
Animation in Java erfordert zwei grundlegende Schritte: das Erstellen eines Animationsrahmens und das anschließende Einfärben des Rahmens durch Java. Applets, AWT, Swing und JavaFX können Java-Animationen erstellen. Applets-Animationen sind für browserkompatible Anwendungen gedacht, während AWT, Swing und JavaFX eigenständige Anwendungen sind. In Echtzeit sind die meisten Anwendungen nur Standalone-Anwendungen. Also werden wir unsere Animation mit JavaFX bearbeiten.
WERBUNG Beliebter Kurs in dieser Kategorie JAVA MASTERY - Spezialisierung | 78 Kursreihe | 15 ProbetestsStarten Sie Ihren kostenlosen Softwareentwicklungskurs
Webentwicklung, Programmiersprachen, Softwaretests und andere
Warum JavaFX Warum nicht AWT und Swing?
AWT hat schwere Komponenten und Swing hat keine moderne Benutzeroberfläche. Daher haben wir über JavaFX-Animationen nachgedacht. Es handelt sich um leichte und fortschrittliche moderne UI-Komponenten, die unsere Entwicklung einfacher machen.
Arten von Animationen in JavaFX:
Das JavaFX-Animationspaket ist eine Animation, die alle Animationsklassen enthält. Während wir also Animationen anwenden, müssen wir sie importieren. Wenden Sie Animationen auf unsere Klasse an. Wir müssen die Animationsklasse erweitern. Diese Animationsklasse enthält alle erforderlichen Animationspakete.
Diese Animation bietet eine Rotationsfunktion. Das Paket ist animation.RotateTransition
Syntax:
RotateTransition rotate = new RotateTransition(); //creating object for Rotate Transition rotate.play(); //applying rotation by using play() method
Diese Animation bewegt das Objekt in alle drei Richtungen X, Y und Z. Das Paket ist animation.ScaleTransition
Syntax:
ScaleTransition rotate = new ScaleTransition(); //creating object for scale transition rotate.play(); //applying rotation by using play() method
Diese Animation bewegt das Objekt in regelmäßigen Zeitabständen von einer Position zu einer anderen. Das Paket ist animation.TranslateTransition
Syntax:
TranslateTransition rotate = new TranslateTransition(); //creating object for Translate transition rotate.play(); //applying rotation by using play() method
Diese Animation macht das Objekt stumpf, indem der Deckkraftwert angegeben wird. Das Paket ist animation.FadeTransition
Syntax:
FadeTransition rotate = new FadeTransition(); //creating object for fade transition rotate.play(); //applying rotation by using play() method
Diese Animation bewirkt, dass das Objekt nacheinander mit zwei Farben gefüllt wird, indem das Zeitintervall angegeben wird. Das Paket ist animation.FillTransition
Syntax:
FillTransition rotate = new FillTransition(); //creating object for fill transition rotate.play(); //applying rotation by using play() method
Sehen wir uns unten die Beispiele für Java-Animationen an:
Code:
package com.rotate.transition;
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Polygon traingle = new Polygon();// Creating triangle
Double[] doubleValues=new Double[] { 5.0, 5.0, 20.0, 10.0, 10.0, 20.0 };
traingle.getPoints().addAll(doubleValues);
traingle.setFill(Color.LIMEGREEN);
traingle.setStroke(Color.HOTPINK);
traingle.setStrokeWidth(5);
RotateTransition rotateTransition = new RotateTransition();// Creating object for Rotate Transition class
rotateTransition.setAxis(Rotate.Z_AXIS);// Set Axis rotation in Z axis
rotateTransition.setByAngle(360);// Set angle rotation 360 degrees
rotateTransition.setCycleCount(500);// Set cycle count rotation 500
rotateTransition.setDuration(Duration.millis(1000));// Set time duration for change the object
rotateTransition.setAutoReverse(true);//auto reverse activation
rotateTransition.setNode(traingle);//applying rotate transition on triangle
rotateTransition.play();// applying rotation by play method
Group root = new Group(); //creating group for adding elements
root.getChildren().add(traingle); //adding triangle to group
Scene scene = new Scene(root, 700, 500, Color.BLACK);//creating scene
outStage.setScene(scene);//adding scene to stage for display window
outStage.setTitle("Triangle Rotate Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);//launch method calls start() method internally
}
}Ausgabe:


