
Prototyp ist ein Konzept, das in JavaScript schwer zu verstehen ist. Es gibt viele Attribute im Zusammenhang mit Prototypen. Objekte haben „Prototyp“-Attribute, und Prototypobjekte haben „Konstruktor“. " Attribute. .
1. Erste Einführung in den Prototyp
In JavaScript ist der Prototyp auch ein Objekt. Durch den Prototyp kann die Eigenschaftsvererbung des Objekts realisiert werden. Alle JavaScript-Objekte enthalten eine interne Eigenschaft „[[Prototyp]]“, die dem Prototyp des Objekts entspricht .
„[[Prototype]]“ ist eine interne Eigenschaft des Objekts und kann nicht direkt aufgerufen werden. Um den Prototyp eines Objekts bequem anzuzeigen, stellen Firefox und Chrome den nicht standardmäßigen (nicht von allen Browsern unterstützten) __proto__-Accessor bereit (ECMA hat den Standard-Objektprototyp-Accessor „Object.getPrototype(object)“ eingeführt). Das JavaScript-Prototypobjekt enthält außerdem ein „Konstruktor“-Attribut, das dem Konstruktor entspricht, der alle Instanzen erstellt, die auf den Prototyp
2. Regeln
In JavaScript verfügt jede Funktion über ein Prototyp-Attribut. Wenn eine Funktion als Konstruktor zum Erstellen einer Instanz verwendet wird, wird der Prototyp-Attributwert dieser Funktion allen Objektinstanzen als Prototyp zugewiesen (d. h. der „__proto__“ der Instanz wird festgelegt). Das heißt, der Prototyp aller Instanzen bezieht sich auf das Prototypattribut der Funktion. (****`Nur Funktionsobjekte haben dieses Attribut!`****)
Der Neuprozess ist in drei Schritte unterteilt
var p = new Person('张三',20);
1. var p={}; Initialisieren Sie ein Objekt p.
2. p._proto_=Person.prototype;, setzen Sie das __proto__-Attribut des Objekts p auf Person.prototype
3. Person.call(p,"Zhang San",20); Rufen Sie den Konstruktor Person auf, um p zu initialisieren. Über die Verwendung von call/apply
3. Erste Bekanntschaft mit Object
Das Object-Objekt selbst ist ein Funktionsobjekt. (CODE-TEST) Da es sich um eine Objektfunktion handelt, muss sie über ein Prototypattribut verfügen, sodass Sie sehen können, dass der Wert von „Object.prototype“ das Prototypobjekt „Object {}“ ist. Wenn wiederum auf die Eigenschaft „constructor“ des Objekts „Object.prototype“ zugegriffen wird, wird die Objektfunktion abgerufen.
Wenn Sie außerdem den Prototyp des Objektprototyps über „Object.prototype._proto_“ erhalten, erhalten Sie „null“, was bedeutet, dass das Prototypobjekt „Object {}“ das Ende der Prototypkette ist.
4. Erste Einführung in die Funktion
Wie der Konstruktor im obigen Beispiel sind auch Funktionen in JavaScript Objekte, sodass Sie den Prototyp des Konstruktorobjekts über _proto_ finden können.
Als Funktion verfügt das Funktionsobjekt über ein Prototypattribut, das dem Objekt „function () {}“ entspricht.
Als Objekt verfügt das Funktionsobjekt über das Attribut __proto__, das „Function.prototype“ entspricht, also „Function._proto_ === Function.prototype“.
Hier ist eine kurze Einführung zu „Prototyp“ und „Proto“:
Für alle Objekte gibt es ein __proto__-Attribut, das dem Prototyp des Objekts entspricht.
