
Tailwind CSS ist bekannt für seinen Utility-First-Ansatz, der es Entwicklern ermöglicht, hochgradig anpassbare Designs direkt in ihrem HTML zu erstellen. Über die Grundlagen hinaus kann die Beherrschung fortgeschrittener Dienstprogramme Ihren Entwicklungsworkflow erheblich verbessern und ihn schneller und effizienter machen. Hier untersuchen wir sechs erweiterte Tailwind-CSS-Dienstprogramme, die jeder Entwickler kennen sollte, mit einem direkten Vergleich der Code-Editoren, um ihre Wirksamkeit hervorzuheben.
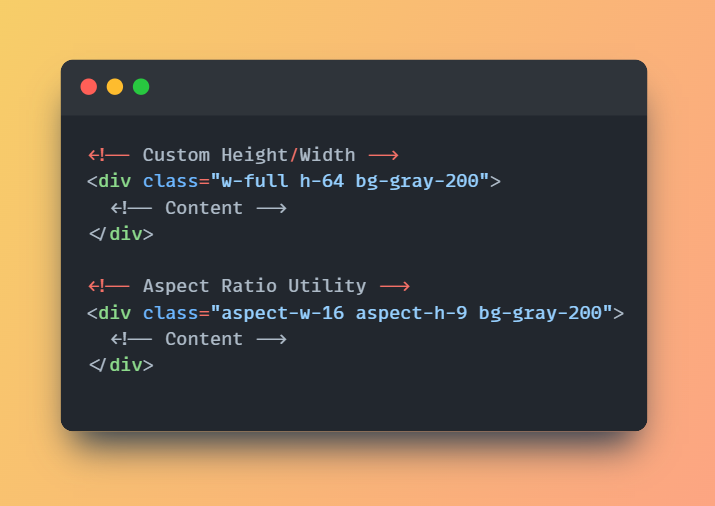
Tailwind CSS bietet eine breite Palette an Abstandsdienstprogrammen, aber manchmal benötigen Sie einen bestimmten Wert, der nicht von den Standardklassen abgedeckt wird. Dank der Unterstützung beliebiger Werte von Tailwind können Sie jeden benutzerdefinierten Wert verwenden, indem Sie ihn in eckige Klammern setzen.

Das Dienstprogramm „aspect-ratio“ hilft Ihnen, ein konsistentes Seitenverhältnis für Elemente wie Videos oder Bilder beizubehalten, ohne dass benutzerdefinierte Höhen- oder Breitenwerte erforderlich sind.

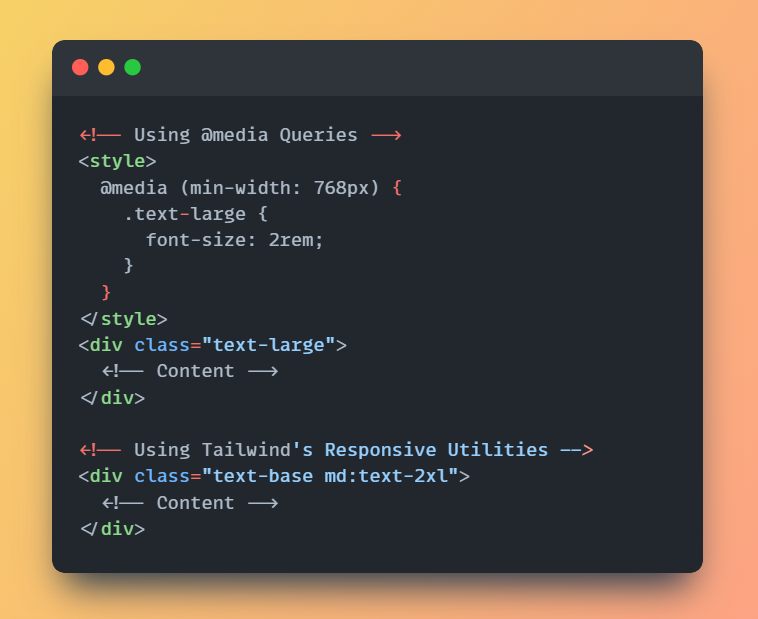
Mit den responsiven Design-Dienstprogrammen von Tailwind können Sie Stile bedingt auf der Bildschirmgröße anwenden, ohne benutzerdefinierte „@media“-Abfragen zu schreiben.

