
Jeder hat Jalousien gesehen! Wie im Bild gezeigt:




Grundsatz:
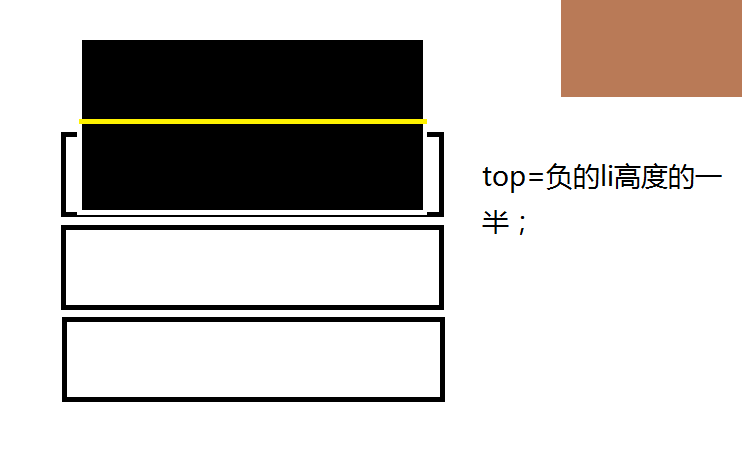
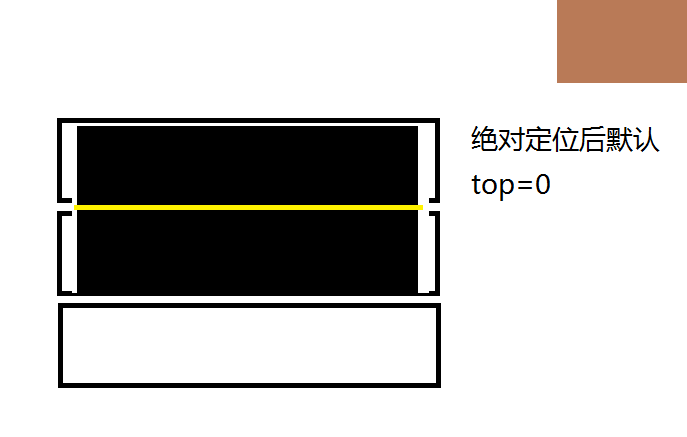
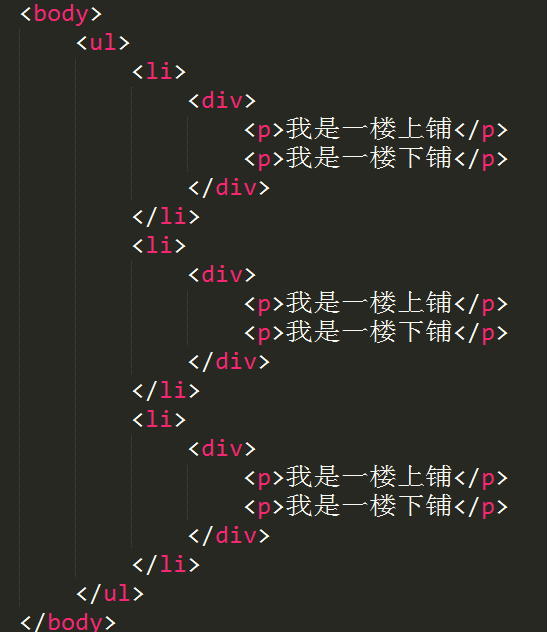
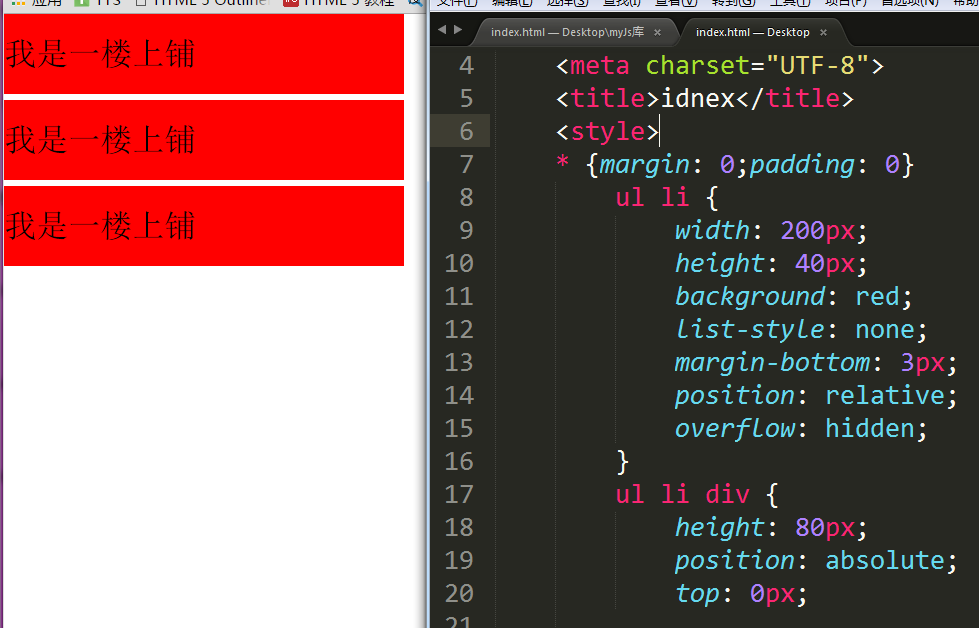
Wie in der Abbildung gezeigt, ist das Hohlgitter wie jedes li. Legen Sie das relative Positionierungsattribut dafür fest und legen Sie overflow:hidden fest. Der schwarze Block ist das li-Unterelement und die Höhe ist doppelt so hoch wie die Höhe von li. Legen Sie das absolute Attribut fest. Es besteht darin, seinen Spitzenwert zu ändern, um Änderungen zu erhalten! (Der zusätzliche Block in der oberen rechten Ecke hat nichts mit diesem Bild zu tun)


