
Die Dropdown-Komponente in der Bootstrap-Navigationsleiste wird sehr häufig verwendet. In diesem Artikel wird die Dropdown-Komponente in Bootstrap vorgestellt, um das Hover-Ereignis zu erweitern.

Wie implementiert man dieses Hover-Ereignis? Tatsächlich kann es basierend auf dem Klickereignis der Dropdown-Komponente leicht durchgeführt werden. Wer vorsichtig ist, kann feststellen, dass beim Erscheinen des Dropdown-Felds das übergeordnete Element über ein offenes Klassenattribut verfügt. Wir müssen die offene Klasse nur zum übergeordneten Element hinzufügen oder löschen, wenn wir das Hover-Ereignis abhören.
boostrap-hover-dropdown.js-Plugin, Code-URL auf Github gehostet: Ansicht
Das Folgende ist der vollständige js-Plug-in-Code:
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);Sie können sehen, dass der Autor vor dem Plug-In ein Semikolon hinzugefügt hat, um die Kompatibilität des Plug-Ins zu erhöhen, da der vorherige JS-Code möglicherweise nicht geschrieben wurde , kann es zu einem js-Fehler kommen, da kein Zeilenumbruch erfolgt.
Optionale Parameter
Verzögerung: (optional) Verzögerung in Millisekunden. Dies ist die Wartezeit, bevor das Dropdown-Menü geschlossen wird, wenn sich die Maus nicht mehr über dem Dropdown-Menü oder der Schaltfläche/dem Navigationselement befindet und es aktiviert. Der Standardwert ist 500.
sofortCloseOthers: (optional) Ein boolescher Wert, der, wenn er wahr ist, alle anderen verwendeten Dropdown-Menüs sofort schließt, wenn Sie einen neuen Selektor starten, der mit der Navigation übereinstimmt. Der Standardwert ist wahr.
Nach dem Hinzufügen des obigen js-Codes kann der Effekt derzeit nicht erzielt werden, da wir einen weiteren Schritt ausführen müssen, nämlich das Hinzufügen des data-*-Attributs zum Element:
data-hover="dropdown"
Vollständiger HTML-Elementcode:
[/code].nav> li:hover .dropdown-menu {display: block;}[/code]
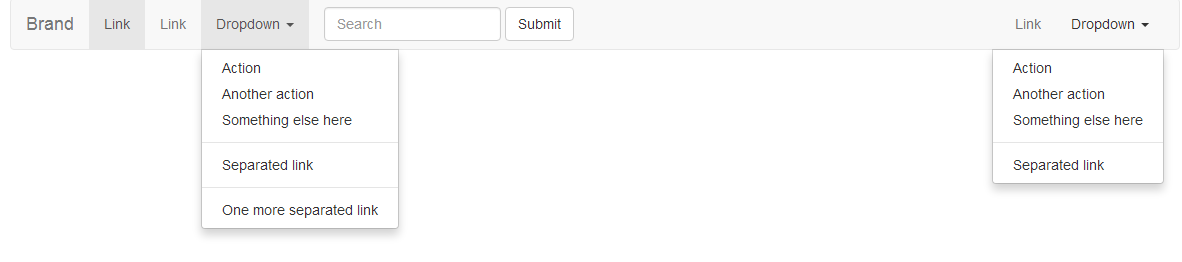
Eine solche Codezeile kann auch den gewünschten Hover-Effekt erzielen. Wenn Sie jedoch beim Schweben auf die Komponente klicken und dann mit der Maus über eine andere Komponente fahren, wird der folgende Effekt angezeigt:

Im Folgenden erfahren Sie, wie Sie die Bootstrap-Dropdown-Komponente verwenden, um das Hover-Ereignis zu erweitern. Ich hoffe, dass es für alle hilfreich ist, das Hover-Ereignis zu meistern.




