In diesem Artikel werden verschiedene Methoden zum Erstellen von Objekten in js vorgestellt und als Referenz für Sie bereitgestellt. Der spezifische Inhalt lautet wie folgt:
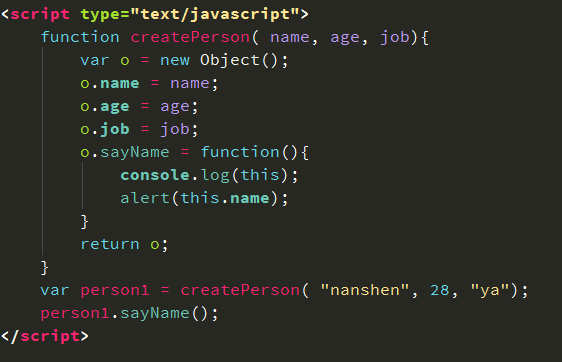
1. Werksmodus
Nachteile: Es löst nicht das Problem der Objekterkennung, also der Frage, wie man den Typ eines Objekts erkennt.

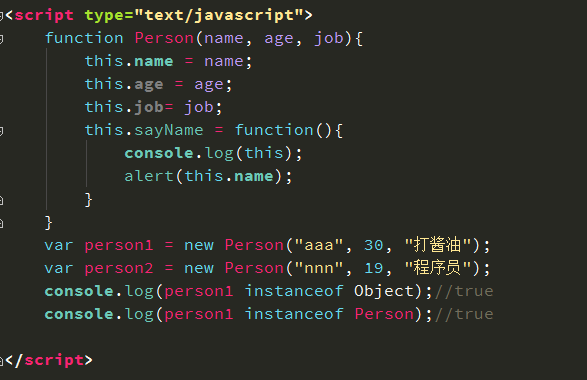
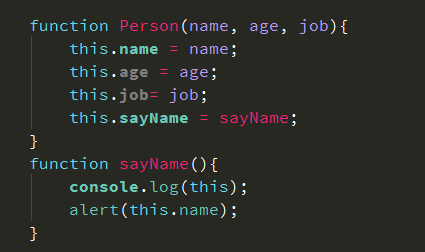
2. Konstruktormuster

Im Vergleich zum Werksmodus:
1. Keine explizite Objekterstellung
2. Weisen Sie diesem Objekt direkt Eigenschaften und Methoden zu
3. Keine Rückgabeerklärung
Um eine Instanz einer Person zu erstellen, müssen Sie den neuen Operator verwenden. Der Aufruf des Konstruktors auf diese Weise durchläuft tatsächlich 4 Schritte:
1. Erstellen Sie ein neues Objekt
2. Weisen Sie dem neuen Objekt
den Gültigkeitsbereich des Konstruktors zu
3. Führen Sie den Code im Konstruktor
aus
4. Neues Objekt zurückgeben
Erstellen Sie einen benutzerdefinierten Konstruktor, um seine Instanz als einen bestimmten Typ zu identifizieren.
Nachteile des Konstruktors:
Jede Methode wird auf jeder Instanz neu erstellt. Sowohl Person1 als auch Person2 verfügen über eine sayName()-Methode, aber die beiden Methoden sind nicht dieselbe Funktionsinstanz. Funktionen mit demselben Namen auf verschiedenen Instanzen sind nicht gleich.
Es ist nicht erforderlich, zwei Funktionsinstanzen zu erstellen, die dieselbe Aufgabe ausführen, und es gibt immer noch dieses Objekt. Es ist nicht erforderlich, die Funktion vor der Ausführung des Codes an ein bestimmtes Objekt zu binden, wie unten gezeigt.

