Willkommen zur Reihe „Kostenlose CSS-Tools“.
In dieser Serie finden wir CSS-Tools, die völlig kostenlos und einfach zu verwenden sind.
Ich werde Ihnen den Link zu diesem Tool nach einigen Erklärungen zur Verwendung mitteilen.
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar
Tool 1: CSS-Verlaufsgenerator
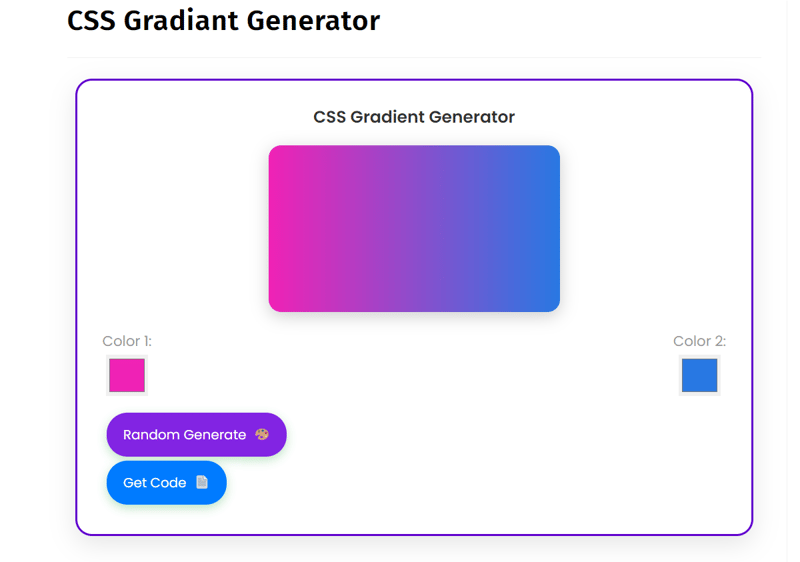
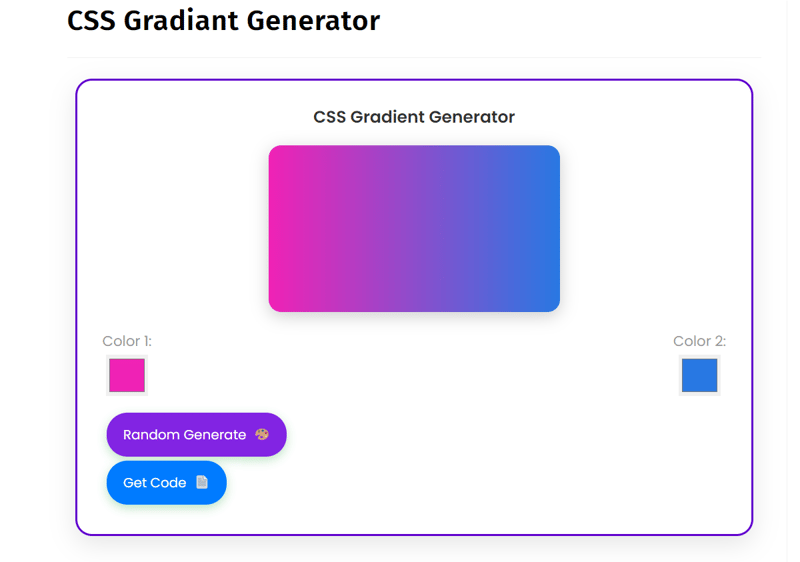
Tools Look:

Einführung
Willkommen beim CSS-Verlaufsgenerator, einem leistungsstarken Tool, mit dem Sie atemberaubende Verläufe für Ihre Website erstellen können. Dieses Benutzerhandbuch führt Sie durch die Merkmale und Funktionen des Generators und erleichtert Ihnen den Einstieg und die Erstellung erstaunlicher Farbverläufe.
Erste Schritte
- Öffnen Sie den CSS-Verlaufsgenerator in Ihrem Webbrowser.
- Sie sehen ein Farbverlaufsfeld mit zwei Farbwählern mit der Bezeichnung „Farbe 1“ und „Farbe 2“.
- Das Verlaufsfeld zeigt einen Standardverlauf an, den Sie mithilfe der Farbauswahl anpassen können.
Anpassen des Farbverlaufs
-
Farben auswählen: Verwenden Sie die Farbauswahl, um die Farben für Ihren Farbverlauf auszuwählen. Sie können mithilfe des Farbrads aus einer breiten Palette von Farben auswählen oder manuell einen Hex-Code eingeben.
-
Zufälliger Farbverlauf: Klicken Sie auf die Schaltfläche „Zufällig generieren“, um einen auffälligen zufälligen Farbverlauf zu generieren.
-
Verlaufsrichtung: Die Verlaufsrichtung ist standardmäßig auf „nach rechts“ eingestellt. Sie können dies ändern, indem Sie den Verlaufscode im Popup ändern (siehe unten).
Den Verlaufscode abrufen
-
Popup anzeigen: Klicken Sie auf die Schaltfläche „Code abrufen“, um den Verlaufscode in einem Popup anzuzeigen.
-
Verlaufscode: Das Popup zeigt den CSS-Code für Ihren Verlauf an, einschließlich der Farben und Richtung.
-
Code kopieren: Klicken Sie auf die Schaltfläche „Code kopieren“, um den Verlaufscode in Ihre Zwischenablage zu kopieren.
Verwendung des Verlaufscodes
-
CSS-Datei: Fügen Sie den Farbverlaufscode in Ihre CSS-Datei ein, um den Farbverlauf auf ein Element anzuwenden.
-
HTML-Element: Wenden Sie den Farbverlauf auf ein HTML-Element an, indem Sie das Stilattribut mit dem Farbverlaufscode hinzufügen.
Tipps und Variationen
-
Experimentieren Sie mit Farben: Probieren Sie verschiedene Farbkombinationen aus, um einzigartige Farbverläufe zu erstellen.
-
Verlaufsrichtung ändern:Ändern Sie die Verlaufsrichtung im Popup-Code, um die Richtung des Verlaufs zu ändern.
-
Weitere Farben hinzufügen:Fügen Sie dem Farbverlauf weitere Farben hinzu, indem Sie den Popup-Code ändern.
Fehlerbehebung
-
Verlauf wird nicht aktualisiert: Klicken Sie unbedingt auf die Schaltfläche „Übernehmen“, nachdem Sie die Farben geändert haben.
-
Verlauf wird nicht angezeigt:Überprüfen Sie, ob der Verlaufscode korrekt auf das HTML-Element angewendet wird.
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar
Das obige ist der detaillierte Inhalt vonCSS-Verlaufsgenerator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!