Layout-Analyse:
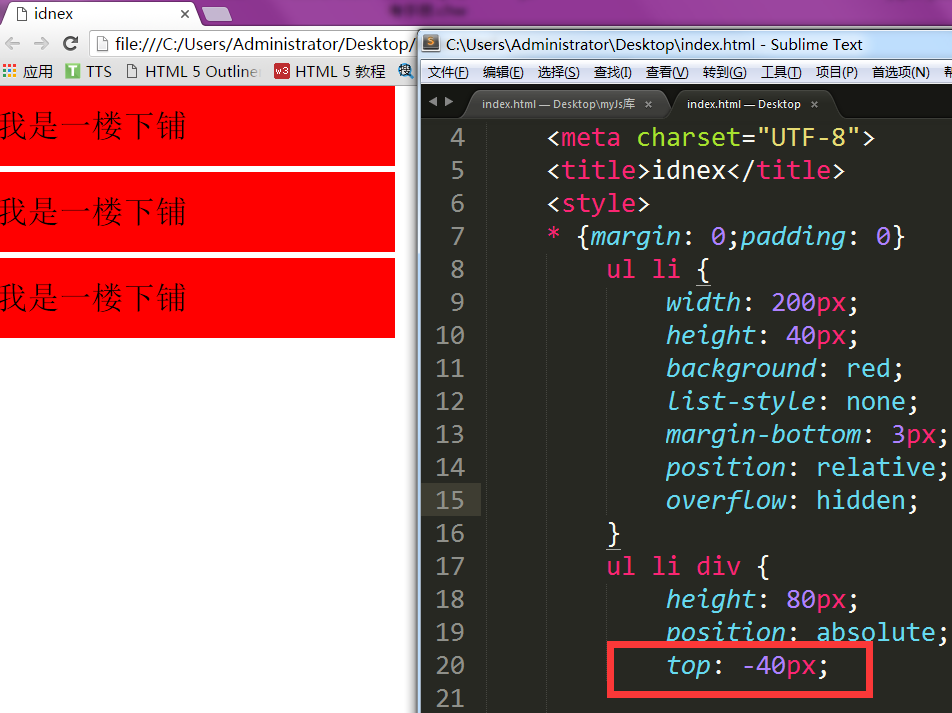
Beachten Sie, dass es sich lohnt, das Oberteil zu wechseln! Standardmäßig wird bei top=0 „Bulks im ersten Stock“ angezeigt. Bei top=-40px wird das Unterelement von li um 40px nach oben verschoben. Zu diesem Zeitpunkt lautet der angezeigte Inhalt „Bulks im ersten Stock“. . Achten Sie auf das Wrapping-Layer-Div des p-Elements



1. Sie müssen mehrere Timer einschalten, um den Effekt zu erzielen
2. Führen Sie die entgegengesetzte Richtung aus
3. Führen Sie mehrere Übungssätze durch
4. Akkumulation erzeugt ein Gefühl der Verrenkung
5. Generieren Sie eine Zeitintervallanimation
Der JS-Code lautet wie folgt:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if(iCur!=json[attr]){
bBtn = false;
}
obj.style[attr] = iCur + iSpeed + 'px';
}
if(bBtn){
clearInterval(obj.timer);
if(endFn){
endFn.call(obj);
}
}
},30);
}
//获取非行间样式
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
</script>
js, um einen Blindeffekt zu erzielen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle hilfreich sein, um zu lernen, wie man die Wirkung von JS-Blinds erzielt.




