
Sublime Text ist eine unverzichtbare Anwendung für fast jeden Entwickler in seinem Werkzeugkasten. Sublime Text ist ein plattformübergreifender, hochgradig anpassbarer High-Level-Texteditor, der sowohl mit voll ausgestatteten IDEs (die notorisch ressourcenhungrig sind) als auch mit Befehlszeileneditoren wie Vim und Emacs (die eine steile Lernkurve haben) kompatibel ist.
Einer der Gründe, warum Sublime Text so beliebt ist, ist seine erweiterbare Plug-in-Architektur. Dies erleichtert Entwicklern die Erweiterung der Kernfunktionalität von Sublime um neue Funktionen wie Code-Vervollständigung oder die Einbettung von Remote-API-Dokumentation. Sublime Text-Plugins sind nicht sofort einsatzbereit – sie müssen normalerweise über einen Paketmanager eines Drittanbieters namens Package Control installiert werden. Um Package Control in Sublime Text zu installieren, folgen Sie der Installationsanleitung auf deren Website.
In diesem Artikel stelle ich 10 unverzichtbare Sublime-Plugins für JavaScript-Entwickler vor, von denen jedes Ihnen dabei helfen kann, Ihren Workflow zu verbessern und effizienter zu machen. Jetzt fangen wir an!
1.Babel
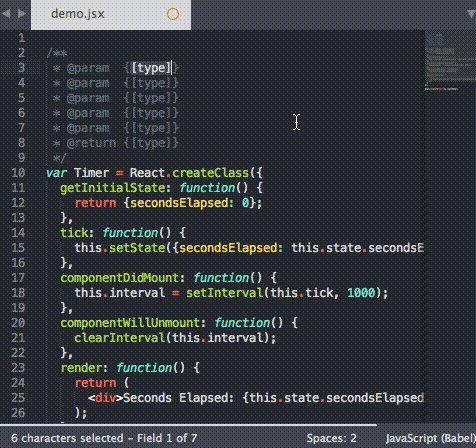
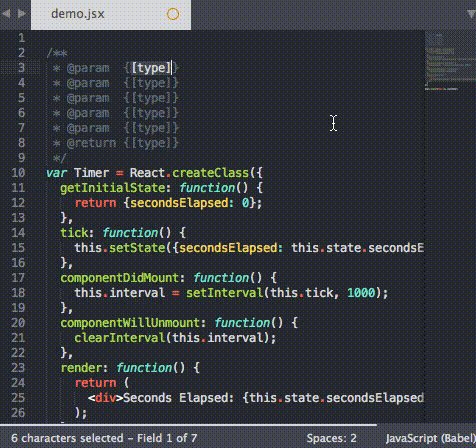
Das erste ist zweifellos das Babel-Plug-in. Dieses Plugin fügt dem ES6/2015- und React JSX-Code die richtige Syntaxhervorhebung hinzu. Nach der Installation des Plugins müssen Sie zunächst die Standardsyntax für .es6-, .jsx- und sogar .js-Dateien festlegen. Verwenden Sie Letzteres jedoch mit Vorsicht, wenn Sie an ES3/5 arbeiten und Ihren Code nicht mit Babel ändern möchten.
Wenn Sie die Freuden von Babel noch nicht entdeckt haben, kann ich es nur wärmstens empfehlen. Es ermöglicht Ihnen, ES6/2015- und JSX-Code in ES5 zu kompilieren. Es lässt sich gut in alle gängigen Build-Tools und CLIs integrieren. Obwohl ältere Browser nicht unterstützt werden, können Sie den Anweisungen auf der Warnseite folgen, wenn Sie IE10 und niedriger unterstützen müssen.
Leider ermöglicht das Babel-Plugin keine schnelle Kompilierung von ES6-Code in Sublime. Wenn Sie dies also tun müssen, empfehle ich Ihnen, Compile Selected ES6 auszuprobieren.

