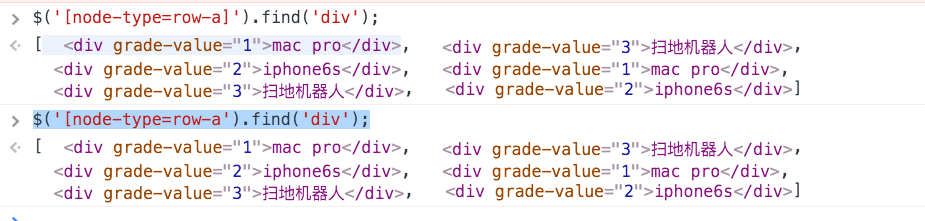
$('[node-type=row-a').find('div');Es ist offensichtlich, dass der von mir verwendete Selektor einen Syntaxfehler aufweist. Aber was passiert, wenn Sie es in einem Browser ausführen? Schauen Sie sich das Bild unten an:

Es ist offensichtlich, dass der PC-Browser den Attributselektor selbst dann korrekt analysieren kann, wenn ich Grammatikfehler habe. Auf dem Mobiltelefon kann diese Schreibweise jedoch nicht korrekt analysiert und der Code nicht ausgeführt werden.
Daher müssen Sie beim Schreiben von Code auf einige kleine Details achten. . .
3. Verwendung von Selektoren in jQuery
Der am häufigsten verwendete Selektor bei der Verwendung von jQuery oder Zepto lautet wie folgt:
$('div.testClass')Schreiben Sie einfach die Klasse oder ID des benötigten Dom-Knotens in $() oder verwenden Sie den Attributselektor.
Wenn Sie sich die jQuery-Dokumentation ansehen, gibt es diese Beschreibung für $():
jQuery([selector,[context]])
Das Wichtigste ist, einen Blick auf die Kontextbeschreibung zu werfen (dies ist auch der am häufigsten ignorierte, aber sehr nützliche Parameter in unserem täglichen Gebrauch):
Wenn der Kontextparameter nicht angegeben ist, sucht $() standardmäßig nach DOM-Elementen im aktuellen HTML-Dokument. Wenn der Kontextparameter angegeben ist, z. B. ein DOM-Elementsatz oder ein jQuery-Objekt, wird darin gesucht Kontext. Nach jQuery 1.3.2 entspricht die Reihenfolge der zurückgegebenen Elemente der Reihenfolge, in der sie im Kontext erscheinen.
Als ich anfing, JavaScript zu lernen, hörte ich, dass der Betrieb von DOM die Browserleistung beeinträchtigt und das Durchlaufen von DOM auch die Programmleistung beeinträchtigt.
Wenn wir innerhalb des angegebenen Bereichs nach dem erforderlichen Dom suchen, ist dies dann viel schneller als die Suche im gesamten Dokument? Und wenn wir Webkomponenten schreiben, können Komponenten mehrmals auf einer Seite erscheinen. Wie können wir also beurteilen, welche Komponente wir bedienen möchten? Dieser Kontextparameter spielt bei der Bestimmung der Zeile eine Rolle. Bitte lesen Sie weiter, um Einzelheiten zu erfahren. . .
4. Konvertierung eines jQuery-Objekts in ein Array
Als ich anfing, jQuery zu lernen, sah ich einen Satz in einem Buch:
Ein jQuery-Objekt ist ein JavaScript-Array.
Und bei der Verwendung von jQuery werden Sie feststellen, dass js-Objekte in jQuery-Objekte und jQuery-Objekte in js-Objekte konvertiert werden. Ich werde nicht zu sehr auf diese Grundlagen eingehen.
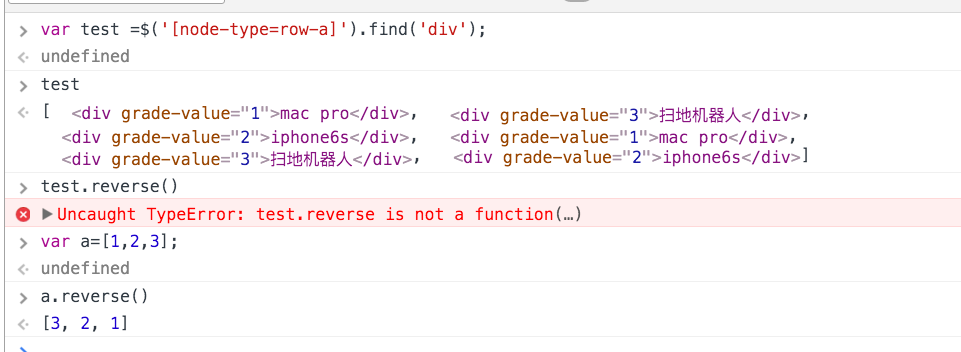
Manchmal möchten wir jedoch einige Methoden oder Eigenschaften nativer Array-Objekte für jQuery-Objekte verwenden. Schauen wir uns ein einfaches Beispiel an:

