问题的产生
在写JS的过程中,为了调试我们常常会写很多 console.log、console.info、console.group、console.warn、console.error代码来查看JS的运行情况,但发布时又因为IE不支持console,又要去掉这些代码,一不小心就会出错。
本文分享自己昨晚写的一个console类来试图解决这一问题。当然,更好的做法是把测试代码分开写,那样就不会有这个问题。
解决思路 如何解决IE下不兼容的问题呢,那就是我们自己定义一个console类来覆盖浏览器提供的console功能,这样只要在页面中引用此JS文件就可以了。
另外,此类还提供了查看输出的调试信息功能,console 定义了哪些功能呢,我们可以在这里看到:
http://getfirebug.com/wiki/index.php/Console_API,我们可以看到这里提供了很多方法,我们常用的有 console.log、console.info、console.group、console.warn、console.error、console.profile、console.time,最后两个是分析代码性能的,比较复杂,本文没有实现。
代码解析
第一步,当然是搭一个结构,覆盖浏览器(firebug、chrome)提供的console功能,这样直接引用此JS文件即可保证浏览器(主要是IE)中不出错:
console
var console={
assert:function(){
},
clear:function(){
},
count:function(){
},
debug:function(){
},
dir:function(){
},
dirxml:function(){
},
error:function(){
},
exception:function(){
},
group:function(name){
},
groupCollapsed:function(){
},
groupEnd:function(){
},
info:function(){
},
log:function(){
},
memoryProfile:function(){
},
memoryProfileEnd:function(){
},
profile:function(){
},
profileEnd:function(){
},
table:function(){
},
time:function(){
},
timeEnd:function(){
},
timeStamp:function(){
},
trace:function(){
},
warn:function(){
}
};
第二步,实现 console.log方法。在所实现的几个方法中这个是最复杂的。
从firebug的API中我们可以看到,console.log不仅仅可以输出信息,还提供了类似 string.Format的功能,直接引用原文如下:
Here is the complete set of patterns that you may use for string substitution:
| Pattern |
Type |
| %s |
String |
| %d, %i |
Integer (numeric formatting is not yet supported) |
| %f |
Floating point number (numeric formatting is not yet supported) |
| %o |
Object hyperlink |
| %c |
Style formatting |
其中的%c比较特殊,是给输出添加样式的,比如我们在firebug中这样写:
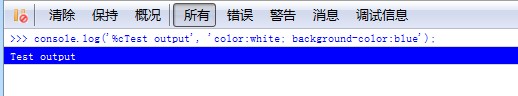
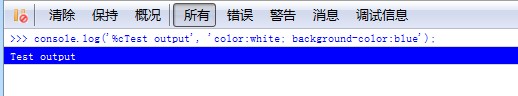
console.log('%cTest output', 'color:white; background-color:blue');
运行后的结果是这样的:

这里%c也可以跟 %s、%d等混用。
所以,在代码中我直接用replace进行替换,由于JS中的replace默认只替换第一个匹配项,这里刚好,代码如下:
var args=Array.prototype.slice.call(arguments);
if(args.length>1){
var i=1,hasstyle=false;
if(args[0].indexOf("%c")==0){
args[0]=args[0].replace(/%c/,"");
i=2;
hasstyle=true;
}
for(;i
if(/%s|%d|%i|%o/.test(args[0])){
args[0]=args[0].replace(/%s|%d|%i|%o/,args[i]);
}
else{
break;
}
}
if(iargs[0]=args[0]+" "+args.slice(i).join(" ");
}
if(hasstyle){
consoleHelper.showlog(args[0],args[1]);
}
else{
consoleHelper.showlog(args[0]);
}
}
else if(args.length==1){
if(arguments[0] instanceof Array){
