
日前,Mozilla向W3C提交了一个草案,旨在推出一个JavaScript API,让JavaScript 脚本直接操作本地文件,Firefox的最新浏览器版本中已经对该API提供了大量的支持,不过出于安全考虑,该API将只对本地文件提供有限的访问。
该API引入了一个FileReader 对象,可以异步加载本地文件系统中的文件,并允许开发者为诸如加载失败,进度,加载完成等事件分配回调函数,它提供的方法可以从本地文件中读取文本或二进制数据,并通过一个 abort 方法随时打断操作。
FileReader对象使客户端的文件访问成为现实,用户不必再象以前那样首先将文件上传到服务器才能处理,事实上,IE 和 Firefox 已经拥有一些非标准的方法访问本地文件,但这些方法并非标准 JavaScript 行为。
FileReader对象并不需要特别的权限,但出于显然的安全考虑,直接使用文件路径进行访问是不允许的,必须结合常规的 HTML file 对象,用户点击浏览之后,选择本地文件,JavaScript 再通过 DOM 引用该文件并进行操作,这个机制使得该 API 相对安全一些,因为任何本地文件的获取都需要用户的人工参与。
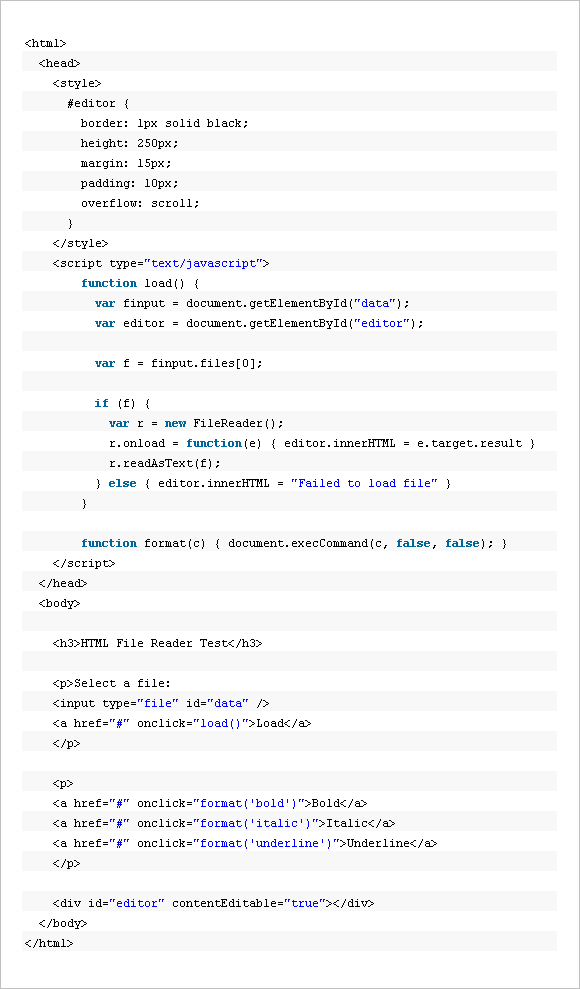
以下例子使用该 API 打开一个本地文件并将文件内容显示在一个 div 容器中,我们甚至可以在 div 上加上 contentEditable 属性,用户可以直接编辑文件的内容,不过,该 API 并没有提供将文件内容写回本地文件的方法,因此你编辑的内容无法保存。 
尽管在JavaScript中增加API并非多么重大的技术革命,但它将拓展 Web 应用的视野,让 Web 平台实现越来越多的功能。




