
1. Bower-Frontend-Paketmanager installieren
Bower ist ein Front-End-Paketmanager, der die Installation, Aktualisierung und Deinstallation von Javascript, CSS, HTML und anderen Framework-Ressourcen erleichtert und gegenseitige Abhängigkeiten zwischen ihnen auflöst.
npm install -g bower // 安装 bower help // 查看帮助
JJ hier:
npm ist der Paketmanager von node.js. Über ihn werden Express, Express-Generator, Supervisor, Bower und andere Softwarepakete des Front-End-Frameworks sowie einige abhängige Pakete installiert und jquery sind installiert. Plötzlich stellte ich fest, dass die Beutel ineinander verschlungen waren, und ich wurde allmählich betrunken. Das Wasser ist wirklich zu tief und es ist nicht einfach, die Webentwicklung zu erlernen. Es fühlt sich ein wenig traurig an. Allerdings gibt es immer noch Eier, und mein Herz sehnt sich wie immer danach.
2. Bootstrap und JQuery installieren
Natürlich können Sie Bootstrap und JQuery auch direkt herunterladen und in das Projektdokument einfügen. Sie müssen keine einfachen Abhängigkeiten installieren Website schnell installieren? Installieren Sie einfach ein Paket. Der Manager löst Abhängigkeiten automatisch auf. Und wenn Sie Ihr eigenes Projekt veröffentlichen, müssen Sie nicht alle Framework-Pakete zusammen veröffentlichen, sondern fügen einfach die relevanten JSON-Dateien in das Projekt ein. Andere können Ihre Abhängigkeiten auf einen Blick sehen, was die schnelle Erstellung erleichtert.
Mit Bower installieren Sie einfach Bootstrap. Aufgrund der Abhängigkeiten wird JQuery automatisch für Sie installiert, und schon sind Sie fertig.
3. Führen Sie Bootstrap und JQuery in die Template-Engine ein
Nachdem Bootstrap und JQuery installiert oder im Projekt platziert wurden, besteht der nächste Schritt darin, in der Datei darauf zu verweisen und eine head.jade-Datei im View-Ordner zu erstellen die Head-Tags im HTML-Inhalt. Der folgende Code:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
Nachdem Sie head.jade erstellt haben, fügen Sie „include head.jade“ zu allen erforderlichen Seiten hinzu und fügen Sie es in die Seite ein.
4. Vorlagenlayout verwenden
Da grundsätzlich alle Seiten head.jade enthalten müssen, können Sie nicht auf jeder Seite „include head.jade“ schreiben, sodass das Layoutdokument „layout.jade“ wirksam wird. Erstellen Sie eine separate Datei „layout.jade“ und schreiben Sie darin allgemeinen Code.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
Wie oben können einige unabhängige Module weiterhin über die Include-Anweisung geladen werden. Der letzte Satz, Blockinhalt, ist der Schlüssel zum Vorlagenlayout, was bedeutet, dass die Seite hier in die Vorlage eingefügt wird, was den Unterschied bei der Anwendung ausmacht Vorlagenlayout.
Fügen Sie dann der Seite, auf der dieses Vorlagenlayout angewendet wird, ein Extent-Layout hinzu. Wie folgt:
extends ../layout
block content
p Welcome to #{title}Hinweis: Versuchen Sie, relative Pfade für Dateien zu verwenden, die in Erweiterungsvorlagendateien und Include-Codes verwendet werden.
5. Beginnen Sie mit der Bearbeitung der Seite
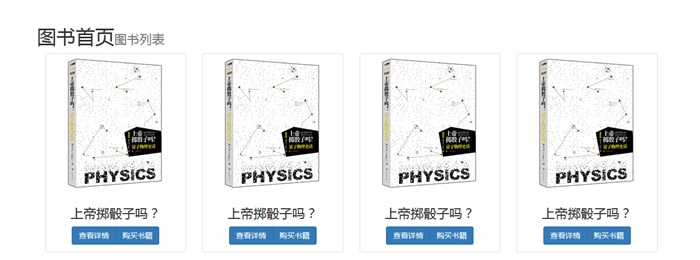
Die Vorbereitungen sind fast abgeschlossen, daher besteht der nächste Schritt darin, die Seite mit der Jade-Syntax und dem Bootstrap-Stil zu bearbeiten. Schreiben wir kurz die Homepage (Index) und die Detailseite (Detail) auf.

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

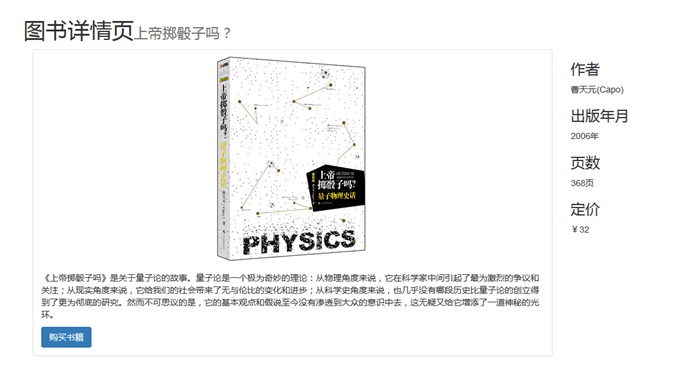
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Freunde, die mehr über Bootstrap erfahren möchten, können auf "Bootstrap Learning Tutorial" klicken, um sich eingehend damit zu befassen.
Die beiden oben genannten Seiten sind die grundlegendsten Layouts in Bootstrap. In diesem Artikel können interessierte Freunde weiter lernen und diskutieren.