consoleHelper.showlog("["+args[0]+"]");
}
else if(arguments[0] instanceof Function){
consoleHelper.showlog(args[0],null,"console_log_function");
}
else{
consoleHelper.showlog(args[0]);
}
}
else{
consoleHelper.showlog("");
}
由于console.log可以接受多个参数,且个数不确定,所以这里直接没有写形参。对于%c虽然firebug中写在中间也是有效的,这里为了简单直接只对写在开头的有效。代码中先把参数转换为数组,然后对数组进行分情况处理。
当参数个数大于1时,对后面的参数用replace进行替换,然后把剩下的参数连接(join)起来进行输出。
当参数个数为1时,还要分两种情况,一是数组,二是方法。对于数组,按firebug中的格式,在两端加中括号,对于函数,把字的颜色变为绿色
当参数个数为0时,直接输出空字符串
后面的consoleHelper.showlog是为了输出方便另外写的一个方法,在这个方法中把各种调试信息的结果显示在页面上的一个div(如果存在)中。
其他几个方法的思路跟这个差不多,只是样式不同,功能比这个简单,直接把参数连接起来输出即可。
整个console类代码如下:
console全部代码
var console={
assert:function(){
},
clear:function(){
},
count:function(){
},
debug:function(){
},
dir:function(){
},
dirxml:function(){
},
error:function(){
var args=Array.prototype.slice.call(arguments);
consoleHelper.showerror(args.join(" "));
},
exception:function(){
},
group:function(name){
consoleHelper.showgroup(name);
},
groupCollapsed:function(){
},
groupEnd:function(){
},
info:function(){
var args=Array.prototype.slice.call(arguments);
if(args.length==1){
if(arguments[0] instanceof Array){
consoleHelper.showinfo("["+args[0]+"]");
}
else if(arguments[0] instanceof Function){
consoleHelper.showinfo(args[0],"console_log_function");
}
else{
consoleHelper.showinfo(args[0]);
}
}
else{
consoleHelper.showinfo(args.join(" "));
}
},
log:function(){
var args=Array.prototype.slice.call(arguments);
if(args.length>1){
var i=1,hasstyle=false;
if(args[0].indexOf("%c")==0){
args[0]=args[0].replace(/%c/,"");
i=2;
hasstyle=true;
}
for(;i
if(/%s|%d|%i|%o/.test(args[0])){
args[0]=args[0].replace(/%s|%d|%i|%o/,args[i]);
}
else{
break;
}
}
if(iargs[0]=args[0]+" "+args.slice(i).join(" ");
}
if(hasstyle){
consoleHelper.showlog(args[0],args[1]);
}
else{
consoleHelper.showlog(args[0]);
}
}
else if(args.length==1){
if(arguments[0] instanceof Array){
consoleHelper.showlog("["+args[0]+"]");
}
else if(arguments[0] instanceof Function){
consoleHelper.showlog(args[0],null,"console_log_function");
}
else{
consoleHelper.showlog(args[0]);
}
}
else{
consoleHelper.showlog("");
}
},
memoryProfile:function(){
},
memoryProfileEnd:function(){
},
profile:function(){
},
profileEnd:function(){
},
table:function(){
},
time:function(){
},
timeEnd:function(){
},
timeStamp:function(){
},
trace:function(){
},
warn:function(){
var args=Array.prototype.slice.call(arguments);