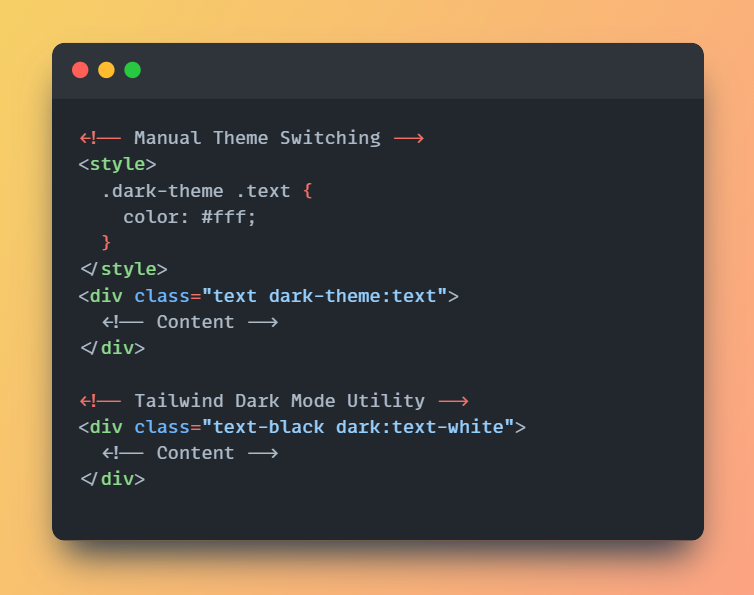
Das Dark-Mode-Dienstprogramm von Tailwind bietet eine nahtlose Möglichkeit, die Unterstützung für dunkle Themes mit minimalem Aufwand hinzuzufügen, verglichen mit der manuellen Handhabung des Theme-Wechsels.

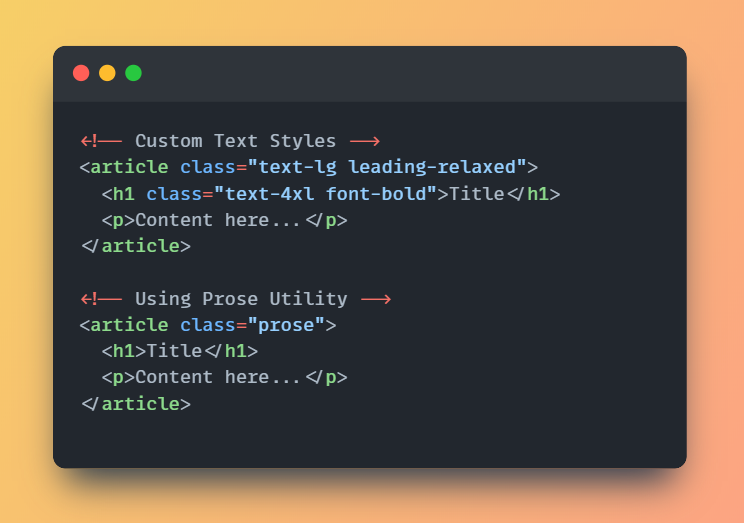
Das Typografie-Plugin („prose“) von Tailwind wurde entwickelt, um umfangreiche Inhalte wie Blogbeiträge oder Dokumentation mit minimalem Aufwand zu gestalten, im Vergleich zum manuellen Hinzufügen von Textstilen.

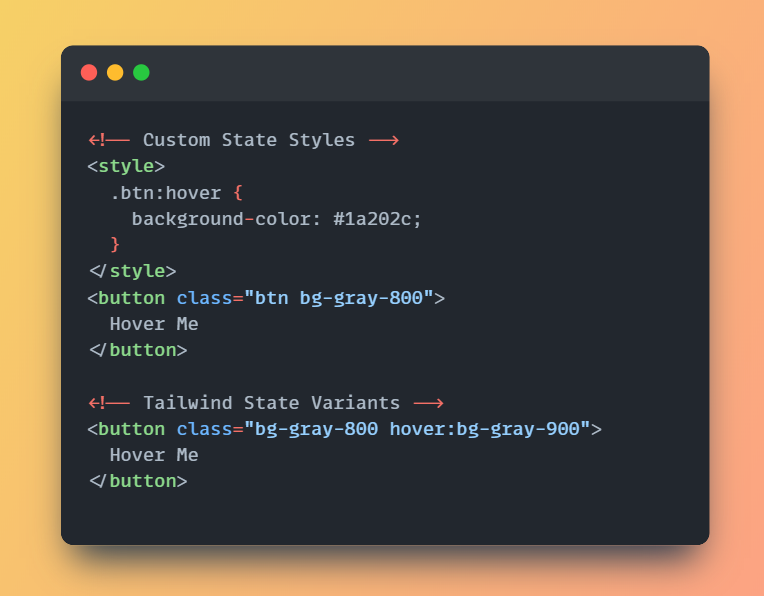
Zustandsvarianten in Tailwind bieten eine einfache Möglichkeit, Zustände wie „Hover“, „Fokus“ und „Aktiv“ direkt in Ihren Klassen ohne zusätzliches CSS zu verarbeiten.

Diese sechs erweiterten CSS-Dienstprogramme von Tailwind können Ihre Entwicklungserfahrung erheblich verbessern, indem sie mehr Flexibilität bieten, den Codierungsprozess beschleunigen und den Bedarf an benutzerdefiniertem CSS reduzieren. Egal, ob Sie an komplexen Layouts, responsiven Designs oder Theme-Management arbeiten, die Beherrschung dieser Dienstprogramme wird Ihnen dabei helfen, effizientere und skalierbarere Anwendungen zu erstellen.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die erweiterten CSS-Dienstprogramme von Tailwind zur Verbesserung der Entwicklererfahrung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




