
Hallo Entwickler!
Heute besprechen wir die Unterschiede zwischen .mjs (ECMAScript-Module) und .cjs (CommonJS-Module) in Node.js. Während moderne Frameworks wie React, Next.js und Vue die Modulunterstützung häufig automatisch übernehmen, ist das Verständnis dieser Unterschiede bei der direkten Arbeit mit Node.js von entscheidender Bedeutung, insbesondere im Hinblick auf die Ereignisschleife und die Ausführungsreihenfolge.
Mein Hauptziel für diese Diskussion ist die Ereignisschleife und in den nächsten Abschnitten werden wir einige Fälle sehen.
import fs from 'fs' import https from 'https'
const fs = require('fs')
const https = require('https')
Die Node.js-Ereignisschleife verarbeitet verschiedene Warteschlangen mit spezifischen Rollen und Prioritäten. Zwei wichtige Funktionen, die die Ausführungsreihenfolge beeinflussen, sind process.nextTick() und setImmediate() und wir verwenden diese von Zeit zu Zeit.
Wenn Sie den Unterschied zwischen process.nextTick und setImmediate kennen, ist das großartig, wenn nicht, dann eine sehr grundlegende Idee
process.nextTick stellt sicher, dass ein Codeabschnitt nach der aktuellen Funktion, aber vor allen asynchronen E/A-Vorgängen ausgeführt wird.
setImmediate plant eine Rückruffunktion, die in der nächsten Iteration der Ereignisschleife nach allen E/A-Ereignissen ausgeführt wird.
Also aktueller Code -> process.nextTick -> alle E/A-Vorgänge -> setImmediate
Sehen wir uns einen Codeausschnitt an, der die Ausführungsreihenfolge demonstriert:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
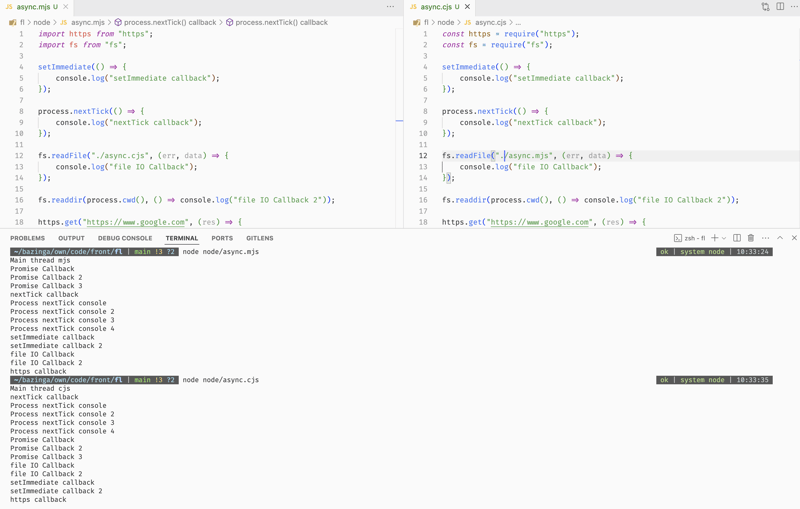
Der Code sollte auf diese Weise ausgeführt werden
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
Aber ist das bei mjs der Fall?
Nicht wirklich!
Dies ist die Ausgabe für MJS und CJS

Ähnlich wie bei „process.nextTick“ und „setImmediate“ können wir das gleiche Verhalten auch bei Promises beobachten.
Anscheinend ist der Unterschied im Verhalten, den wir zwischen den Dateien „mjs“ (ECMAScript-Module) und „cjs“ (CommonJS-Module) in Bezug auf „setImmediate“ und „process.nextTick“ beobachten, darauf zurückzuführen, wie Node.js die Ereignisschleife und Mikrotasks in verschiedenen Modulsystemen verarbeitet .
Ich habe dieses Verhalten in der Express- und Nextjs-App (Dev-Modus) getestet und interessanterweise verhielt sich Express wie cjs und Nextjs wie mjs. Der erste Satz Protokolle stammt von Express und die nächsten von Nextjs

Das Verständnis der Unterschiede in der Ausführungsreihenfolge zwischen .mjs- und .cjs-Dateien ist entscheidend, wenn Sie direkt mit Node.js arbeiten. Ich hoffe, dass Ihnen dies dabei hilft, den Unterschied und die Ausführung dieser Funktionen in Bezug auf Dateien ein wenig besser zu verstehen. Wenn Sie also das nächste Mal diese Funktionen in Ihrer App spielen oder ausprobieren, denken Sie an diese Punkte :)
Ein weiteres Beispiel finden Sie in der offiziellen Node.js-Dokumentation zu den Unterschieden zwischen ES-Modulen und der Ausführung von CommonJS-Dateien.
Das obige ist der detaillierte Inhalt vonmjs vs. cjs mit Event Loop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