2. JSHint
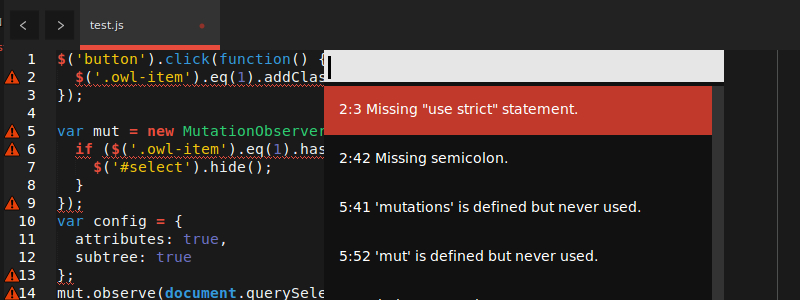
Als nächstes kommt das JSHint-Plugin in Sublime. JSHint ist ein JavaScript-Linter, mit dem Sie Ihren Code überprüfen und bestätigen können, dass er den richtigen Stil und die richtige Syntax hat und häufige Fehler beseitigt. Egal, ob Sie Anfänger sind oder schon seit Jahren programmieren, JSHint ist ein Muss. Weitere Informationen finden Sie auf der JSHint-bezogenen Seite.
Damit das JSHint Sublime Text-Plugin funktioniert, müssen Sie JSHint global über npm installieren:
npm install -g jshint
Wenn Sie nicht wissen, wie das geht, schauen Sie sich unser Tutorial zum Einstieg in den Node Package Manager an.
Sobald das JSHint npm-Modul und das JSHint Sublime Text-Plugin installiert sind, können Sie JSHint aufrufen, indem Sie Ihre JavaScript-Datei öffnen und Strg + J (oder Alt + J unter Linux/Windows) drücken. Alternativ können Sie über das Kontextmenü auf JSHint zugreifen.
Wenn Sie dieses Plugin installiert haben, aber eine klarere Warnung wünschen, wo Fehler auftreten, dann verwenden Sie den JSHint Gutter. Wenn Sie JSHint alternativ vor der Installation des NPM-Pakets oder des Plugins ausprobieren möchten, bietet JSHint.com auch ein großartiges interaktives Online-Tool, mit dem Sie Ihren Code einfügen und sofortiges Feedback erhalten können.

3. JsFormat
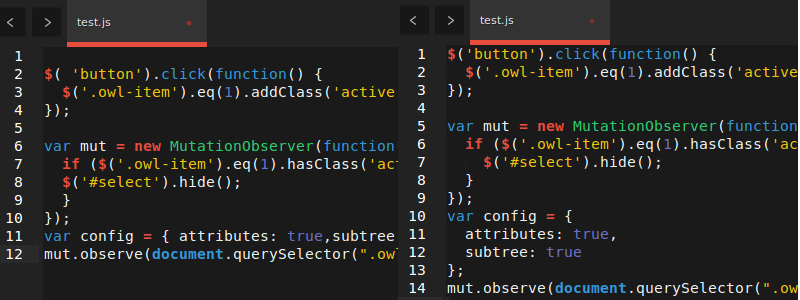
JsFormat basiert auf JS Beautifier und kann Ihnen automatisch bei der Formatierung von JavaScript und JSON helfen. Wenn Sie nur das JSON-Format verwenden, ist das kein Problem. Für mich liegt der größte Vorteil jedoch darin, dass ich am Code anderer Entwickler oder am Code arbeite, den ich selbst vor langer Zeit geschrieben habe.
Solcher Code ist oft schwer zu lesen, aber die Einhaltung eines gängigen Codeformatierungsstils kann hilfreich sein. Auch wenn die Formatierung möglicherweise nicht jedermanns Sache ist, hilft sie Entwicklern, ihren Code zu verstehen, indem sie eine gemeinsame Struktur einführt. Obwohl Linter darauf achtet, führt es dies nicht unbedingt umfassend aus und repariert das Format nicht automatisch. Die Codeformatierung erspart viel Zeit und Kopfschmerzen.
Um JSFormat nach der Installation zu verwenden, geben Sie zunächst die JS-Datei ein und drücken Sie dann Strg + Alt + f unter Windows/Linux oder Strg + ⌥ + f auf dem Mac. Natürlich können auch Kontextmenüs verwendet werden.
Sie denken vielleicht: „Was ist, wenn mir die Art und Weise, wie sie JavaScript gestalten, nicht gefällt?“
Keine Sorge! JsFormat basiert nicht nur auf den JS Beautifier-Einstellungen, sondern ist auch hochgradig konfigurierbar. Um Sublime Text 3 anzupassen, gehen Sie wie folgt vor: Einstellungen -> Paketeinstellungen ->
Bearbeiten Sie dann die JSON-Einstellungen nach Ihren Wünschen.

