
1. Vorwort
Es soll sich um eine vorläufige Untersuchung von Crawlern handeln. Tatsächlich werden keine Bibliotheken von Drittanbietern verwendet, die sich auf Crawler beziehen. Es werden hauptsächlich das Basismodul http von node.js und das Webseitenanalysetool cherrio verwendet. Verwenden Sie http, um die dem URL-Pfad entsprechende Webseitenressource direkt abzurufen, und analysieren Sie sie dann mit Cherrio. Hier habe ich die wichtigsten Fälle, die ich studiert habe, getippt, um mein Verständnis zu vertiefen. Während des Codierungsprozesses habe ich zum ersten Mal das von jq erhaltene Objekt direkt mit forEach durchlaufen und einen Fehler direkt gemeldet. Dies lag daran, dass jq keine entsprechende Methode hatte und nur js-Arrays aufgerufen werden konnten.
2. Wissenspunkte
①: Superagent ist ein Tool zum Erfassen von Webseiten. Ich habe es noch nicht benutzt.
②: Cherrio-Webanalysetool, Sie können es auf der Serverseite als jQuery verstehen, da die Syntax dieselbe ist.
Rendern
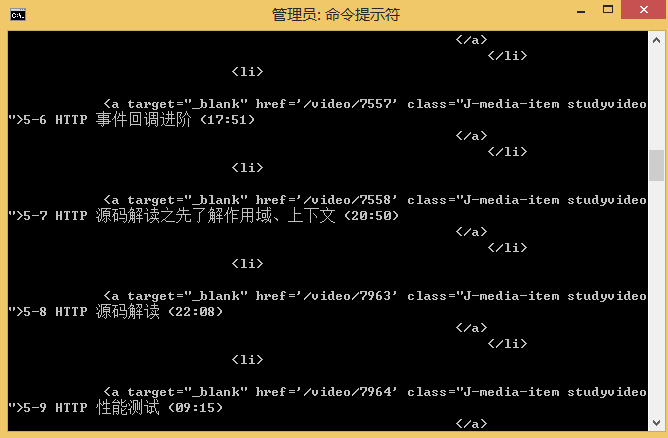
1. Erfassen Sie die gesamte Webseite

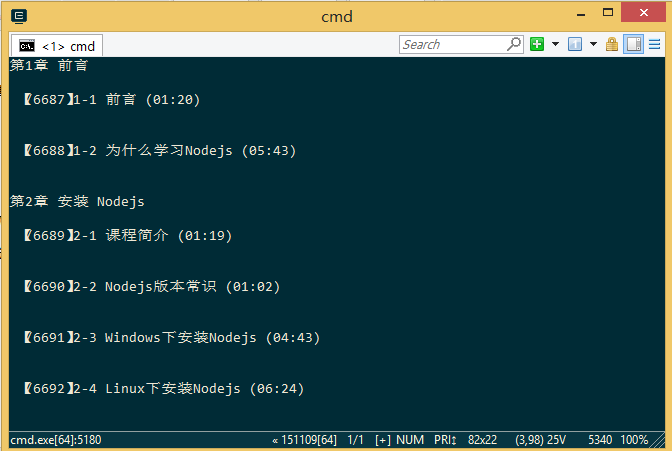
2. Analysierte Daten, Die bereitgestellten Beispiele sind Beispiele für die Fallumsetzung.

Erste Quellcode-Analyse des Crawlers
var http=require('http');
var cheerio=require('cheerio');
var url='http://www.imooc.com/learn/348';
/****************************
打印得到的数据结构
[{
chapterTitle:'',
videos:[{
title:'',
id:''
}]
}]
********************************/
function printCourseInfo(courseData){
courseData.forEach(function(item){
var chapterTitle=item.chapterTitle;
console.log(chapterTitle+'\n');
item.videos.forEach(function(video){
console.log(' 【'+video.id+'】'+video.title+'\n');
})
});
}
/*************
分析从网页里抓取到的数据
**************/
function filterChapter(html){
var courseData=[];
var $=cheerio.load(html);
var chapters=$('.chapter');
chapters.each(function(item){
var chapter=$(this);
var chapterTitle=chapter.find('strong').text(); //找到章节标题
var videos=chapter.find('.video').children('li');
var chapterData={
chapterTitle:chapterTitle,
videos:[]
};
videos.each(function(item){
var video=$(this).find('.studyvideo');
var title=video.text();
var id=video.attr('href').split('/video')[1];
chapterData.videos.push({
title:title,
id:id
})
})
courseData.push(chapterData);
});
return courseData;
}
http.get(url,function(res){
var html='';
res.on('data',function(data){
html+=data;
})
res.on('end',function(){
var courseData=filterChapter(html);
printCourseInfo(courseData);
})
}).on('error',function(){
console.log('获取课程数据出错');
})
Referenz:
https://github.com/alsotang/node-lessons/tree/master/lesson3




