
Das Einmaleins kann in vielen Sprachen implementiert werden. In diesem Artikel werden zwei häufig verwendete Schleifen (For, While) zur Vervollständigung dieser vier symmetrischen Multiplikationstabellen beschrieben. Dieses Beispiel ist eine gute Möglichkeit, die Grundlagen von Schleifen zu üben.
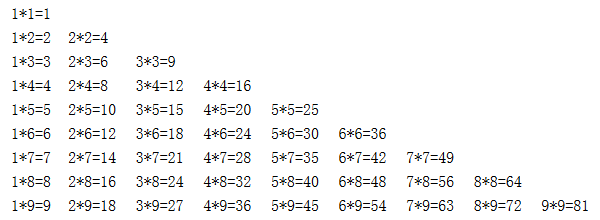
1. Trapezförmige Multiplikationstabelle mit der unteren linken Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>"); While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");Beispielbild

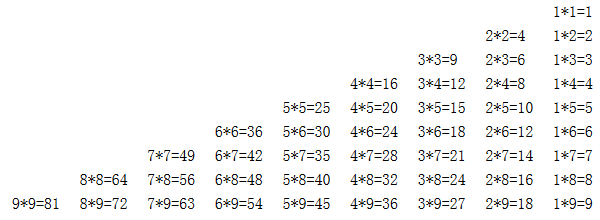
2. Die trapezförmige Multiplikationstabelle mit Gradzahlen in der unteren rechten Ecke:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");Beispielbild

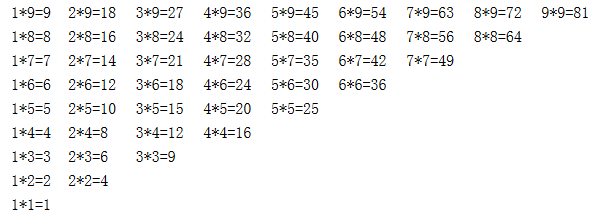
3. Trapezförmige Multiplikationstabelle mit der oberen linken Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");Beispielbild

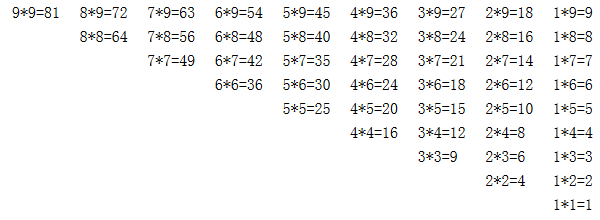
4. Trapezförmige Multiplikationstabelle mit der oberen rechten Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");Beispielbild

Bei dem obigen Inhalt handelt es sich um die beiden in diesem Artikel häufig verwendeten Schleifen (For, While), um diese vier symmetrischen Multiplikationstabellen zu vervollständigen. Ich hoffe, dass sie für alle hilfreich sind!
 So kaufen, verkaufen und handeln Sie Bitcoin
So kaufen, verkaufen und handeln Sie Bitcoin
 So registrieren Sie ein Bitcoin-Wallet
So registrieren Sie ein Bitcoin-Wallet
 Was sind die Handelsplattformen für virtuelle Währungen?
Was sind die Handelsplattformen für virtuelle Währungen?
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 So öffnen Sie Torrent-Dateien
So öffnen Sie Torrent-Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python




