
Ab heute werde ich meine neuen Freunde Schritt für Schritt dazu bringen, Javascript zu verstehen und in das Reich der Meister vorzudringen. Von nun an beginnen wir Schritt für Schritt mit der Einführungsphase.
Lassen Sie uns die Lebenserfahrung von JavaScript vorstellen. Wir haben zu viel über seine Geschichte gesprochen. Ich kann mich nicht an die Geschichte erinnern
JS hat nichts mit der Java-Sprache zu tun, die wir häufig zum Entwickeln von Hintergrundprogrammen verwenden. Ihr Anwendungsbereich ist auch sehr unterschiedlich. JS wird nur zum Hinzufügen, Löschen, Ändern und Überprüfen von Dokumentknoten sowie zum Erstellen von Dokumenten verwendet System, das mit dem Server kommuniziert. Dies ist nur das einfachste Verständnis. Nun, fangen wir mit der Grammatik an, aber ich habe das Gefühl, dass ich immer noch so bin . Es ist langatmig, okay, macht Ihnen nichts aus. Freunde, die sich zu großen Göttern kultivieren wollen, haben bitte Geduld mit meiner Gewohnheit.
Ich muss klarstellen, dass die Leute, die diesen Artikel lesen, standardmäßig über Grundkenntnisse in HTML verfügen. Wenn Sie den folgenden Code nicht verstehen, verstehen Sie ihn bitte zuerst und üben Sie ihn dann etwas, das normale Leute praktizieren können. Was ist, wenn Sie verrückt werden?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
Jeder sollte mit dieser Art von Code vertraut sein. Ich muss noch sagen, dass das Skript-Tag anders geschrieben ist als das, was man in Lehrbüchern sieht, und es ist immer noch im Die Bezeichnung befindet sich am Ende. Dies liegt daran, dass die Ladereihenfolge der Webseite von oben nach unten erfolgt und die Ressourcen nacheinander von oben nach unten geladen werden. es hängt vom Server und der aktuellen Zugriffssituation ab. Dies ist ein Exkurs. Wenn die Seite nacheinander von oben nach unten in das Skript-Tag gerendert wird, beginnt die Analyse des JavaScript-Codes. Wenn der JavaScript-Code auf dem Dokumentknoten ausgeführt wird, kann er das Knotenobjekt korrekt abrufen Risiko von Codeausführungsfehlern. Unser Skript-Tag wird also nicht in das Head-Tag geschrieben.
Werfen wir zunächst einen Blick auf die Syntax, um mit dem Programm zu beginnen. Andernfalls können einige Freunde es möglicherweise nicht akzeptieren, wenn wir den Dokumentknoten bedienen. Sie müssen später mit OOP in Kontakt kommen, also werden wir jetzt über Klassen, Funktionen und Variablen sprechen. Wenn Sie sich nicht auskennen, haben Sie keine Angst, aber nach und nach kann ich es verstehen Ich glaube, Sie können das Gleiche tun. In JavaScript haben Klassen und Funktionen das Konzept der gegenseitigen Konvertierung, daher gibt es immer noch ein Problem mit dem Verständnis. Deshalb habe ich beschlossen, mit Funktionen zu beginnen und nicht jeden mit dem Konzept in Berührung zu bringen Klassen
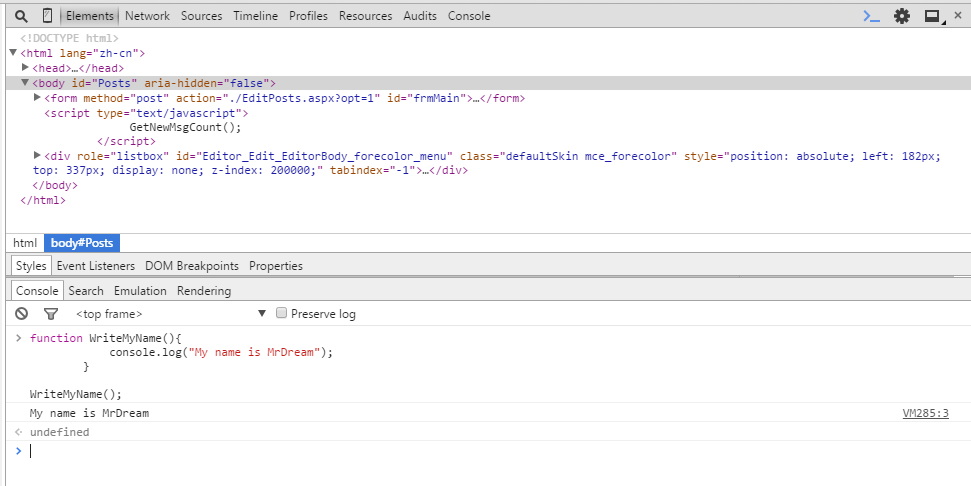
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