Setzen Sie das sayName-Attribut auf die globale sayName-Funktion. Da sayName einen Zeiger auf eine Funktion enthält, haben die Objekte person1 und person2 dieselbe Funktion.
Wenn das Objekt jedoch viele Methoden definieren muss, müssen viele globale Funktionen definiert werden und es gibt keine Kapselung benutzerdefinierter Referenztypen. Um die oben genannten Probleme zu lösen, wird der Prototypenmodus eingeführt.
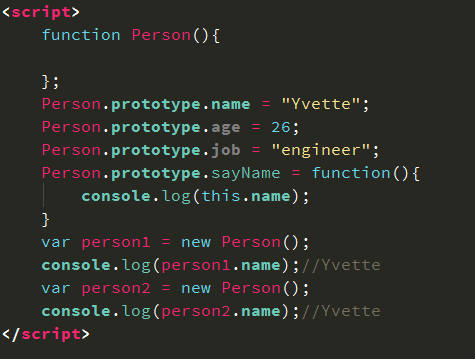
3. Prototypenmodus
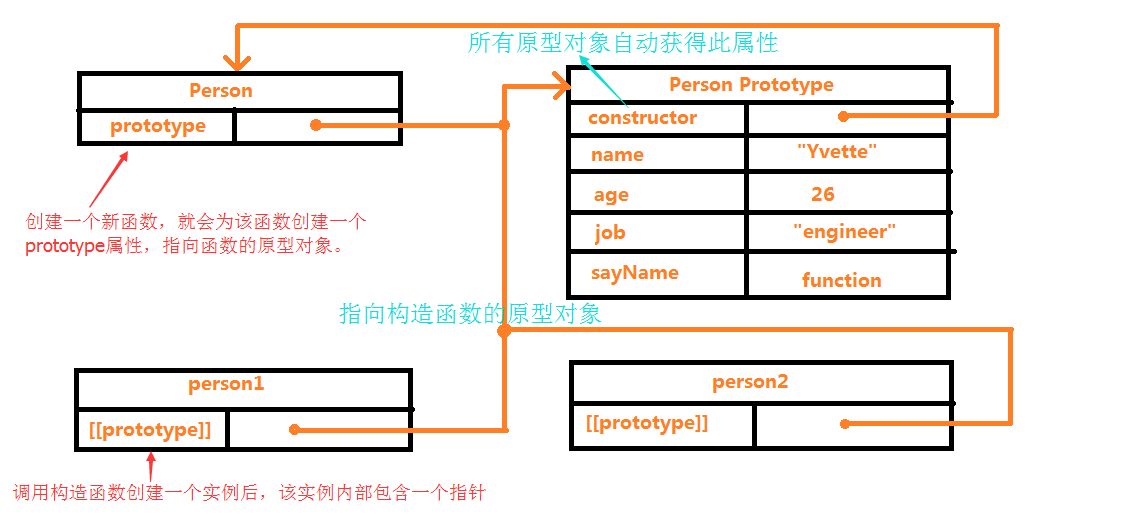
Prototypobjekte verstehen
Jede von uns erstellte Funktion verfügt über ein Prototypattribut, das einen Zeiger auf ein Objekt darstellt. Der Zweck dieses Objekts besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können. Prototyp ist der Objektprototyp der Objektinstanz, der durch Aufrufen des Konstruktors erstellt wird. Der Vorteil der Verwendung eines Prototypobjekts besteht darin, dass alle Objektinstanzen die darin enthaltenen Eigenschaften und Methoden gemeinsam nutzen können.

Zuerst fragt der Parser die Instanz person1, ob sie ein Namensattribut hat, und wenn ja, gibt er es zurück.
Wenn nicht, suchen Sie weiter nach dem Namensattribut im Prototyp von Person1 und kehren Sie zurück, falls eines vorhanden ist.
Wenn nicht, suchen Sie weiter im Prototyp des Prototyps von person1.