if(args.length==1){
if(arguments[0] instanceof Array){
consoleHelper.showwarn("["+args[0]+"]");
}
else if(arguments[0] instanceof Function){
consoleHelper.showwarn(args[0],"console_log_function");
}
else{
consoleHelper.showwarn(args[0]);
}
}
else{
consoleHelper.showwarn(args.join(" "));
}
}
};
consoleHelper代码如下:
var consoleHelper={
showlog:function(val,style,cla){
if(cla){
cla="console_log "+cla;
}
else{
cla="console_log";
}
this.show(val,style,cla);
},
showinfo:function(val,cla){
if(cla){
cla="console_info "+cla;
}
else{
cla="console_info";
}
this.show(val,null,cla);
},
showwarn:function(val,cla){
if(cla){
cla="console_warn "+cla;
}
else{
cla="console_warn";
}
this.show(val,null,cla);
},
showerror:function(val){
this.show(val,null,"console_error");
},
showgroup:function(val){
if(!val){
val="";
}
this.show(val+":",null,"console_group");
},
show:function(val,style,cla){
if(document.getElementById("showconsole")){
var div=document.createElement("div");
if(div.setAttribute){
if(style){
div.setAttribute("style",style);
}
}
else{
if(style){
div=document.createElement("
");
}
}
if(cla){
div.className=cla;
}
var oText=document.createTextNode(val);
div.appendChild(oText);
document.getElementById("showconsole").appendChild(div);
}
}
};
注:如果想在页面中看到调试信息,直接在页面上添加一个id 为 showconsole 的隐藏的div即可。
样式(尽量跟FireBug保持一致):
.console_log{
border:1px solid #CCC;
color:#333;
padding:0px 5px;
min-height:24px;
line-height:24px;
margin-bottom:-1px;
}
.console_info{
border:1px solid #CCC;
color:#333;
padding:0px 5px;
min-height:24px;
line-height:24px;
margin-bottom:-1px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAEEklEQVQ4jbWUW0wcZRTH/998szO7O8ByWa7WmBVKE1EpjUCt1hZsk1pCqsFL6mufauJDTQypTYHY2KbGmChp+mBsfDBtNFJDArWVWlAJsqxpKYGYsiJpKVso2y3sZXZnZ2aPDyNkl23Vl05ykvnO5Tdn/ufMMCLCo7iER0IFIP5Xgru2LS8ai9cRUQUAMMYCOYrjWvB6T/jf6tjDpHBubKkxnRVH3ZUNLU9W1+Q48koAAPHwXfw1PRUNzoz1czVwTPX3T/0v8MHD3ezL7356L++ZN05sbd5nKylQ4LAxKLIVj2pATCPcW1ExOtirhye+PXzg9Zc/PX3i3QxQhhQ9F37BmfM/Hyva+cGRF7c+hzKXgMqi7G4IDH5ZgbPlLduvhVWfnDn/cf6u7bVH2/a+9OCO5cqWfXL9oe937GxiJXkcjxdY/hc8QO1j1v3A8HX4qRYAsBgB5pdTGBq8TJrvs9e0mf7eVdbaVmxo2C+xsvqT1VuaWNzgcDmASMKyW4srGPV6Mer1YnLiKsIaENYAhwRwLqC6romxsvqTGxr2S1lSLN1b3iY9v3tTocKRNIG7EUAWAS4AE0EXZLHRGl5lI0JhIGEATglgAApzOGye3ZuWfvNuAzCUASZR2eMo3wzOATKBuWWrSOLAO9uBV5+18r745jK+XtllHWJWjkMS4CjfDE1U9mSBmdPtkR1OMALs67Y7lTZvMuJZcUaA7HCCOd2eLClWAZwDEsssFNO+TwbAYcuMm5T58Ewp1OCsFlcBUmCX1iWlgxlgXweOaYAWV0FqcHbVt1bCjNhFbWEcIdUqTDfOMzteHw+pgLYwDmbELmaBi4vyR/TZgRs3QwQi63VXLb1jgWXGiICbIYI+O3CjuCh/JAt8e+xckhZ87cv+KzQxb22DXbQskdAQCNxBIHAH4XB4zS9xYGIeWPZfIVrwtd8eO5fM0hgAzna397596PPjM/aCIyLfgh1VgI0DQ37Chd91qxO5CTk2QDeB4T+BmT+uQr92+qOz3e296Sze1dW1dnhq4xMIBBYHfZe+ioRUNM0aldwp21CUKyI/3wUl1wUm5WImCPw4GcctX4+evHqq/UBb0/H3D76ZMdCH/zar9j5tOis6eEXjK7bimhxHnhsAEA8HoS9NRc2A9weuBj6cGjg16fF4surZyMgIOjs7+fT0tBiJRKRkMimZpimlUikbEdnI5iogu7uOBLEcAFjKWGCJpXGmh0OMMV0QBF0QhKQkSUlFUZIej0fv6OgwRV3XoaoqDMNgpmkKRLRqHIBI2v0EtPs+BvB/ts0kwABjIoAUEaWISDBNUzAMg6mqyqLR6IOl6OvrY8PDw5ibm2OhUIipqopEIsEAwG63kyzLcLvdVFpaSs3NzWhtbc2C/A18nMDdJnOGEAAAAABJRU5ErkJggg==") no-repeat scroll 0 1px #EBF5FF;
padding-left:30px;
}
.console_warn{
border:1px solid #CCC;
color:#333;
padding:0px 5px;
min-height:24px;
line-height:24px;
margin-bottom:-1px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAD/ElEQVQ4jbWUX2gcVRSHv3tndmaTTbJJSJNWaXVNCUVjFbEWlb4U9aEYjRYURHwqKIIvgqX0oZEi+CIqCBYUjVhE8aW0xAfxSQhpSaVqETWpDdhtbWvS/NvZ2dm5c+/xIUmTdlN86oUDw71zvnvu7xx+SkS4HUvfFirg3/Lk/Lcw9tp2l9lBE8ujzrBBaWK/iT+8UI+osPMHXpxKbpWu1pNCjnZtsXH6fm2xddAWd3iqow/d3I5YgyxegpnThHpqMiiq/Xpw/DjFvv8Huy86dtTn7PF6ftem4P7nULkmCAso7YEIklQQEbLyGeT8V66wITmsd75zWPe/IbcE2+HOu+vz2UlT3LMx2PYEKNAB5LY9gy50YzPDX99/wF1dnYgFO3cR+8sRCj3J6/6+hSNrwdebZ0+/rbI4+yjV/RuD3p34YUTYHhG2RmhtlyQCrF4gbI8IWiP89iJ667Mkc7yXfdp597pgd+bDHWkU7An6dhG2V8nlI7SLwEQgdjUjq6GyCE9HhMUq4ebN2KC32Rq7f31wJnspbtX5DQpNFbI1IW4NOAZTBVNFZVVyzTFBaTs2YTD9vDdY+e36uNlUHg96N6OJwdzU4pWKRcAmS5etNAkIu1upTbVsktpsCZi4AYx4PX5b01JFN6/lPZPW0GYeFq+CqYDS0HQH2m9BtxaRuNrdCFYkykVgwkZwMg1AdWGa5sppCL3Vs2oZOh5A6wznqDdIgbMTMjvRT2cJ1HKiOMiqpJdHubLQxJW/f2Nr3uMGJxCBhQmkNmsEf6oBLKK+swvX9nragBcCArYOOLzFYdpqn9EGtBVyDQ9yaYKrmfH8yz/ONFas88eyhdq7fmtzz2o9CvDwtjxNe74bcZbs3FG0tzolApi5CGc5onseXMWtfBTevDpvU4bS6XmcFcBbjd5XYPsB7H1vce4K1/dFPGwlwszXxlTxnm/WvuIGd/P7Bj4xEyceVurffbliEZVvQSnFzO8nuFw/ibMZTRoEjZgUV52nfq1eFpd7oeXVn+1aVoMJVYaf1HJp/HCuRQ4EbdpTuTx4wdJoIeAyxCTY2JAuMm5dsLd4cObizbqva5vTF/5EDz/2kO9lB3PNPOWFtC6bGzbFmhpnTaI+nsmVvgxeOpaWSqUGhhobG2NoaMibnJz0K5VKkKZpYK0NnHM5Eck9cqdqf/5e3d/RpLpqRuo//ePOfX1WLljBKKWM1tpordMgCNJCoZCWSiVz6NAh6xtjiOOYLMuUtVaLyEp4gH+qbOunyvbX5Y4pwAK+UkoAJyJORLS1VmdZpuI4VlEUrS/FyMiIGh0dpVwuq9nZWRXHMUmSKIB8Pi9hGNLV1SU9PT2ye/duBgYGGiD/AVNZApv23zD/AAAAAElFTkSuQmCC") no-repeat scroll 0 1px #FFFFC8;
padding-left:30px;
}
.console_error{
border:1px solid #CCC;
color:#FF0000;
padding:0px 5px;
min-height:24px;
line-height:24px;
margin-bottom:-1px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAACYQAAAmEBwTBV+gAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAQHSURBVDiNtZVtbxRVFMd/596ZnS1L210otMB2t62gmKA2gVLtC5UgaGi0Eg2JfgY+AdAWWq0fgKJGE33ZqCQF5EFqCIoJ0RoTXpRATHjY0hYa2i6d7XZ2u7tzfbHttlgKiYn/5M5N7j33N+fMOfeMGGP4P2Q9yyCxSloUxBAioCKIyviW1R9/5N152jlZyeORkOwz6A5VVdWsa2uxamOAonB/hPzoCH4yOahE922acHsxJv9M8L2QbETbp/SmaNOqtv1Yz20BgeJD5ichf+c23oWzFMbHB4IZ82HVw4epFcET66R8Nu9cKdv9diNbnsefm6Ns46YSbCk4OzmF0gpz+xaZ3369ZgK6tfbm8NgCSy2+QixPVp8MNr/WmF+zlqnECNlwFVODg/gpF991i3PKJTV0HXdiisnbCfIVYZztOxoV1qmlHpfAo9Xhg1a8fm+hJorrptnyzbfE2ttRL71C8q9r+KkUJpVi5ubfeNqm4Xgvm7/6GncySWFdNToWbxp5+YV9y8DGtj+26hvw3WnKtr6ICgYBiB1pR2/fwaOh68zcukUmVM7mE58jWqMch+DWrRSmXaxYHB1wOh4DJ+pq6iUcaUIUAccmd+ki944dLYUV6zyKtfNVsmvWsfmLL0HrYqK7jpH/7RecUBkoBRWVzWMtO1tgvo4tJ7BftMafngbbYnWkEvfsGRKFAvGu7iK8qxt8vwgAhjs7mLv0MxWxKH46Db6PaI2xVAy4WrwglhM0+Rz5sVEktAoVClERqcQ908/dQoG6T3vm4ytC7x4+TG7gAhXRDZjZWUw2g8lmAUE5gUjJYyydFKVAFORy+G6qCMnlyD94AIVCKfxiQgwmmynaLZSiZYEojKhFsAScZNFAFY2UYnY6hX5zNw3He0ueLqiup4eEVqR+PEV5TTUoQUQWwJnFqrDVMHYAbBuxbdKpNNa+d2noPbEY/qFD3D18qASPd39CsO0DZianEMsGuziU2P2w5Obdf6Pld5Q0Z9Oz8NY71PV8VoIk2o+QPXcGEJzW94h3dy/udXTA1Ss4kTCIDNZ839/8WB2LY3dh20gwSObGDXzPm89+J9mfzlFRG6UiFiU7cJ7ho50A+J6Hd30IFQwiWiNK9ZV4S3vFg9Y9g4hqyqZm8Naup2zbNuYuXqA8uuGx7z8zeh979x68oSHK0i7BcCVgBqrHk61cvpxfBp5o27uxoALnjEjjnOdh8gWcSBj5V/IAMo+mUZZFYHUIkGvay71edfp0qcMta5sTbW3lBUefRMneZbQn608t+fer+k6PLV18cqPftcsar15zEOEjDDtXAP5hjHTVfHfy/JM2V/yDLGj8wIF6Uf5+IyYoRpIGPymih9f3/XD1aeeeCf6v+gfLYZXwkd5f2QAAAABJRU5ErkJggg==") no-repeat scroll 0 1px #FFEBEB;
padding-left:30px;
}
.console_group{
margin-top:20px;
font-size:16px;
font-weight:bolder;
}
.console_log_function{
color:green;
}
这里为了演示方便,三个小图标直接用的是base64格式的图片,就是上面代码中的三个长字符串,大家用时可以换成图片地址。
完整代码:
JSCode
Login
Result
JavaScript
HTML
CSS
ALL
Edit
Share
DownLoad
自定义console 自定义console(Artwl.cnblogs.com)
小结
写这个JS一方面是工作中有这方面的需求,另外也是因为在博问中看到有人问 JavaScript中如何获得console.log的值? ,前段时间有个国外学编程网站可以把console.log的结果直接显示在页面上,不知道是不是用了本文类似的方案。
欢迎大家留言讨论。
作者:Artwl


 Wozu dient die Konsolenschnittstelle?
Wozu dient die Konsolenschnittstelle?
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Was ist der Unterschied zwischen PHP7 und PHP8?
Was ist der Unterschied zwischen PHP7 und PHP8?




