
网上的各类表单验证插件的验证规则都是写在脚本里的,但我的插件的验证规则却是写在表单元素的属性里的。如下面的例子:
注意看上面代码中以“jv“开头的各种属性名,这些都是表单验证插件需要用的属性值。其中各属性代表的意思请阅读以下表:
1、form表格控件元素可使用的属性:
| 属性名 | 说明 |
| jvpattern | 用来验证控件值是否正确的正则表达式。(可不定义此属性) |
| jvcompareid | 需要与当前控件进行值相等比较的其它控件id。(可不定义此属性) |
| jvrequired | 表明当前控件值是否是必须的,也即是否允许当前控件值为空。如不定义此属性则默认为不可空,如果值为false或0则允许为空。(可不定义此属性) |
| jvmethod |
定义需要进行额外验证的方法。(可不定义此属性) 此属性值如果定义,则不需要输写“括号”,并且函数原型为: xx function(item){ //代码 //true表示验证成功,false表示验证失败。 return true/false; //或者带错误消息的返回 return {result:true/false, message:'错误消息'}; } 其中item参数是当前控件对象的jQuery实例。 |
| jvtipid |
显示验证提示信息的控件id。(可不定义此属性) 注:如果不定义此属性,并且未定义onerror或oncorrect函数则默认为alert提示 |
| jverrortip | 当验证失败时要显示的提示信息。(可不定义此属性) |
| jvcorrecttip | 当验证成功时要显示的提示信息。(可不定义此属性) |
| jvfocuson | 当验证失败后是否需要将光标移到控件上。(可不定义此属性) |
控件上必须定义:jvpattern、jvmethod、jvcompareid 三者之中的一个或多个,否则插件将不对对应的控件进行验证。
2、tip提示控件元素可使用的属性:tip提示控件即是某个表单控件jvtipid指定的控件。
| 属性名 | 说明 |
| jvnormalclass | 正常情况下显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jvcorrectclass | 验证成功后显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jverrorclass | 验证失败后显示提示信息时采用的css样式的classname。(可不定义此属性) |
当控件规则设置好后就可以直接激活调用jValidate,以便当表单进行submit提交前,进行验证检查。
示例:
或者带参数的调用:
可设置的参数请阅读下表:
| 参数名 | 说明 |
| isbubble |
是否允许“冒泡”,也即是否允许逐个检查各控件值,如果值为true,则会逐一检查验证所有已设置验证规则的控件;如果值为false则当有一个控件值验证失败(不符合条件)后,将退出后续控件的检查。默认值为false 注:如果提示信息是以弹出窗口方式显示的,建议将此值设置为false,以免一下子弹出较多提示,引起用户反感。 |
| blurvalidate | 设置当个个控件失去焦点后是否需要即时检查验证。默认值为false。 |
| emptytip | 是否允许空提示。也即是当没有提示信息可显示时,是否还允许提示控件改变css类。默认值为false |
| oncorrect |
当控件值验证成功时调用处理的方法,如果未定义则采用默认行为。函数原型: function(item, form){ //代码 } 其中参数item: 表示当前控件的jQuery实例; form : 表示控件所在的表单实例 |
| onerror |
当控件值验证失败时调用处理的方法,如果未定义则采用默认行为。函数原型: function(item, form){ //代码 } 其中参数item: 表示当前控件的jQuery实例; form : 表示控件所在的表单实例 |
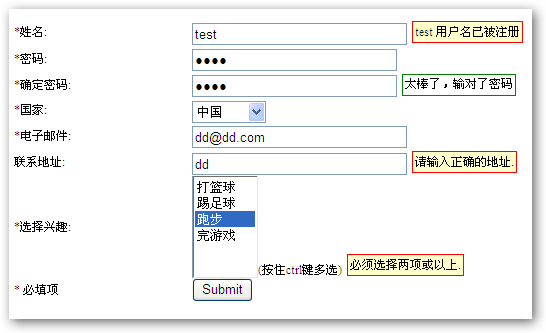
示例截图:

源码下载 压缩包附带jMessageBox示例
http://www.jb51.net/jiaoben/23094.html
 Der Unterschied zwischen Fußnoten und Endnoten
Der Unterschied zwischen Fußnoten und Endnoten
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife
 Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Was ist das Prinzip und der Mechanismus von Dubbo?
Was ist das Prinzip und der Mechanismus von Dubbo?