Für Funktionsobjekte gibt es zusätzlich zum Attribut __proto__ auch das Prototyp-Attribut. Wenn eine Funktion als Konstruktor zum Erstellen einer Instanz verwendet wird, wird der Prototyp-Attributwert der Funktion allen Objektinstanzen als Prototyp zugewiesen (das). ist das Festlegen des Instanzattributs __proto__)

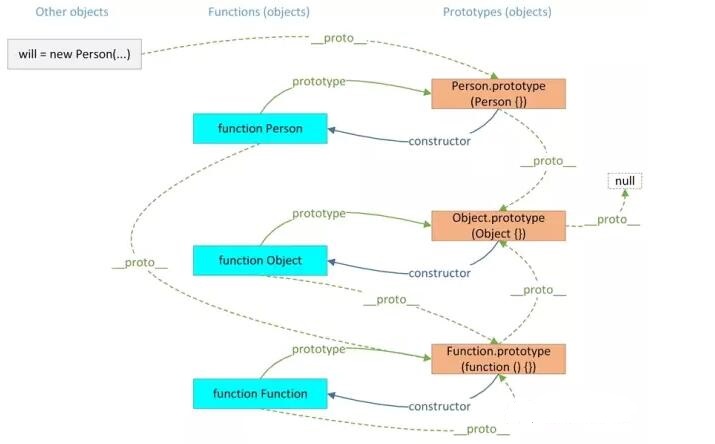
Prototyp-Kettenstrukturdiagramm
Prototypenkette
Da jedes Objekt und jeder Prototyp einen Prototyp hat, verweist der Prototyp des Objekts auf das Prototypobjekt,
Der Prototyp des übergeordneten Elements zeigt auf das übergeordnete Element des übergeordneten Elements. Diese Prototypen werden Schicht für Schicht zu einer Prototypenkette verbunden.
1. Attributsuche
Bei der Suche nach einer Eigenschaft eines Objekts durchläuft JavaScript die Prototypenkette nach oben, bis es eine Eigenschaft mit einem bestimmten Namen findet. Wenn die Suche den Anfang der Prototypenkette erreicht (d. h. Object.prototype), sofern die angegebene Eigenschaft vorhanden ist immer noch nicht gefunden, es wird undefiniert zurückgegeben.
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
In diesem Beispiel werden die Attribute „MaxNumber“ und „MinNumber“ zu den beiden Prototypobjekten „Person.prototype“ bzw. „Person.proto“ hinzugefügt. Hier müssen Sie den Unterschied zwischen „prototype“ und „proto“ klären " .
„Person.prototype“ entspricht dem Prototyp aller von Person erstellten Instanzen. Das heißt, „Person.prototype“ ist Teil der Prototypenkette dieser Instanzen. Wenn diese Instanzen also eine Attributsuche durchführen, werden sie referenziert „Person“-Eigenschaften in .prototype „.
Die Art und Weise, wie Objekte erstellt werden, wirkt sich auf die Prototypenkette aus
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
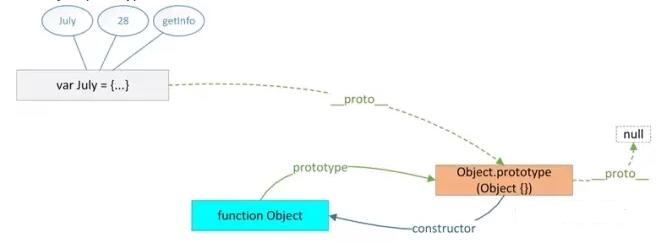
Wenn ein Objekt auf diese Weise erstellt wird, wird die Prototypenkette zur folgenden Abbildung. Der Prototyp des Juli-Objekts ist „Object.prototype“, was bedeutet, dass die Art und Weise, wie das Objekt erstellt wird, die Form der Prototypenkette beeinflusst .

{}Strukturdiagramm der Objektprototypkette
Übersicht des Bildes
1. Alle Objekte haben das Attribut __proto__, das dem Prototyp des Objekts entspricht.
2. Alle Funktionsobjekte haben ein Prototypattribut, und der Wert dieses Attributs wird dem von der Funktion erstellten Objekt zugewiesen. 3. Das _proto_-Attribut des Objekts.
4. Alle Prototypobjekte haben ein Konstruktorattribut, das dem Konstruktor entspricht, der alle Instanzen erstellt, die auf den Prototyp verweisen.
5. Funktionsobjekte und Prototypobjekte sind über die Prototyp- und Konstruktorattribute miteinander verbunden.
Das Obige stellt den detaillierten Inhalt des JS-Prototyps und der Prototypenkette vor. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.




