
Was sind Argumente?
arguments ist ein Array-ähnliches Objekt, das beim Aufruf einer Funktion erstellt wird, aber kein Array-Objekt ist. Es speichert die tatsächlich an die Funktion übergebenen Parameter und ist nicht auf die von der Funktion deklarierte Parameterliste beschränkt.
Nima, was meinst du?
Schreiben Sie eine Demo und sehen Sie sich den Code unten an
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
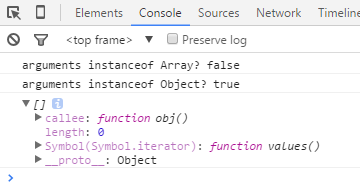
Führen Sie diesen Code aus und verwenden Sie den Chrome-Debugger, um das folgende Bild zu erhalten

Ich verwende „instanceof“, um Argumente zu bestimmen. Vom Druckeffekt her sind Argumente ein Objekt.
Erweitern Sie dann die gedruckten Argumente. Wie Sie auf dem Bild oben sehen können, enthält es viele Attribute, einschließlich „callee“.
Als nächstes ändern wir den obigen Code und übergeben ihm Parameter, wenn wir die obj-Funktion aufrufen, aber die obj-Funktion hat keine Parameter.
Siehe den spezifischen Code unten
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
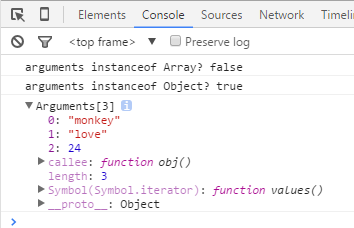
Über den Chrome-Debugger können Sie das Bild unten abrufen

Wie Sie sehen können, enthält arguments die drei Parameter „monkey“, „love“ und 24, die wir ihm übergeben haben.
Warum sind Argumente also die gespeicherten Parameter, die tatsächlich an die Funktion übergeben werden, und nicht die von der Funktion deklarierten Parameter?
Was ist ein Angerufener?
callee ist ein Mitglied des Argumentobjekts und sein Wert ist das „Funktionsobjekt, das ausgeführt wird“.
Was bedeutet das?
Lassen Sie uns eine Demo schreiben und die Ausgabe sehen.
Siehe den Code und das Ergebnisdiagramm unten
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
Wie Sie dem obigen Bild entnehmen können, ist arguments.callee eine Funktion, die auf das Arguments-Objekt zeigt, in diesem Fall obj.

Was ist ein Anrufer?
Aufrufer ist ein Attribut des Funktionsobjekts, das die Funktion speichert, die die aktuelle Funktion aufruft.
Beachten Sie, dass es sich um einen Anruf handelt. Es umfasst nicht nur Schließungen. Wenn keine übergeordnete Funktion vorhanden ist, ist diese null.
Es ist immer noch dasselbe wie zuvor, lasst uns ständig eine Demo schreiben.
Der Code lautet wie folgt:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
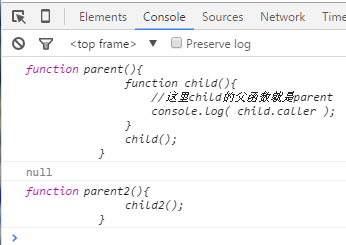
Öffnen Sie den Chrome-Debugger und Sie können die Renderings sehen

Verstehen Sie den Anrufer jetzt anhand des Codes und des obigen Bildes?




