和大家分享,第一次在博客园发帖,有不对的地方请列位同学指正。
先给大家讲下用法吧:
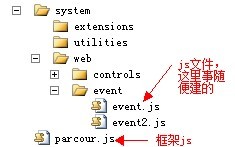
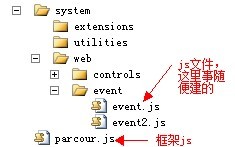
目录结构

使用步骤
1. 将框架js引入页面。
2.
parcour.using('system.web.event');
window.onload = function () {
alert(eventUtil); // eventUtil是event.js里的类
}
就可以看到效果了,剩下的就是如何去组织和扩展自己的开发库了。
-- 由于需要同步获取文件内容, 需要部署才可测试, 可以用vs建个网站,然后拷到项目下运行。
个人总结的优点:
1. 可以按照功能或自己的喜好组织松散的js代码,便于维护。
2. 只加载需要的js代码到页面。
不足:
1. 必须同步获取所引用的js代码。增加了请求数,降低了性能和体验。(严重性未测试,或许比较适合局域网项目)。
附
下载