
1. Vollständiger Name von DOM
Dokumentobjektmodell
2. Was ist DOM
DOM ist eine Programmierschnittstelle, eine Reihe von APIs.
DOM ist eine Reihe von APIs für HTML-Dokumente, XML und andere Dokumente. Genauso wie JDBC eine Reihe von APIs für Datenbanken ist.
3. Zweck von DOM
DOM wird verwendet, um auf Knotenelemente in HTML-Dokumenten, XHTML-Dokumenten und XML-Dokumenten zuzugreifen oder diese zu bedienen.
Grundsätzlich implementieren jetzt alle Browser die vom W3C veröffentlichten DOM-Spezifikationen, sodass diese APIs von DOM in Browsern verwendet werden können.
DOM bietet eine skriptfreundliche Ansicht der Webseitenstruktur und des Inhalts
DOM behandelt Webseiten als hierarchischen Knotenbaum
DOM-Baum
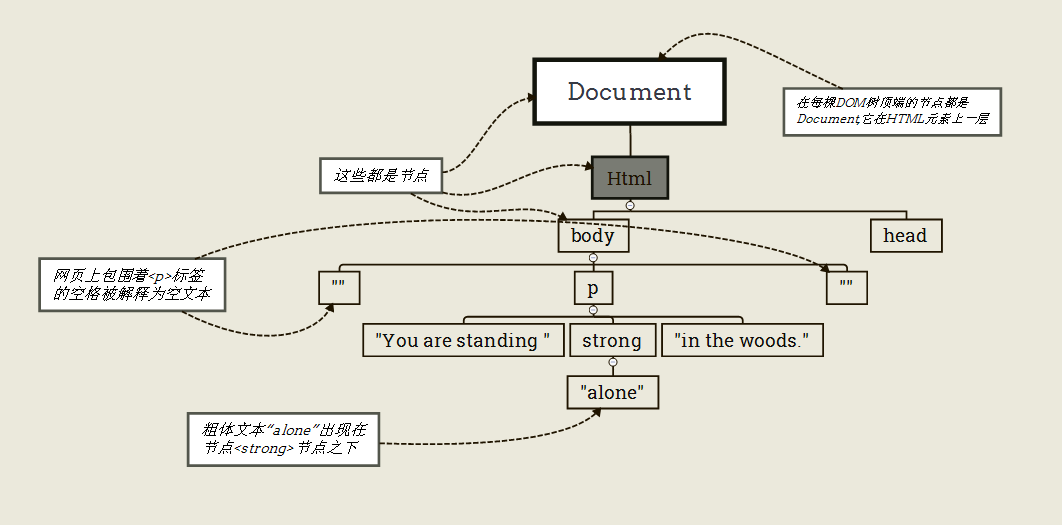
Der oberste Knoten jedes DOM-Baums ist Document, der sich über dem HTML-Knoten befindet
Eine Webseite ist eine Sammlung von DOM-Knoten
Siehe Bild 1

Knotentyp
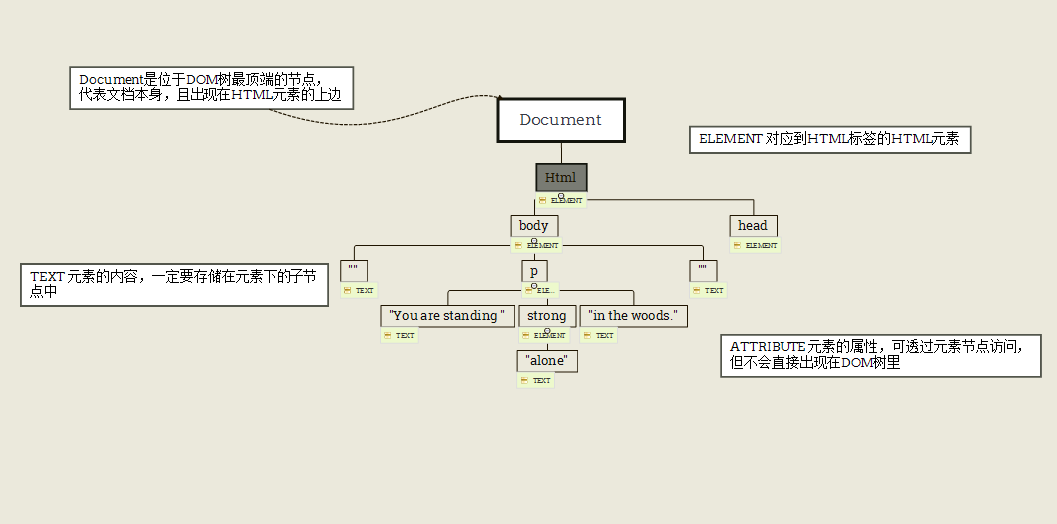
Webseitenknoten werden nach Kategorien klassifiziert und bestehen hauptsächlich aus Elementknoten und Textknoten
Siehe Bild 2

Knoteneigenschaften
Verwenden Sie Knoteneigenschaften, um im Knotenbaum zu navigieren
Die folgenden Knotenfunktionen werden häufig verwendet:
nodeValue ist der im Knoten gespeicherte Wert, der nur für Text- und Attributknoten (ausgenommen Elemente) verfügbar ist
nodeType Knotentyp, zum Beispiel DOCUMENT oder TEXT usw., aber dargestellt durch den Codenamen
childNodes enthält ein Array aller untergeordneten Knoten unter dem Knoten, angeordnet in der Reihenfolge, in der sie im HTML-Code erscheinen
Der erste untergeordnete Knoten unter dem firstChild-Knoten
Der letzte untergeordnete Knoten unter dem lastChild-Knoten
Beispiel
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
Verwenden Sie DOM, um den Inhalt von Elementen zu ändern
Entfernen Sie zunächst alle untergeordneten Knoten
Dann erstellen Sie einen neuen Textknoten basierend auf dem neuen Inhalt
Zuletzt fügen Sie den neu erstellten untergeordneten Textknoten an den Knoten
anEs gibt drei Methoden
removeChidl() entfernt einen untergeordneten Knoten unter dem Zielknoten und übergibt den zu entfernenden untergeordneten Knoten
createTextNode() erstellt einen Textknoten aus einer Textzeichenfolge
appendChildO() fügt einen neuen Knoten mit dem Anfang des letzten untergeordneten Knotens hinzu und übergibt den neu hinzugefügten untergeordneten Knoten
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
Zusammenfassung
Obwohl innerHTML kein World Wide Web-Standard ist, ermöglicht diese Funktion den Zugriff auf alle im Element gespeicherten Inhalte
Das Dokumentobjektmodell, auch als DOM bezeichnet, bietet einen standardisierten Mechanismus für den Zugriff auf und die Änderung von Webseitendaten
Die DOM-Ansichtsseite ist ein hierarchischer Baum verknüpfter Knoten
Um DOM (anstelle von innerHTML) zum Ändern des Inhalts der Webseite zu verwenden, müssen Sie alle untergeordneten Knoten unter dem Element entfernen und dann neue untergeordnete Knoten erstellen und anhängen, die den neuen Inhalt enthalten.
Über JavaScript zur Steuerung von Webseiten-DOM werde ich es Ihnen hier vorstellen. JavaScript zur Steuerung von Webseiten-CSS und DOM Klicken Sie hier, um die Details anzuzeigen !
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