isPrototypeOf() bestimmt die Zuordnung zwischen der Instanz und dem Prototypobjekt
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf() gibt den Wert von [[prototype]] zurück
console.log(Object.getPrototypeOf(person1));
//Person {Name: „Yvette“, Alter: 26, Job: „Ingenieur“} gibt das Prototypobjekt von Person zurück.
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//"Yvette"
Die Methode hasOwnProperty() kann erkennen, ob eine Eigenschaft in der Instanz oder im Prototyp vorhanden ist. Sie gibt nur dann true zurück, wenn die angegebene Eigenschaft in der Instanz vorhanden ist.
console.log(person1.hasOwnProperty(“name”));//false
Prototyp und Betreiber
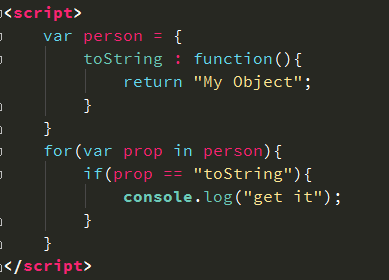
Es gibt zwei Möglichkeiten, den In-Operator zu verwenden: allein und innerhalb einer For-In-Schleife. Bei alleiniger Verwendung gibt der in-Operator „true“ zurück, wenn auf die angegebene Eigenschaft über das Objekt zugegriffen werden kann, unabhängig davon, ob sich die Eigenschaft in der Instanz oder im Prototyp befindet.
Mithilfe einer for-in-Schleife werden alle aufzählbaren Eigenschaften zurückgegeben, auf die über das Objekt zugegriffen werden kann, einschließlich Eigenschaften in der Instanz und Eigenschaften, die im Prototyp vorhanden sind. Dies wird auch zurückgegeben, wenn eine Eigenschaft in der Instanz eine nicht aufzählbare Eigenschaft im Prototyp maskiert. Es gibt einen Fehler in der Implementierung von Versionen vor IE9. Instanzattribute, die nicht aufzählbare Attribute maskieren, werden in for-in nicht zurückgegeben.

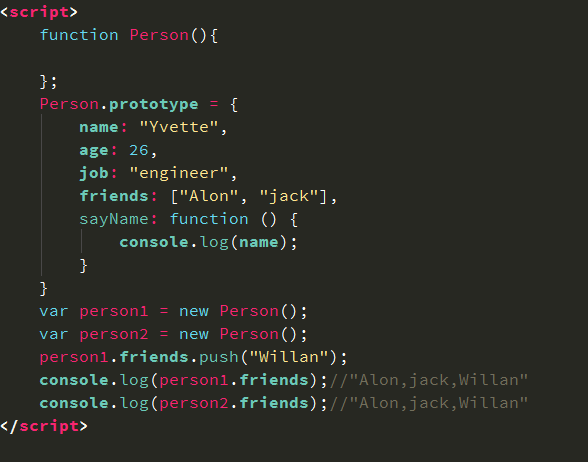
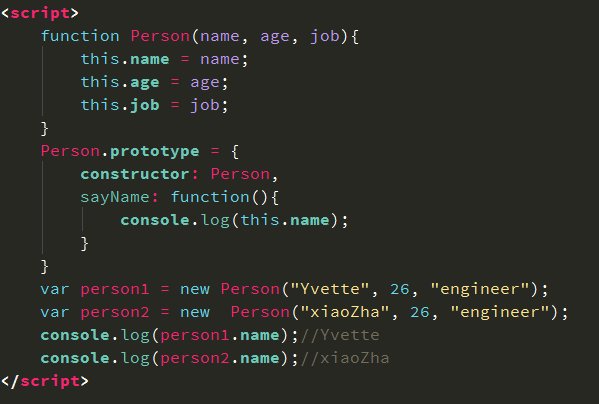
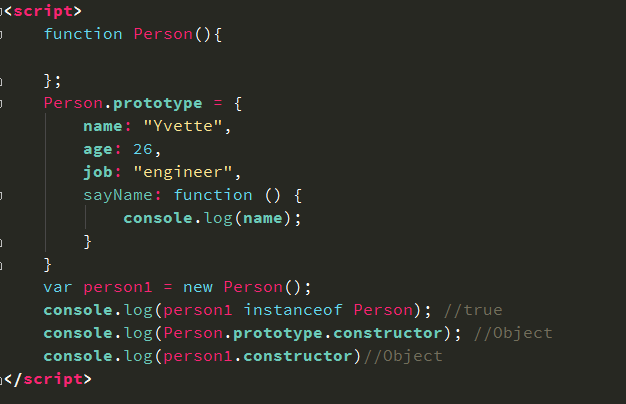
Prototyp-Abkürzung Dies führt dazu, dass person1.constructor nicht mehr auf Person, sondern auf Objekt zeigt. Wenn der Konstruktor wichtig ist, müssen Sie ihn gezielt auf einen geeigneten Wert festlegen, z. B.: Aber dieser Ansatz führt dazu, dass die Konstruktoreigenschaft aufzählbar wird. person.prototype zeigt auf das ursprüngliche Prototypobjekt und nicht auf das neue Prototypobjekt. Die ursprüngliche Absicht bestand darin, die Freunde von Person1 zu ändern, aber dadurch änderte sich auch der Wert des Freundesattributs von Person2. Daher verwenden wir selten das Prototypmuster allein. 4. Kombinieren Sie den Konstruktionsmodus und den Prototypenmodus Die häufigste Methode zum Erstellen benutzerdefinierter Typen ist die Verwendung einer Kombination aus Konstruktormuster und Prototypmuster. Das Konstruktormuster wird zum Definieren von Instanzeigenschaften und das Prototypmuster zum Definieren von Methoden und gemeinsam genutzten Eigenschaften verwendet. Auf diese Weise verfügt jede Instanz über eine eigene Kopie der Instanzeigenschaften und teilt Referenzen auf Methoden, was den größten Speicherplatz spart . . Zusätzlich zu den oben genannten Methoden gibt es auch den dynamischen Prototypenmodus, den parasitären Konstruktionsmodus und den festen Konstruktionsmodus. Aufgrund der geringen Verwendungshäufigkeit werde ich jedoch nicht auf Details eingehen. 

Wenn Sie festlegen möchten, dass es nicht aufzählbar ist (der Standardwert ist nicht aufzählbar), können Sie Object.defineProperty(Person.prototype, „constructor“, {
verwenden
aufzählbar: falsch,
Wert: Person
});
Dynamik des Prototyps
Da es sich bei der Suche nach einem Wert im Prototyp um eine Suche handelt, werden alle Änderungen, die wir am Prototypobjekt vornehmen, sofort in der Instanz widergespiegelt.
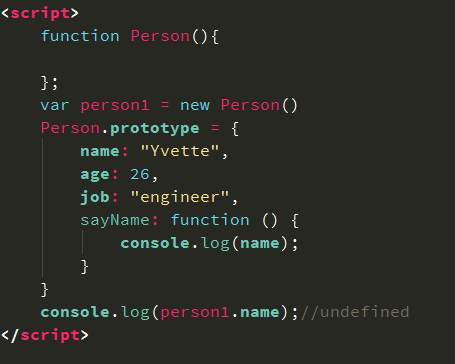
Anders verhält es sich, wenn das gesamte Prototypobjekt überschrieben wird. Wenn der Konstruktor aufgerufen wird, wird der Instanz ein [[Prototyp]]-Zeiger auf den ursprünglichen Prototyp hinzugefügt. Das Ändern des Prototyps in ein anderes Objekt entspricht dem Unterbrechen der Verbindung zwischen dem Konstruktor und dem ursprünglichen Prototyp. Der Zeiger in der Instanz zeigt nur auf den Prototyp, nicht auf den Konstruktor. 
Probleme mit Prototypobjekten
Das größte Problem mit dem Prototypmuster wird durch seine gemeinsame Natur verursacht.
Das Problem tritt stärker bei Eigenschaften auf, die Referenztypwerte enthalten