
Willkommen zum ersten Tag der „30 Days of ReactJS“-Herausforderung! Heute beginnen wir unsere Reise damit, zu verstehen, was ReactJS ist, warum es zu einer der beliebtesten Bibliotheken in der Webentwicklung geworden ist und wie es Ihnen beim Erstellen dynamischer, moderner Webanwendungen helfen kann.
Was ist ReactJS?
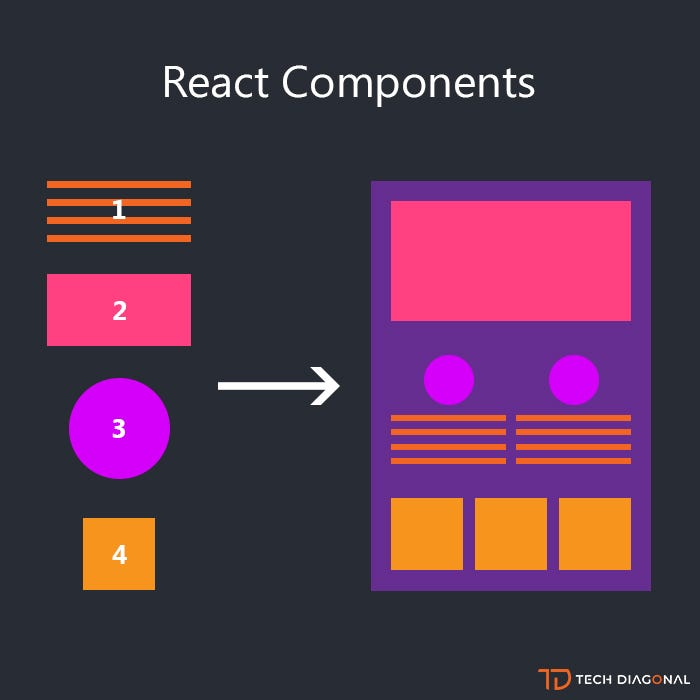
ReactJS, allgemein bekannt als React, ist eine von Facebook entwickelte Open-Source-JavaScript-Bibliothek. Es wurde ursprünglich im Jahr 2013 veröffentlicht und hat sich seitdem zu einem bevorzugten Tool für die Erstellung von Benutzeroberflächen (UIs), insbesondere Single-Page-Anwendungen (SPAs), entwickelt. Im Gegensatz zu herkömmlichen JavaScript-Bibliotheken konzentriert sich React auf die Erstellung von Komponenten – wiederverwendbare Codeteile, die Teile der Benutzeroberfläche definieren.
Beispiel aus der Praxis: Bauen mit LEGO-Steinen
Stellen Sie sich vor, Sie bauen eine komplexe LEGO-Struktur. Anstatt mit einem einzigen Riesenstück zu arbeiten, verwenden Sie kleinere, einzelne Blöcke, die auf verschiedene Weise kombiniert werden können. React funktioniert ähnlich. Anstatt eine ganze Webseite als eine große Einheit zu erstellen, können Sie sie mit React Stück für Stück mithilfe von Komponenten erstellen. Jede Komponente ist wie ein LEGO-Block, der wiederverwendet und kombiniert werden kann, um komplexe Benutzeroberflächen effizient zu erstellen.
Warum ReactJS verwenden?
ReactJS bietet mehrere Vorteile, die es zu einem unverzichtbaren Werkzeug für die moderne Webentwicklung machen:
Komponentenbasierte Architektur: Mit React können Sie Ihre Benutzeroberfläche in kleinere, wiederverwendbare Komponenten aufteilen. Durch diesen modularen Ansatz wird Ihr Code besser organisiert, einfacher zu verwalten und skalierbarer.

Beispiel aus dem wirklichen Leben: Denken Sie an eine E-Commerce-Website. Sie können eine ProductCard-Komponente erstellen, die das Bild, den Namen und den Preis eines Produkts anzeigt. Diese Komponente kann überall auf der Website wiederverwendet werden, wo immer Sie ein Produkt präsentieren müssen.
Virtuelles DOM: React verwendet ein virtuelles DOM, um Aktualisierungen und Rendering zu optimieren. Anstatt die gesamte Seite zu aktualisieren, wenn sich etwas ändert, aktualisiert React nur die Teile, die geändert werden müssen, wodurch die App schneller und effizienter wird.

