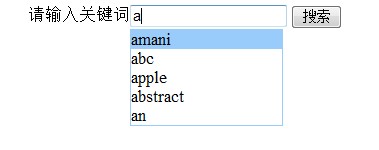
废话不多说,直观的看一下:
实现这个功能需要服务端配合。客户端通过脚本来展示从服务端取得的数据。
先看客户端的HTML:
搜索词自动完成 ')
.hide()
.insertAfter('#submit');
//清空下拉列表的内容并且隐藏下拉列表区
var clear = function(){
$autocomplete.empty().hide();
};
//注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
$searchInput.blur(function(){
setTimeout(clear,500);
});
//下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的上下键就会移动高亮的项目,想百度搜索那样
var selectedItem = null;
//timeout的ID
var timeoutid = null;
//设置下拉项的高亮背景
var setSelectedItem = function(item){
//更新索引变量
selectedItem = item ;
//按上下键是循环显示的,小于0就置成最大的值,大于最大值就置成0
if(selectedItem selectedItem = $autocomplete.find('li').length - 1;
}
else if(selectedItem > $autocomplete.find('li').length-1 ) {
selectedItem = 0;
}
//首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
$autocomplete.find('li').removeClass('highlight')
.eq(selectedItem).addClass('highlight');
};
var ajax_request = function(){
//ajax服务端通信
$.ajax({
'url':'/test/index.jsp', //服务器的地址
'data':{'search-text':$searchInput.val()}, //参数
'dataType':'json', //返回数据类型
'type':'POST', //请求类型
'success':function(data){
if(data.length) {
//遍历data,添加到自动完成区
$.each(data, function(index,term) {
//创建li标签,添加到下拉列表中
$('
').text(term).appendTo($autocomplete) 请输入关键词


 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 So führen Sie externes CSS in HTML ein
So führen Sie externes CSS in HTML ein
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster




