
Das Erstellen eines Servers mit TypeScript unter Verwendung von Node.js und Express ist eine gute Sache Alternative zur Verwendung von JavaScript, da es die Verwaltung erleichtert komplexe Anwendungen und hilft, wenn Sie mit einem zusammenarbeiten müssen verteiltes Entwicklerteam.
TypeScript bietet Vorteile wie:
All diese Vorteile machen TypeScript zu einer großartigen Wahl für eine reibungslosere Entwicklungserfahrung, insbesondere bei sich entwickelnden Projekten.
In diesem Artikel erkunden wir einen anfängerfreundlichen Weg dazu konfigurieren Geben Sie TypeScript in einer Express-App ein und gewinnen Sie ein Verständnis dafür grundlegende Einschränkungen, die damit einhergehen. Um mitzumachen, sollten Sie haben:
Schauen Sie sich das GitHub-Repository für den Quellcode an; Der Hauptzweig enthält das TypeScript-Projekt und der JavaScript-Zweig die JavaScript-Version.
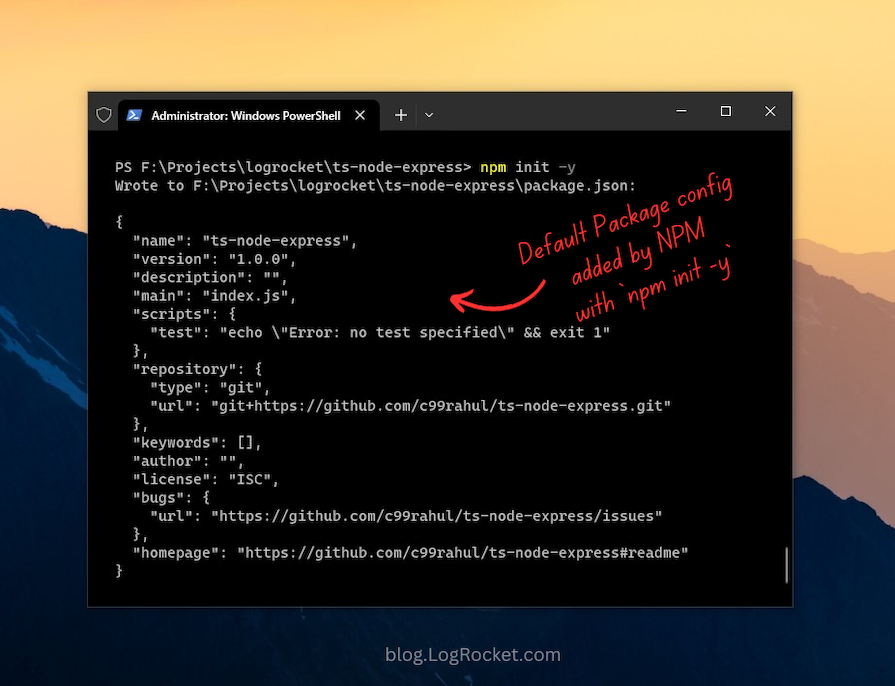
Erstellen Sie zunächst ein neues Verzeichnis in Ihrer lokalen Entwicklung Umgebung und verwenden Sie darin den Initialisierungsbefehl von npm, um eine package.json-Datei zu erstellen. Wenn Sie einen anderen Paketmanager als npm verwenden, sollten Sie erwägen, den von diesem bestimmten Paketmanager bereitgestellten Init-Befehl einzuhalten:
mkdir ts-node-expresscd ts-node-express/npm init -y
Wenn Sie eine package.json-Datei auf diese Weise initialisieren, wird --yes oder -y verwendet Flag verwendet die von npm konfigurierten Standardeinstellungen und umgeht das wiederholte Fragen nach Projektdetails. Die resultierende package.json-Datei könnte der im folgenden Bild gezeigten ähneln:

Denn der Einstiegspunkt unserer Anwendung wird src/index.js sein, was wir tun In den kommenden Abschnitten wird darauf eingegangen. Sie sollten das Hauptfeld in der Datei package.json von index.js auf aktualisieren src/index.js:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Fügen Sie nach der Initialisierung der package.json-Datei die Express- und DotEnv-Pakete zum Projekt hinzu. Führen Sie im Terminalfenster den folgenden Befehl aus, wobei npm i ein Alias für npm install ist:
npm i express dotenv
Das DotEnv-Paket wird zum Lesen von Umgebungsvariablen aus einer .env verwendet Datei. Anstatt umgebungsspezifische Variablen direkt fest zu codieren Fügen Sie sie in die App ein, fügen Sie sie alle in diese Datei ein und verwenden Sie das DotEnv-Paket, um sie zu verwalten.
Um beispielsweise die Portnummer für Ihren Server anzugeben, erstellen Sie eine Datei mit dem Namen .env im Stammverzeichnis des Projektverzeichnisses. Definieren Sie in dieser Datei eine Umgebungsvariable für PORT und legen Sie ihren Wert auf 3000 fest. Erwägen Sie, bei Bedarf in Zukunft weitere umgebungsspezifische Variablen in dieser Datei hinzuzufügen:
mkdir ts-node-expresscd ts-node-express/npm init -y
Erstellen Sie dann ein Verzeichnis mit dem Namen src at das Stammverzeichnis des Projekts, um unsere Anwendungsquelldateien zu organisieren. Fügen Sie eine neue Datei mit dem Namen index.js hinzu und füllen Sie sie mit dem folgenden Code, einschließlich der zuvor definierten Umgebungsvariablen:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Der obige Code deckt die wesentlichen Schritte zum Einrichten eines Minimums ab Express-Server mit einfachem JavaScript. Für eine detailliertere Erklärung, Weitere Informationen finden Sie in der dokumentierten Version dieses Snippets.
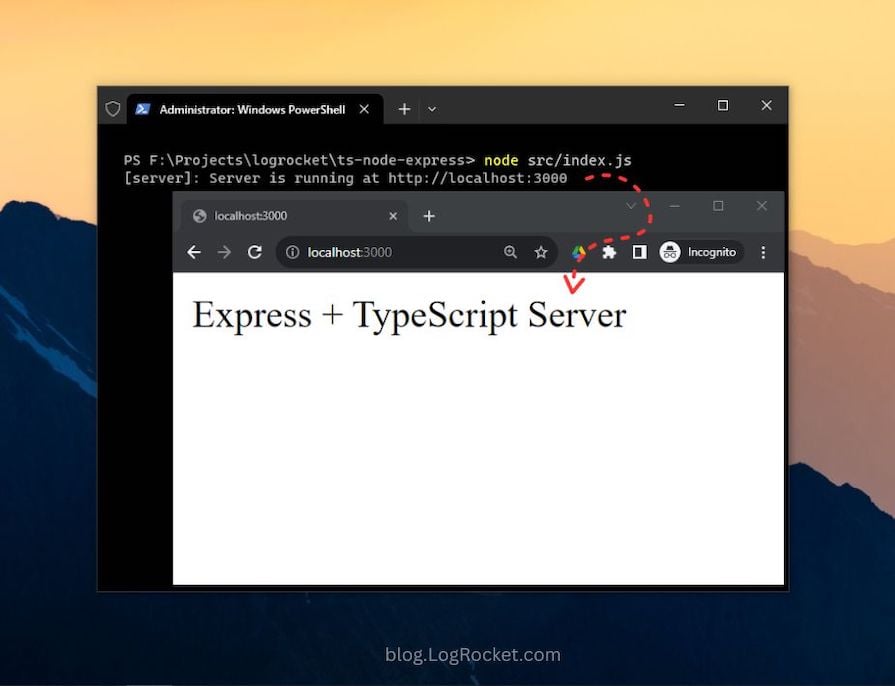
Um den Server zu starten, führen Sie den Befehl node src/index.js im Terminal aus. Dadurch wird der Code ausgeführt, den wir gerade zur Datei index.js hinzugefügt haben, und es sollte ein neuer Server gestartet werden, wie unten dargestellt:

Der Express-Server ist jetzt betriebsbereit. bietet eine Grundlage Setup für die Entwicklung mit Express auf Node.js. Als nächstes erweitern wir es um Einbindung von TypeScript im nächsten Abschnitt.
Wir beginnen mit der Installation von TypeScript als Entwicklungsabhängigkeit. Darüber hinaus installieren wir die @types-Deklarationspakete für Express und Node.js, die Typdefinitionen in Form von Deklarationsdateien anbieten.
Deklarationsdateien, normalerweise mit .d.ts gekennzeichnet Erweiterung, dienen als vordefinierte Module, die die Struktur von skizzieren JavaScript-Werte oder die für den TypeScript-Compiler vorhandenen Typen. Diese Deklarationsdateien sind für ursprünglich geschriebene Bibliotheken verfügbar in JavaScript, nicht in TypeScript.
Das DefinitelyTyped GitHub-Repository verwaltet die TypeScript-Typdefinitionen zur direkten Verwendung in Node.js und andere JavaScript-Projekte und erspart Ihnen den Aufwand, diese zu definieren Typen von Grund auf. Um Typen oder Deklarationsdateien für a einzubinden Suchen Sie nach einer bestimmten Bibliothek oder einem bestimmten Modul nach Paketen, die mit dem @types-Namespace beginnen.
Starten Sie das Terminal und installieren Sie die oben beschriebenen Pakete mit dem folgenden Befehl:
npm i express dotenv
Das -D oder -- dev, Flag weist den Paketmanager an, diese Bibliotheken als Entwicklungsabhängigkeiten zu installieren.
Durch die Installation dieser Pakete wird ein neues devDependencies-Objekt zur package.json hinzugefügt Datei mit Versionsdetails für jedes Paket, wie unten gezeigt:
mkdir ts-node-expresscd ts-node-express/npm init -y
Jedes TypeScript-Projekt verwendet eine Konfigurationsdatei, um verschiedene Projekteinstellungen zu verwalten. Die tsconfig.json Die Datei, die als TypeScript-Konfigurationsdatei dient, beschreibt diese Standardoptionen und bietet die Flexibilität zum Ändern oder Anpassen Compiler-Einstellungen passend zu Ihren Anforderungen.
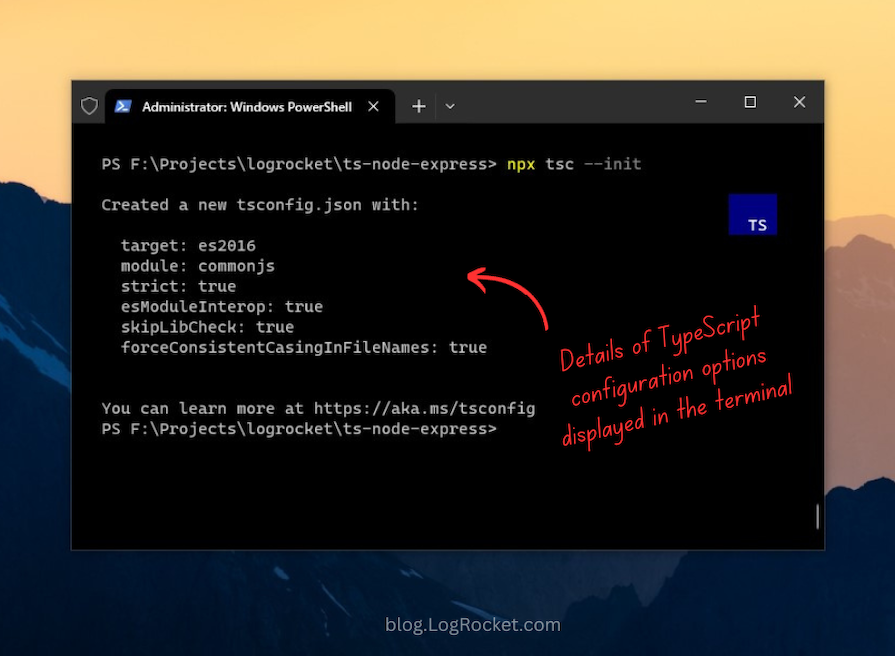
Die Datei tsconfig.json wird normalerweise im Stammverzeichnis des Projekts abgelegt. Um diese Datei zu generieren, verwenden Sie den folgenden tsc-Befehl und starten den TypeScript-Compiler:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Sobald Sie diesen Befehl ausführen, werden Sie die Datei tsconfig.json bemerken Die Datei wird im Stammverzeichnis Ihres Projektverzeichnisses erstellt. Diese Datei enthält die Standard-Compiler-Optionen, wie im Bild unten dargestellt:

Beim Öffnen der Datei tsconfig.json werden Sie mehrere andere auskommentierte Compiler-Optionen bemerken. Unter all diesen Optionen ist „compilerOptions“ ein Pflichtfeld, das angegeben werden muss. Hier ist eine Zusammenfassung aller Standardoptionen, die in das Feld „compilerOptions“ gehören:
Eine wichtige Option, die Sie aktivieren müssen, ist outDir, die das Zielverzeichnis für die kompilierte Ausgabe bestimmt. Suchen Sie diese Option in der Datei tsconfig.json und kommentieren Sie sie aus.
Standardmäßig ist der Wert dieser Option auf das Stammverzeichnis des Projekts festgelegt. Ändern Sie es in dist, wie unten gezeigt:
npm i express dotenv
Wahrscheinlich gibt es noch andere Konfigurationsoptionen, die Sie hinzufügen können Für den TypeScript-Compiler sind die oben genannten Optionen grundlegende Spezifikationen kann Ihnen den Einstieg erleichtern.
Sie sollten jetzt das Hauptfeld in der Datei package.json auf dist/index.js aktualisieren, da der TypeScript-Code aus dem src-Verzeichnis nach dist kompiliert wird.
Das obige ist der detaillierte Inhalt vonSo richten Sie TypeScript mit Node.js und Express ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