Auf diese Weise dreht sich das Dreieck.
Code:
package com.scale.transition;
import javafx.scene.Group;
import javafx.stage.Stage;
import javafx.util.Duration;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.animation.ScaleTransition;
import javafx.application.Application;
public class ScaleTransitionAnimation extends Application {
@Override
public void start(Stage stage) {
Circle circle = new Circle(); // Creating Circle
circle.setCenterX(280.0f);// position in X direction
circle.setCenterY(125.0f);// position in Y direction
circle.setRadius(40.0f);// circle radius
circle.setFill(Color.AQUAMARINE);// circle color
circle.setStrokeWidth(21);// stroke width of circle
ScaleTransition scaleTransition = new ScaleTransition();// creating
// object for
// scale
// transition
scaleTransition.setDuration(Duration.millis(2000));// set time duration
scaleTransition.setNode(circle);// applying rotate transition node on
// circle
scaleTransition.setByY(1.5);// Y direction movement
scaleTransition.setByX(1.5);// X direction movement
scaleTransition.setCycleCount(55);// Set cycle count rotation 55
scaleTransition.setAutoReverse(true);// auto reverse activation
scaleTransition.play();// applying rotate transition on circle
Group root = new Group(); // creating group for adding elements
root.getChildren().add(circle); // adding triangle to group
Scene scene = new Scene(root, 600, 500, Color. AZURE);// creating scene
stage.setScene(scene);// adding scene to stage for display window
stage.setTitle("Circle Scale Transition");
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Ausgabe:


Auf diese Weise skaliert der Kreis.
Code:
package com.translate.transition;
import javafx.stage.Stage;
import javafx.util.Duration;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
public class TranslateTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Rectangle square = new Rectangle(50, 50); // Creating square
square.setFill(Color.AQUA); // square border color
square.setStroke(Color.BLUEVIOLET);// square area color
TranslateTransition translateTranstion = new TranslateTransition();// creating object for Translate transition
translateTranstion.setByY(350);// movement in Y direction
translateTranstion.setDuration(Duration.millis(1500));// time duration
translateTranstion.setCycleCount(450);// Set cycle count rotation 450
translateTranstion.setAutoReverse(true);// auto reverse activation
translateTranstion.setNode(square);// applying rotate transition node on square
translateTranstion.play();// applying rotate transition on circle
Group root = new Group(); // creating group for adding elements
root.getChildren().add(square); // adding square to group
Scene scene = new Scene(root, 600, 500, Color.CHOCOLATE);// creating scene
outStage.setScene(scene);// adding scene to stage for display window
outStage.setTitle("Square Translate Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Ausgabe:


So erstellen Sie Übergangsbewegungen im Quadratmaßstab.
Code:
package com.fade.transition;
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class FadeTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Ellipse ellipse = new Ellipse(); // Creating Ellipse object
ellipse.setCenterX(300.0f); //setting ellipse center distance in X direction
ellipse.setCenterY(150.0f); //setting ellipse center distance in Y direction
ellipse.setRadiusX(150.0f); //setting radius in X direction
ellipse.setRadiusY(75.0f);//setting radius in y direction
ellipse.setFill(Color.AQUA); // ellipse border color
ellipse.setStroke(Color.BLUEVIOLET);// ellipse area color
FadeTransition fadeTransition = new FadeTransition();// creating Fade transition object
fadeTransition.setDuration(Duration.millis(5000));// time duration
fadeTransition.setFromValue(10);//setting opacity value for fading
fadeTransition.setToValue(0.1);
fadeTransition.setCycleCount(900);// Set cycle count rotation 900
fadeTransition.setAutoReverse(true);// auto reverse activation
fadeTransition.setNode(ellipse);// applying fade transition node on ellipse
fadeTransition.play();// applying fade transition on ellipse
Group root = new Group(); // creating group for adding elements
root.getChildren().add(ellipse); // adding ellipse to group
Scene scene = new Scene(root, 600, 500, Color.CHOCOLATE);// creating scene
outStage.setScene(scene);// adding scene to stage for display window
outStage.setTitle("Ellipse Fade Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);
}
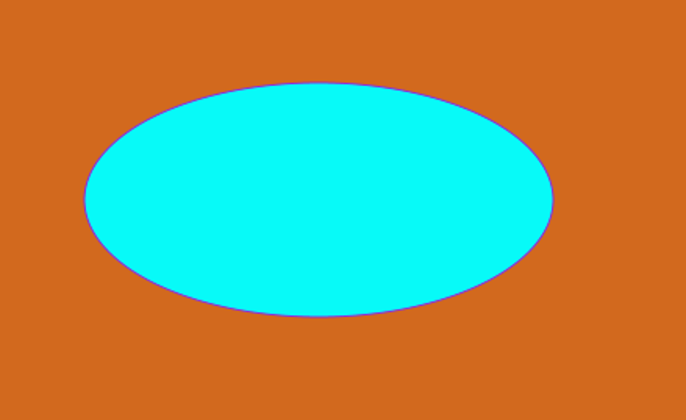
}Ausgabe:


Auf diese Weise erfolgt der Fade-Übergang.
Das obige ist der detaillierte Inhalt vonJava-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




