一、jQuery 核心函数 首先介绍 jQuery 的几个核心函数,在 jQuery 中它们起着至关重要的作用,在实际的前端开发过程中用到最多的也是它们。
1、jQuery(elements)
将一个或多个DOM元素转化为jQuery对象。
这个函数也可以接收XML文档和Window对象(虽然它们不是DOM元素)作为有效的参数。
返回值:jQuery 对象
参数
elements: 用于封装成 jQuery 对象的 DOM 元素
// 将当前页面的背景色设为黑色
jQuery(document.body).css( "background-color", "black" );
再看以下代码
// 将当前页面的背景色设为黑色
$(document.body).css( "background-color", "black" );
代码也可以正常运行,并且执行的效果跟前面的代码一致;那么这儿的 $ 和前面的 jQuery 标识符到底有什么关系呢?
打开 jQuery 的源文件 jquery-1.3.2.js 发现以下代码
jQuery = window.jQuery = window.$ = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
原来 $ 与 jQuery 代表的是 jQuery 框架中同一个 function,使用 jQuery 和 $ 的效果是一样的;实际上 jQuery 框架中采用 $ 来作为 jQuery 方法的一个别名(更易于使用),由于担心 $ 与其它 javascript 框架(比如 asp.net ajax)甚至个人代码中的 $ 标识符产生冲突,也可以通过 jQuery.noConflict() 函数来移除 $ 与 jQuery 函数的关联,这样 $ 就不代表 jQuery 方法了,而是代表那个原始的 $ 对象了。
2、jQuery(expression,[context]) 这个函数接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素。
jQuery 的核心功能都是通过这个函数实现的。 jQuery中的一切都基于这个函数,或者说都是在以某种方式使用这个函数。这个函数最基本的用法就是向它传递一个表达式(通常由 CSS 选择器组成),然后根据这个表达式来查找所有匹配的元素。
返回值:jQuery 对象
参数
expression: 用来查找 DOM 元素的字符串
context: (可选) 作为待查找的 DOM 元素集、文档或 jQuery 对象,用于限定查找范围
// 查找所有 DIV 元素下的 A 元素
$("div > a");
3、jQuery(html) 根据 HTML 字符串,动态创建由 jQuery 对象包装的 DOM 元素。
返回值:jQuery 对象
参数
html: 用于创建 DOM 元素的 HTML 字符串
// 将一个 jquery.com 的超链接元素加到页面主体元素中
$("
jquery.com").appendTo("body");
二、jQuery 对象
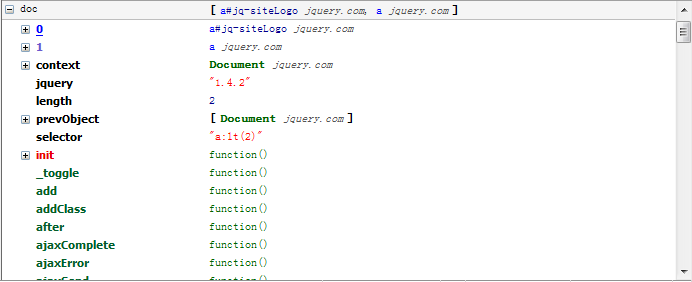
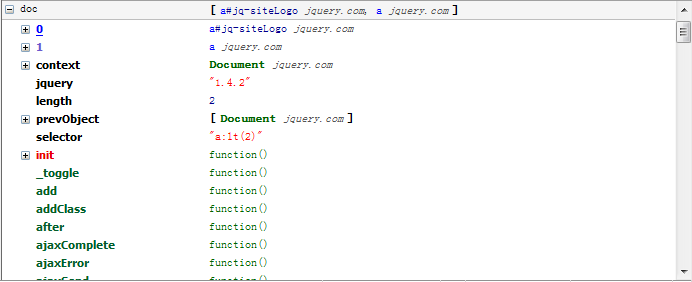
jQuery 核心函数的返回值都是一个 jQuery 对象,通过对 jQuery 对象进行操作,可以完成 javascript 编程中的大部分任务;那么这个 jQuery 对象到底是一个什么对象呢?

通过 doc[0]、doc[1] 可以分别取出一个 DOM 对象,其它的则是一些 jQuery 对象特有的属性和方法;实际上 jQuery 对象包装了 DOM 对象,同时还包含了一些操作 DOM 元素的 jQuery 方法。
在使用 jQuery 的过程中,大部分情况下第一步工作同时也是最重要的一步工作,就是取得包装了要操作 DOM 对象的 jQuery 对象;然后通过调用取得的 jQuery 对象的方法来完成对 DOM 对象的操作。