
Das Beispiel in diesem Artikel soll Ihnen zeigen, wie Sie Kontakte ähnlich wie bei QQ bedienen: nach links schieben und die Löschtaste herausziehen. Wenn Sie es loslassen, wenn es mehr als zur Hälfte verschoben ist, rutscht es automatisch nach unten. Wenn Sie es loslassen, wenn es weniger als zur Hälfte entfernt ist, kehrt es in die ursprüngliche Position zurück.

Reine JS-Implementierung
H5s Touchmove und andere Ereignisse verwendet und js verwendet, um das CSS3-Übersetzungsattribut dynamisch zu ändern, um Animationseffekte zu erzielen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
<script>
/*
* 描述:html5苹果手机向左滑动删除特效
*/
window.addEventListener('load', function() {
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
window.addEventListener('touchstart', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
}
if (objX == 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > 80) {
l = 80;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
}
});
} else if (objX < 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -80 + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
}
}
});
}
})
window.addEventListener('touchend', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -40) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
objX = 0;
} else {
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
objX = -80;
}
}
})
})
</script>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
</body>
</html>
In ein Zepto-Plug-in umgewandelt
In tatsächlichen Projekten verwenden wir diese Funktion möglicherweise an vielen Stellen. Jetzt werden wir diese Funktion zur späteren einfacheren Verwendung in ein Zepto-Plug-In umwandeln.
Für dieses Plug-In implementieren wir nur diese Funktion und übergeben dann die Parameter (den Stilnamen der Löschschaltfläche), damit das Programm den erforderlichen Gleitabstand in js berechnen kann, um eine einfache Wiederverwendung zu ermöglichen.
zepto.touchWipe.js
/**
* zepto插件:向左滑动删除动效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 参数:itemDelete 删除按钮的样式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //删除元素
};
var opts = $.extend({}, defaults, option); //配置选项
var delWidth = $(opts.itemDelete).width();
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
$(this).on('touchstart', function(event) {
event.preventDefault();
var obj = this;
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX == 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
})
$(this).on('touchend', function(event) {
event.preventDefault();
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
})
//链式返回
return this;
};
})(Zepto);
touchWipe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #f7483b; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px}
</style>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
<p>X: <span id="X"></span></p>
<p>objX: <span id="objX"></span></p>
<p>initX: <span id="initX"></span></p>
<p>moveX: <span id="moveX"></span></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="zepto.touchWipe.js"></script>
<script type="text/javascript">
$(function() {
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>
Wirkung:

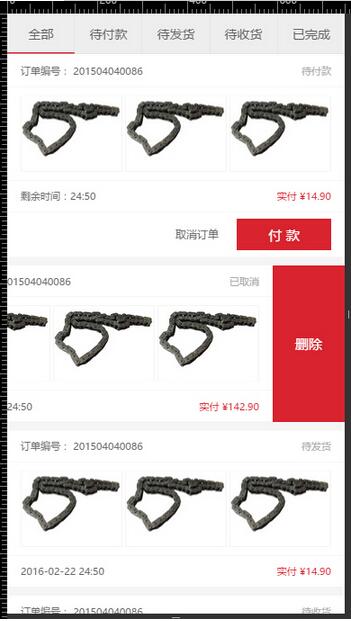
Anwendungseffekte in tatsächlichen Projekten:

FEHLER beseitigen
Im obigen Schritt haben wir grundsätzlich die Funktionen erreicht, die wir benötigen. Aber hat ein paar Fragen:
1. Die Löschschaltfläche auf der rechten Seite klickt nicht, da die Spanne nicht bis zur großen Schaltfläche hochsprudeln kann
2. Wir haben dem Div ein Touchmove-Ereignis hinzugefügt und das ursprüngliche Browser-Ereignis blockiert. Daher kann die Seite nicht gescrollt werden, wenn das Div nach oben oder unten verschoben wird.Das erste Problem ist einfacher zu lösen und schreiben „delete“ in :before in CSS, etwa so:
.itemWipe .item-delete:before {
content: '删除';
color: #fff;
}
Allgemeines Prinzip: Bestimmen Sie zu Beginn des Gleitens, ob sich die Y-Achse oder die X-Achse stärker bewegt. Wenn die Bewegung auf der
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 So verwenden Sie den Quellcode einer PHP-Webseite
So verwenden Sie den Quellcode einer PHP-Webseite
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest




