
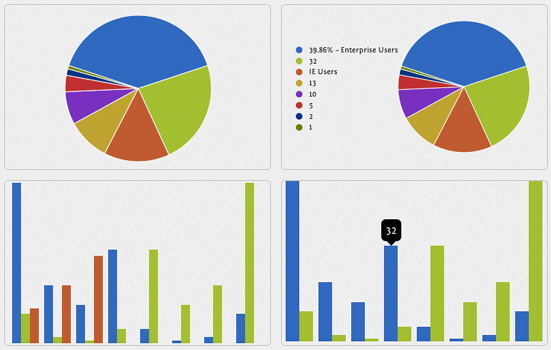
gRaphael 是一个致力于帮助开发人员在网页中绘制各种精美图表的 Javascript 库,基于强大的 Raphael 矢量图形库。你只需要编写几行简单的代码就能创建出精美的条形图、饼图、点图和曲线图。
gRaphael 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

使用方法:在页面中引入 raphael.js,g.raphael.js 文件,并根据需要引入 g.line.js(曲线图),g.bar.js(条形图),g.dot.js(点图)和 g.pie.js(饼图)文件,然后根据提供的方法即可创建出你想要的精美图表,下面是两个简单示例。
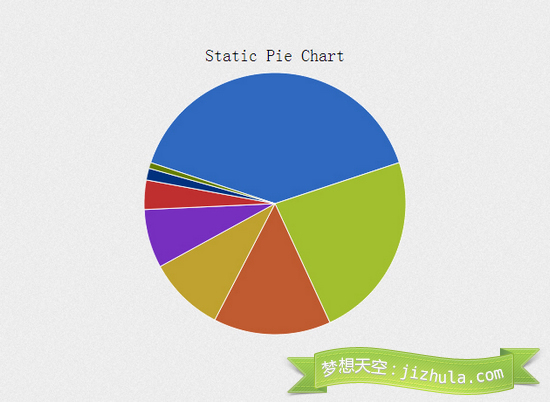
创建静态饼图只需要两行代码即可,示例代码:

源码下载
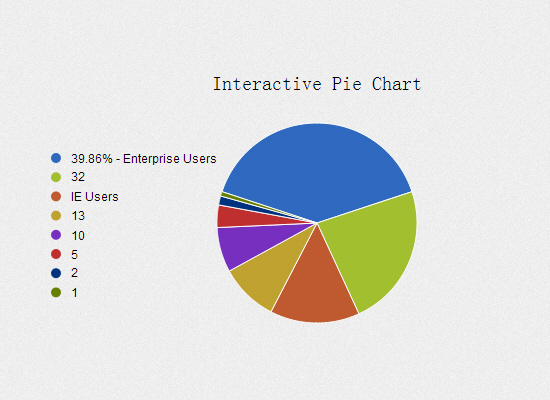
创建交互饼图
结合 hover 和 click 事件以及动画方法,你就可以创建精美的交互式饼图,示例代码:

源码下载
gRaphael 官方网站地址:http://g.raphaeljs.com/
gRaphael 英文参考文档:http://g.raphaeljs.com/reference.html
Raphael 官方网站地址:http://raphaeljs.com
Raphael 英文参考文档:http://raphaeljs.com/reference.html
Raphael 中文帮助文档:http://julying.com/lab/raphael-js/docs/
Raphael 新手入门教程:An Introduction to the Raphael JS Library
 Java-Online-Website
Java-Online-Website
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 xenserver
xenserver
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Was ist Socket-Programmierung?
Was ist Socket-Programmierung?
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her