Beispiel aus dem wirklichen Leben: Überlegen Sie, wie Ihr Social-Media-Feed aktualisiert wird. Wenn Ihnen ein Beitrag gefällt, werden nur die „Gefällt mir“-Angaben dieses bestimmten Beitrags aktualisiert, anstatt die gesamte Seite neu zu laden. Dies ähnelt der effizienten Verwaltung von Aktualisierungen durch das virtuelle DOM von React.
Deklarative Benutzeroberfläche: Mit React können Sie beschreiben, wie die Benutzeroberfläche basierend auf dem Status der Anwendung aussehen soll, und es kümmert sich um den Rest. Dieser Ansatz ist einfacher zu überdenken und führt zu vorhersehbarerem Code.
Beispiel aus dem wirklichen Leben: Denken Sie daran, ein Rezept zu schreiben. Anstatt jeden Schritt detailliert zu beschreiben (imperativ), listen Sie lediglich die Zutaten und Anweisungen auf (deklarativ). React funktioniert ähnlich, indem es Sie deklarieren lässt, wie Ihre Benutzeroberfläche aussehen soll, und die zugrunde liegenden Schritte übernimmt.
Starke Community und Ökosystem: React verfügt über eine große und aktive Community, was bedeutet, dass Sie unzählige Tutorials, Bibliotheken, Tools und Ressourcen finden, die Ihnen bei der Lösung von Problemen und der Erstellung Ihrer Projekte helfen.
Beispiel aus dem wirklichen Leben: Erwägen Sie das Erlernen einer neuen Sprache in einer Stadt, in der jeder sie spricht. Je mehr Menschen es nutzen, desto einfacher ist es, Hilfe, Ressourcen und Möglichkeiten zum Üben zu finden. Die React-Community bietet eine ähnliche Umgebung für Entwickler.
Wo wird ReactJS verwendet?
ReactJS wird von einigen der größten Namen im Technologiebereich verwendet, darunter Facebook, Instagram, Airbnb, Netflix und Uber. Diese Unternehmen verlassen sich auf React, um schnelle, interaktive und skalierbare Webanwendungen zu erstellen, die täglich Millionen von Benutzern bedienen.
Beispiel aus dem wirklichen Leben: In Aktion reagieren
Nehmen Sie Facebook als Beispiel. Jedes Mal, wenn Sie mit einem Beitrag interagieren – egal, ob Sie ihn liken, teilen oder kommentieren – arbeitet React hinter den Kulissen, um sicherzustellen, dass diese Interaktionen schnell erfolgen und die Benutzeroberfläche effizient aktualisiert wird, ohne dass die gesamte Seite neu geladen werden muss.
Vorbereitung für die Herausforderung
Während dieser 30-tägigen Herausforderung sammeln Sie praktische Erfahrungen mit ReactJS. Am Ende der Serie haben Sie mehrere Projekte erstellt und ein tiefes Verständnis dafür gewonnen, wie React funktioniert.
Stellen Sie für morgen sicher, dass Sie über grundlegende Kenntnisse von JavaScript verfügen und bereit sind, Ihre Entwicklungsumgebung einzurichten. Wir beschäftigen uns mit der Einrichtung von React auf Ihrem lokalen Computer und der Inbetriebnahme Ihrer ersten React-App.
Abschließende Gedanken
ReactJS ist mehr als nur ein Tool – es ist ein Paradigmenwechsel in der Art und Weise, wie wir über die Erstellung von Benutzeroberflächen denken. Unabhängig davon, ob Sie ein kleines persönliches Projekt erstellen oder an einer umfangreichen Anwendung arbeiten, bietet React die Tools und Muster, die zum Erstellen effizienter, wartbarer und skalierbarer Benutzeroberflächen erforderlich sind.
Bleiben Sie gespannt auf Tag 2, an dem wir Ihre Entwicklungsumgebung einrichten und mit dem Codieren mit ReactJS beginnen!
Das obige ist der detaillierte Inhalt vonTag Einführung in ReactJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 Verwendung der Update-Anweisung
Verwendung der Update-Anweisung
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?