Ich verwende den Chrome-Browser, drücke F12, öffne das Konsolenfenster und debugge den Code. Wenn Sie mich später häufig beim Debuggen sehen, wird Ihnen dieser Browser auch gefallen. Wenn Sie es verwenden, werden Sie sich natürlich daran gewöhnen, es zum Debuggen von Code zu verwenden.
Zuvor habe ich eine Funktion „WriteMyName“ mit dem Funktionsschlüsselwort deklariert, ich habe einfach ein einfaches console.log („Mein Name ist MrDream“) geschrieben und dann direkt den Funktionsnamen plus eine Klammer verwendet
WriteMyName(), damit Sie den Inhalt im vorherigen Funktionskörper ausführen können. Der gedruckte Inhalt ist „Mein Name ist MrDream“. Jetzt muss jeder nur noch verstehen, dass „console.log“ bedeutet. .
Eine kurze Zusammenfassung der Funktionskörper-Deklarationssyntax function function name(){function body
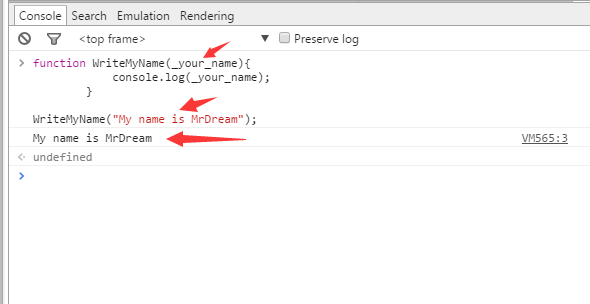
Als nächstes werfen wir einen Blick auf Funktionen mit Parametern
function WriteMyName(_your_name){
console.log(_your_name);
}
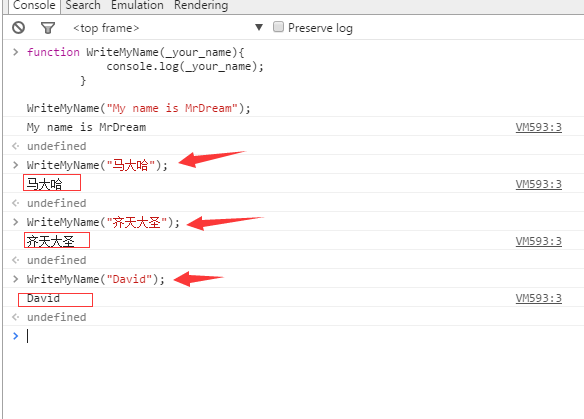
WriteMyName("My name is MrDream");


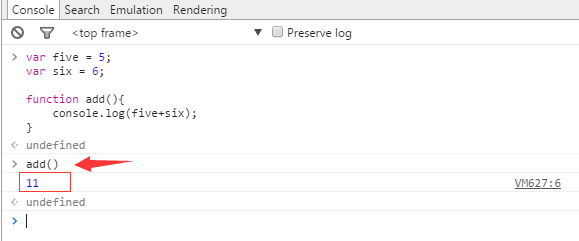
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
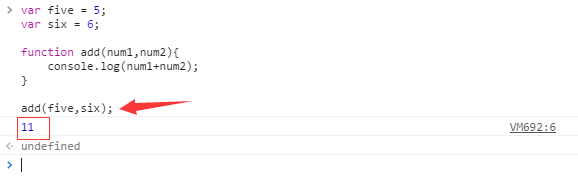
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

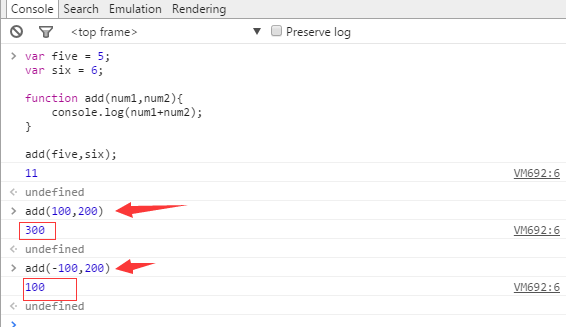
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。




