
Bootstrap Sticky Footer, um es genauer auszudrücken: „Kleben Sie die Fußzeile mit fester Höhe an den unteren Rand der Seite“. Da sich die tatsächliche Situation des Projekts von der Vorlage unterscheidet, kann der Redakteur anhand der Vorlage nicht sicherstellen, dass der „Sticky Footer“-Effekt schnell abgeschlossen werden kann. Daher möchte ich dieses Tutorial trotzdem mit Ihnen teilen, wenn dies nicht der Fall ist gut geschrieben, bitte vergib mir!
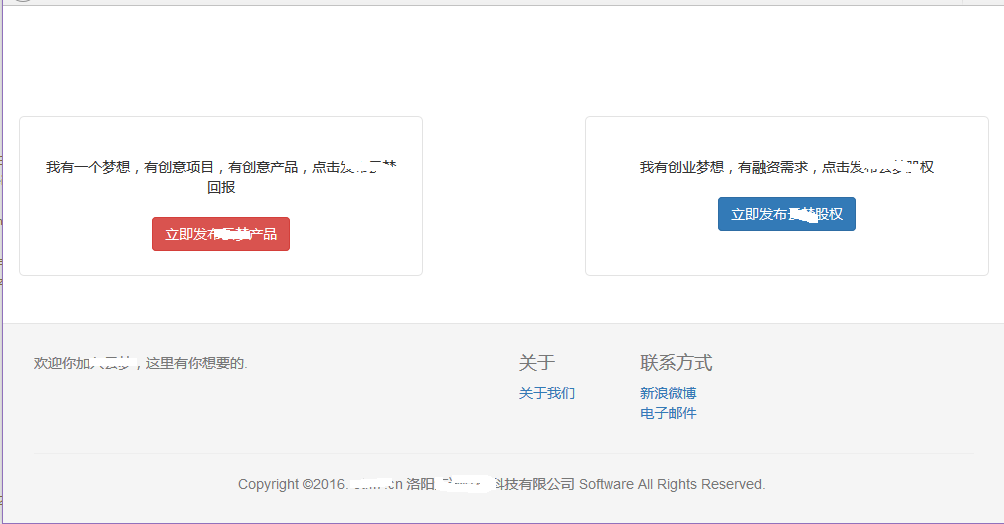
1. Seiteneffekt

Beachten Sie, dass die helle Linie der Rand von Firefox ist, der deutlich im unteren Teil der Seite zu sehen ist.
2. Beispiele
①、Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>②, Seitenkörperlayout
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
Das Element der ersten Ebene im Körper, zwei Divs, Wrap und Fußzeile
Im Element der zweiten Ebene gibt es zwei Divs, nämlich Container und Push (wenn Sie vergessen, dieses Div zu pushen, wird Ihre Seite beim Skalieren durcheinander geraten)

Die oben aufgeführten Elemente sind für eine natürlich klebrige Fußzeile unerlässlich.
③, CSS-Analyse
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}Die Höhe von HTML und Text muss 100 % betragen, was bedeutet, dass sie die Höhe des Browserfensters ausfüllen
#wrap Die Mindesthöhe des Div muss 100 % betragen und die Höhe wird automatisch angepasst.
Der entscheidende Punkt ist der Rand, der obere Rand ist 0 und der untere Rand ist -200 Pixel.
Beachten Sie, dass es sich um -200 Pixel handelt, was theoretisch der negativen Zahl der Fußzeilenhöhe entspricht (Sie können die optimale Höhe über Firebug debuggen). Dies ist ebenfalls wichtig! Warum ist es eine negative Zahl? Da die Höhe der Verzerrung ursprünglich 100 % beträgt, kann bei einer negativen Zahl die volle Höhe für die Anzeige der Fußzeile belassen werden, andernfalls wird die Fußzeile unten in der Bildlaufleiste der Seite angezeigt.
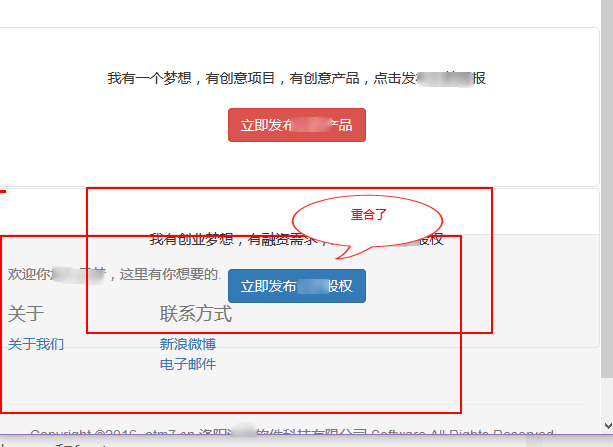
#Push-Element. Wenn die Seite vollständig angezeigt wird, scheint die Funktion des Push-Elements nicht sichtbar zu sein. Wenn jedoch kein Push vorhanden ist, überschneidet sich das Fußzeilenelement mit den Elementen Der Container wird auch im vorherigen Bild erläutert.

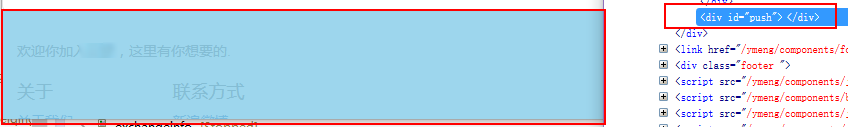
Durch Firebug wählen wir das Push-Div aus und können sehen, dass es den Inhalt des Fußzeilenelements enthält. Dadurch wird verhindert, dass sich die Fußzeilen- und Containerelemente überlappen.
Auf diese Weise wurden die oben genannten Schlüsselpunkte eingeführt, solange Sie auf die Verteilung der folgenden Elemente achten, können Sie den Sticky-Footer-Effekt von Bootstrap leicht erzielen!
Warp
drücken
Das ist alles, was Ihnen der Redakteur über den in diesem Artikel vorgestellten Bootstrap-Sticky-Footer-Effekt erzählen wird. Ich hoffe, er wird Ihnen hilfreich sein!
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Linux-Netzwerkkarte anzeigen
Linux-Netzwerkkarte anzeigen
 Welche Börse ist EDX?
Welche Börse ist EDX?
 Kostenloser Quellcode für persönliche Websites
Kostenloser Quellcode für persönliche Websites
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion
 So aktivieren Sie das Win7 Professional-Versionssystem
So aktivieren Sie das Win7 Professional-Versionssystem
 Verwendung von UpdatePanel
Verwendung von UpdatePanel
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung




