
Einführung

Reaktive Webanwendungen erfordern eine solide Grundlage, die auf einer ordnungsgemäßen Komponentenstrukturierung, einer effizienten Zustandsverwaltung und einer nahtlosen Kommunikation zwischen Komponenten basiert. Beim Erstellen komplexer Seiten kann die Aufteilung der Benutzeroberfläche in kleinere, wiederverwendbare Teile die Skalierbarkeit, Wartbarkeit und Entwicklerproduktivität drastisch verbessern.
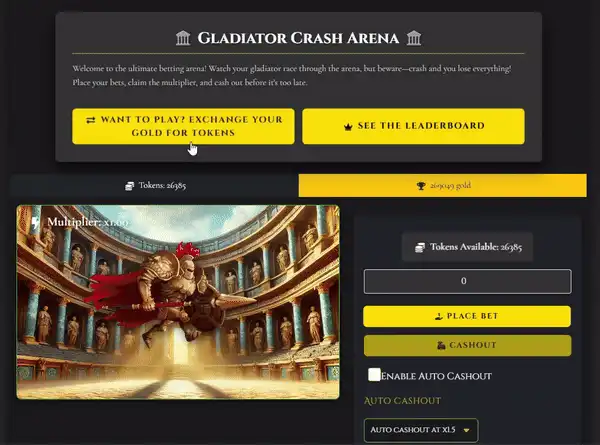
In diesem Artikel analysieren wir die Seite „Gladiator Crash“ – ein reaktives Minispiel aus dem Gladiators Battle-Projekt. Wir entdecken Best Practices in:
Komponentenarchitektur: So entwerfen Sie modulare und wiederverwendbare Komponenten.
Statusverwaltung: Effiziente Handhabung lokaler und gemeinsamer Status.
UX-Optimierung: Schaffung einer interaktiven und ansprechenden Benutzererfahrung.
Am Ende dieses Leitfadens werden Sie ein klares Verständnis dafür haben, wie Sie ein skalierbares React-Projekt strukturieren und dabei saubere Codierungspraktiken einhalten.
Komponentengesteuerte Architektur
Der Eckpfeiler von React ist die Aufteilung der Benutzeroberfläche in überschaubare, wiederverwendbare Komponenten. Die Gladiator Crash-Seite ist ein Paradebeispiel für komponentengesteuertes Design. Schauen wir uns die Struktur an:

Jede Komponente in Gladiator Crash dient einem einzigen Zweck:
Beispiel: GladiatorArena konzentriert sich ausschließlich auf die Darstellung der Spielgrafiken und die Handhabung von Animationen, während BetControls die gesamte Wettlogik kapselt.
Diese Trennung stellt sicher, dass die Komponenten:
Wiederverwendbar: Sie können Leaderboard oder TokenExchange problemlos und ohne Änderungen in andere Seiten integrieren.
Einfaches Debuggen: Durch die Isolierung der Logik wird das Debuggen einfacher.
Skalierbar: Das Hinzufügen neuer Funktionen oder das Ändern vorhandener Funktionen wird überschaubar.
Zustandsvariablen wie Multiplikator und Absturz werden auf der übergeordneten Ebene (GladiatorCrash) verwaltet und als Requisiten an untergeordnete Komponenten wie GladiatorArena und BetControls weitergegeben.
Dieser Top-Down-Datenfluss gewährleistet die Konsistenz in der gesamten Anwendung und sorgt gleichzeitig dafür, dass die Komponenten unabhängig bleiben.
Best Practices für das Staatsmanagement
Zustandsverwaltung kann die Leistung und Wartbarkeit einer React-Anwendung beeinflussen oder beeinträchtigen. Gladiator Crash nutzt React-Hooks wie useState und useEffect für die Statusverarbeitung.
Die Seite „Gladiator Crash“ verwendet useState für:
Spiellogik: Variablen wie Multiplikator, Absturz und isBetting bestimmen den Spielablauf.
Spielerdaten: playerGold und playerTokens verfolgen die Ressourcen des Spielers.
UI-Schalter: Zustände wie „showTokenExchange“ und „showLeaderboard“ steuern die modale Sichtbarkeit.
Durch die Beschränkung des Status auf den Ort, an dem er verwendet wird, bleibt der Code sauber und vermeidet unnötige Komplexität.
Die Seite verwendet useEffect zum Verwalten von:
Datenabruf: Abrufen von Spielerinformationen von Firebase bei der Komponentenmontage.
Spielschleife: Multiplikator erhöhen und in Echtzeit auf Absturzereignisse prüfen.
Eine wichtige Best Practice ist die Beseitigung von Nebenwirkungen, um Speicherlecks zu verhindern:
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
Das Duplizieren von Zuständen über Komponenten hinweg kann zu Inkonsistenzen führen. Zum Beispiel:
Das übergeordnete Element (GladiatorCrash) verwaltet den globalen Status, und untergeordnete Elemente wie GladiatorStats konsumieren ihn nur über Requisiten.
Dieser Ansatz hält die Daten zentralisiert und gewährleistet die Synchronisierung.
Modale und Overlays
Die Seite „Gladiator Crash“ umfasst zwei Modalitäten: TokenExchange und Leaderboard. Diese werden abhängig von ihrem jeweiligen Status bedingt gerendert:
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
UX-Optimierung
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}

Visuelle Indikatoren wie Animationen und zustandsbasierte UI-Änderungen verbessern das Spielerlebnis:
Auszahlungsstatus: Vorübergehende Rückmeldung, wenn ein Spieler erfolgreich eine Auszahlung vorgenommen hat.
Erweiterte Spielfunktionen
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
Dies verbessert nicht nur die Benutzeroberfläche, sondern erhöht auch die Transparenz des Spiels.


Wichtige Erkenntnisse
Komponentengesteuertes Design:
Teilen Sie die Benutzeroberfläche in fokussierte, wiederverwendbare Komponenten auf.
Kapseln Sie die Logik, um die Modularität zu verbessern.
Staatsverwaltung:
Verwenden Sie useState für den lokalen Zustand und useEffect für Nebenwirkungen.
Vermeiden Sie die Duplizierung von Zuständen zwischen Komponenten.
UX-Verbesserungen:
Implementieren Sie Funktionen wie automatische Auszahlung und visuelles Feedback.
Nutzen Sie Modalitäten und Overlays für eine übersichtlichere Benutzeroberfläche.
Echtzeit-Interaktivität:
Verwenden Sie Firebase oder ähnliche Tools für Live-Datenaktualisierungen.
Fazit
Die Gladiator Crash-Seite zeigt, wie durchdachte Komponentenarchitektur, effiziente Zustandsverwaltung und ansprechende Benutzererlebnisse in einem zusammenhängenden React-Projekt zusammenkommen. Durch die Anwendung dieser Prinzipien können Sie skalierbare, reaktive Anwendungen erstellen, die Benutzer fesseln.
Welche Techniken verwenden Sie in Ihren React-Projekten? Lass es uns unten in den Kommentaren wissen!
Probieren Sie Gladiator Crash noch heute aus!
Sind Sie bereit, das ultimative Arena-Wettspiel zu erleben? Spielen Sie jetzt Gladiator Crash: https://gladiatorsbattle.com/gladiator-crash
Bleiben Sie in Verbindung
Für weitere Einblicke und interaktive Beispiele:
? GladiatorsBattle.com
? Folgen Sie uns auf Twitter: @GladiatorsBT
? Entdecken Sie unsere DEV-Artikel: @GladiatorsBT
? Schauen Sie sich unsere interaktiven Demos zu CodePen an: HanGPIIIErr
Lasst uns gemeinsam etwas Außergewöhnliches aufbauen! ?
Das obige ist der detaillierte Inhalt vonErstellen einer hochreaktiven Seite in React: Ein tiefer Einblick in Gladiator Crash. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Plätzchen
Plätzchen
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




