
为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
脚本之家提供idtabs打包下载 http://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
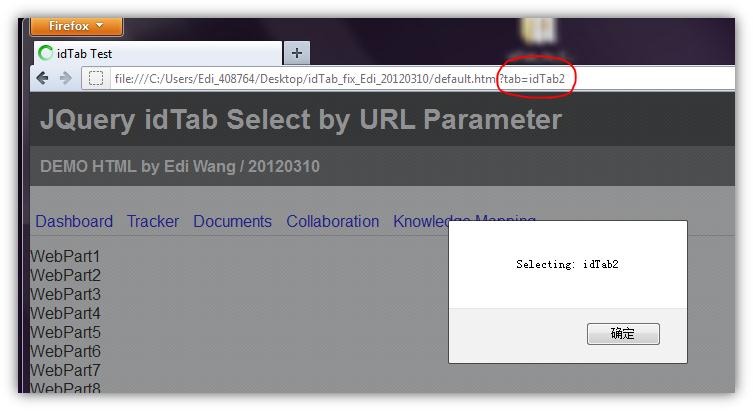
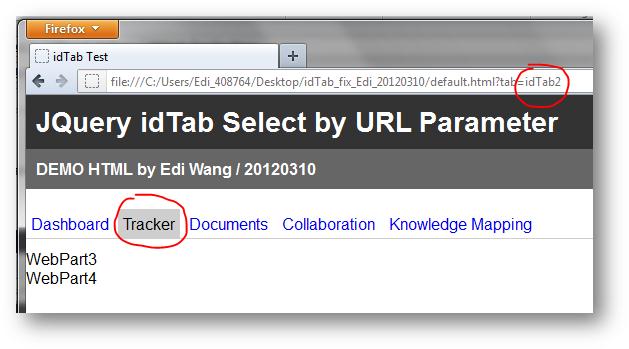
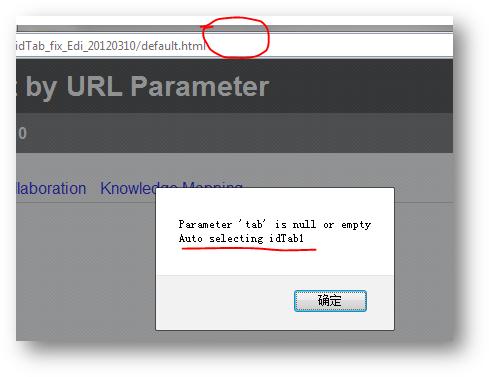
有图有真相:



 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 So schreiben Sie HTML-Textfeldcode
So schreiben Sie HTML-Textfeldcode
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 So kaufen, verkaufen und handeln Sie Bitcoin
So kaufen, verkaufen und handeln Sie Bitcoin
 So definieren Sie Variablen in Golang
So definieren Sie Variablen in Golang