Anhand der Ergebnisse der Codeausführung im Bild können wir erkennen, dass wir die umgekehrte Methode nicht für das jQuery-Objekt verwenden müssen. Auch wenn test ein Array ist.
Was können wir also tun, damit das jQuery-Objekt die Methoden des nativen Array-Objekts verwendet?
4.1 Verwendung von Prototyp-Kettenverlängerungen
Zum Beispiel der folgende Code:
jQuery.prototype.reverse=function(){
//一些操作
}Bei der Verwendung von Prototypen zur Erweiterung von Methoden denken alle immer, dass der Nachteil darin besteht, dass dadurch die vorhandenen Methoden in der Prototypenkette verschmutzt werden können. Beim Zugriff auf die Methode muss außerdem nach der Prototypenkette gesucht werden.
4.2 Objekte in jQuery-Objekten zum Array hinzufügen
Sehen Sie sich den Code unten an
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
那么来看两段代码
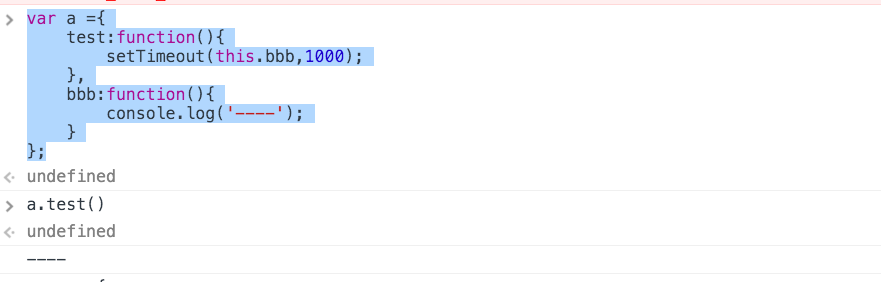
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()输出结果如下:

看下面的代码输出是什么
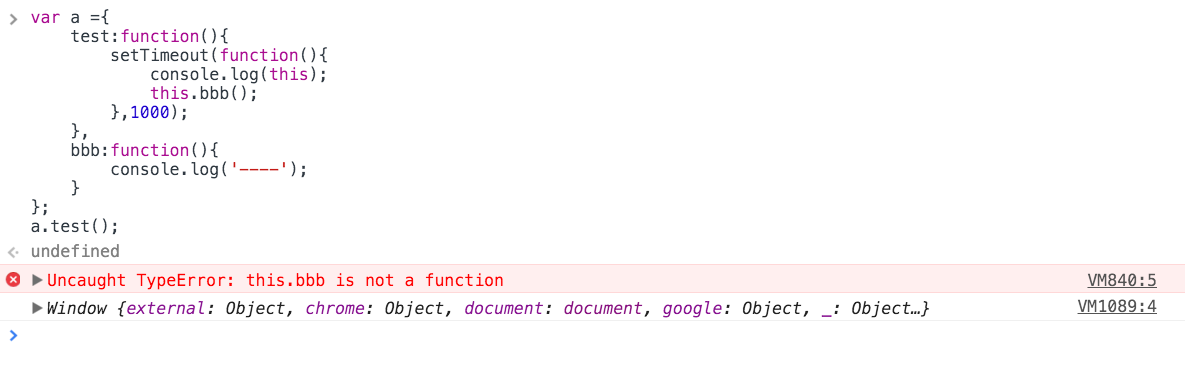
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 jquery animieren
jquery animieren
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Lösung für den belegten Port phpstudy3306
Lösung für den belegten Port phpstudy3306
 Fehlermanagement-Tool
Fehlermanagement-Tool
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0




