
Da es sich um ein ausgereiftes Framework handelt, ist die Datumssteuerung unverzichtbar. Es gibt viele Datumssteuerungen, aus denen Sie online auswählen können, und das Hauptframework verwendet Bootstrap. Die Datumssteuerung muss derzeit auch ihre eigene verwenden.
Kontrolladresse: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
Open-Source-Adresse auf GitHub: https://github.com/smalot/bootstrap-datetimepicker
Bevor Sie datetimepicker verwenden, müssen Sie zunächst die folgenden Schritte ausführen
1 Referenz JS-Skriptbibliothek
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
bootstrap-datetimepicker.zh-CN.js gibt an, dass Datum und Uhrzeit in chinesischer Sprache angezeigt werden können
2 Einführung in die CSS-Bibliothek
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3Definition von HTML-Tags
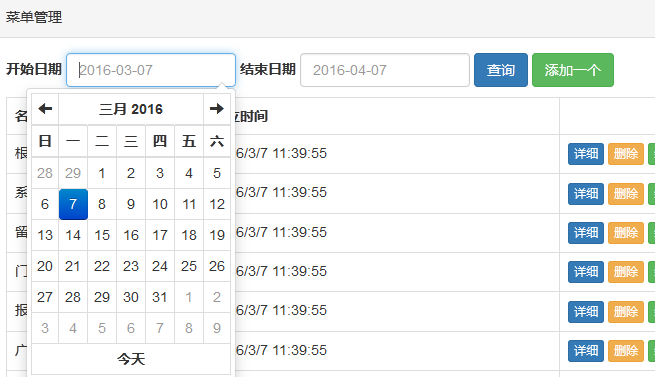
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4Datetimepicker-Event schreiben
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
Beachten Sie, dass viele Freunde im Internet gefragt haben, wie man nur das Datum oder nicht die Uhrzeit verwendet, da standardmäßig jedes Mal, wenn Sie die Datums- und Uhrzeitauswahl verwenden, die Tageszeit ausgewählt werden muss, was sehr unangenehm ist, Onkel Nach Untersuchungen wurde dieses Problem durch die Verwendung des Parameters minView gelöst, der der minimalen Anzeigegenauigkeit in der Steuerung entspricht,
0 steht für Minuten (Standard), 1 steht für Stunden und 2 steht für Tage. Wenn wir den Wert auf 2 setzen, wird die Seite zur Auswahl der Stunden nicht mehr angezeigt!

Freunde, die mehr über Bootstrap erfahren möchten, können auf "Bootstrap Learning Tutorial" klicken, um sich eingehend damit zu befassen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




