
但常用的命令是 ajaxmin -a -h inputfile.js -o outputfile.js(这种是高压缩方式)

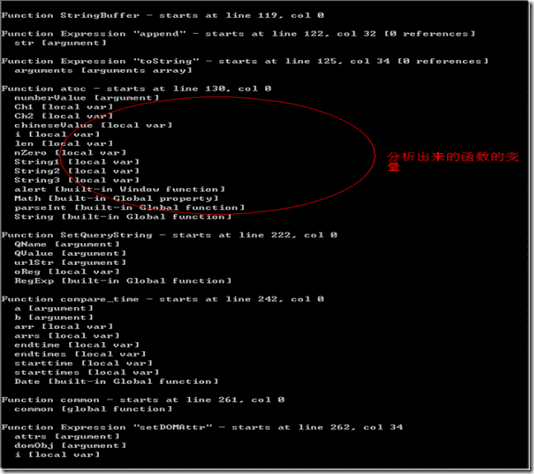
也可以对JS代码进行分析 命令是 ajaxmin inputfile.js -a -w:3

更多的使用方法请参考 Help 说明。
ajaxmin.exe 下载 Microsoft AJAX 库 (第六个预览版)
Ajaxmin压缩多文件的时候:
Ajaxmin —inputfile_1 —inputfile_2 —o —oututfile /Eo:utf-8 /Ei:utf-8
其中
/Eo:utf-8 /Ei:utf-8 代表输入输出的格式,如果未指定的时候默认ASCII码。
问了简便期间小弟写了个程序执行Ajaxmin程序:
代码如下:
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf
 So lösen Sie den 500er-Fehler
So lösen Sie den 500er-Fehler
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 js-String in Array umwandeln
js-String in Array umwandeln
 Was sind die Java-Flusskontrollanweisungen?
Was sind die Java-Flusskontrollanweisungen?