4. DocBlockr
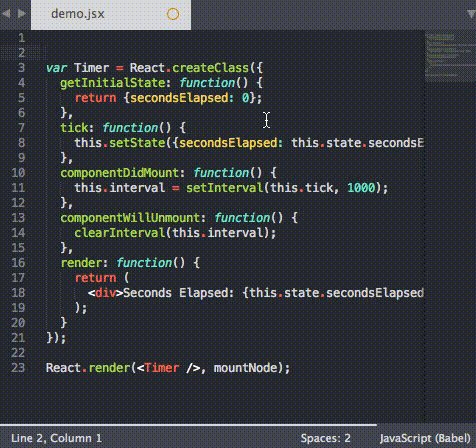
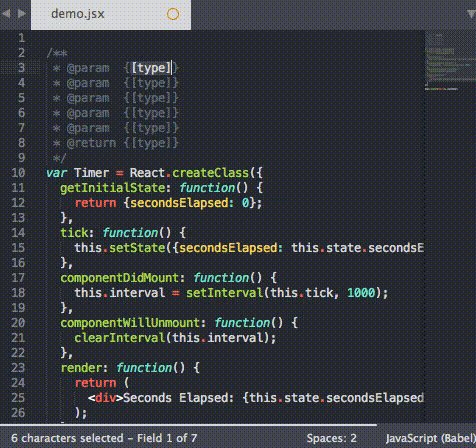
Das Hinzufügen von Kommentaren zu Ihrem Code kann manchmal sehr, sehr schmerzhaft sein. Obwohl viele Menschen dies nicht gerne tun, ist es absolut notwendig. DocBlockr nimmt Ihnen durch einfache Kommentare einiges ab. Nach der Installation von DocBlockr müssen Sie nur noch eine Codezeile mit /* oder /** starten und der Rest wird erledigt. Wenn Sie mit /** über der Funktion beginnen, werden Kommentare basierend auf dem JSDoc-Format für Sie generiert. Es gibt einige Dinge, die Sie noch nie zuvor verwendet haben, aber wenn Sie sie einmal verwenden, werden Sie sich fragen, wie Sie zuvor überlebt haben. DocBlockr ist eines davon.DocBlockr unterstützt viele andere Sprachen, darunter: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ und Rust.

5.SideBar-Verbesserungen
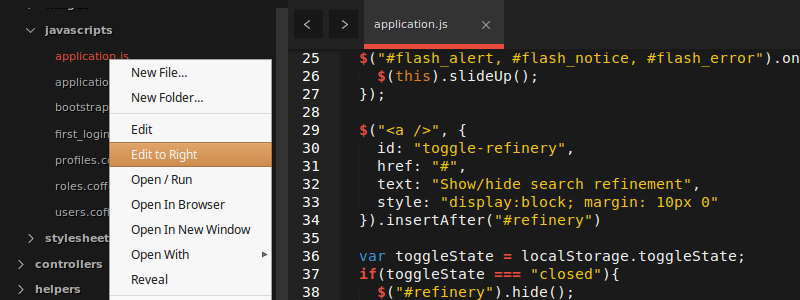
Sublime Text bietet nur sehr wenige Optionen zum Arbeiten mit Dateien im Dateibaum der Seitenleiste. Einfach ausgedrückt: SideBar-Verbesserungen beheben dieses Problem. Dieses Plugin bietet insbesondere eine Option zum „In den Papierkorb verschieben“ für Dateien und Ordner, eine Option zum „Öffnen mit …“ und eine Zwischenablage. Außerdem können Sie damit Dateien in einem Webbrowser öffnen, den Dateiinhalt als data:uri base64 kopieren (dies ist besonders praktisch, wenn Sie Bilder in CSS einbetten) und eine Vielzahl von Suchvorgängen bereitstellen. Darüber hinaus lässt es sich gut in SideBarGit integrieren und stellt Git-Befehle direkt aus der Seitenleiste bereit.Da die Größe der JavaScript-Codebasis immer größer wird, ist es dringend erforderlich, eine vernünftige Möglichkeit zum Durchsuchen von Projekten und Verarbeiten von Projektdateien zu finden. Daher wird dieses Plugin zu einer Notwendigkeit.

6. AngularJS
Entwickelt vom Angular-UI-Team und ist wahrscheinlich eines der größeren (aber auch nützlicheren) Pakete dieser SublimeText-Plugins. Zu seinen Hauptmerkmalen gehören:
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
Das ist großartig!
Fazit
Dies ist das Ende dieser 10 Sublime-Plug-Ins, die für die JavaScript-Entwicklung unerlässlich sind. Ich habe nur ein oder zwei davon verwendet, Sie können also gerne Ihre Erfahrungen mit ihnen teilen. Sollte Ihr Lieblings-Plugin fehlen, lassen Sie es mich natürlich bitte in den Kommentaren wissen und ich werde darüber nachdenken, es zur Liste hinzuzufügen.
Bitte bedenken Sie abschließend, dass es sich bei Sublime Text nicht um freie Software handelt. Aber es gibt eine unbegrenzte Testversion (trotz der nervigen Grafik) und die Einzelbenutzerlizenz kostet 70 $. Wenn Sie den Großteil des Tages einen Texteditor verwenden, ist dies eine lohnende Investition!




