
Webanimationen können das Benutzererlebnis erheblich verbessern, können sich aber auch auf die Website-Leistung auswirken, wenn sie nicht sorgfältig implementiert werden. In diesem Artikel vergleiche ich drei verschiedene Ansätze zum Animieren eines Kreiselements, dessen Größe variiert. Ich verwende CSS, nicht optimiertes JavaScript und optimiertes JavaScript und zeige Ihnen, wie Sie deren Leistung mit Chrome DevTools messen können.
Animationen sind ein wichtiger Bestandteil des modernen Webdesigns. Sie können mit verschiedenen Methoden implementiert werden, am häufigsten mit reinem CSS oder JavaScript. Allerdings ist nicht jede Methode gleich gut. Um dies zu demonstrieren, habe ich beschlossen, drei verschiedene Ansätze zu testen:
Das Projekt ist auf GitHub verfügbar. Sie können es ganz einfach herunterladen und ausprobieren.
Git-Klon https://github.com/TomasDevs/animation-performance-test.git
CD-Animationsleistungstest
Sobald Sie es heruntergeladen haben, überprüfen Sie die Ordnercss-animation,js-animation-optimizedundjs-animation-unoptimized.
Probieren Sie das Projekt auf GitHub aus
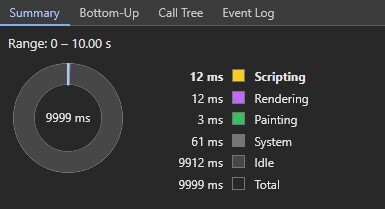
Um die Leistung zu messen, habe ich das Leistungsfenster von Chrome DevTools verwendet. Jede Animation wurde 10 Sekunden lang ausgeführt.
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
Hinweise:
CSS-Animationen erzielen tendenziell eine bessere Leistung, da sie auf die native Rendering-Engine des Browsers ausgelagert werden, insbesondere wenn mit Eigenschaften wie Transformation oder Deckkraft gearbeitet wird. Diese Animation ist äußerst effizient und hat nur minimale Auswirkungen auf die Skripterstellungs- und Renderzeiten.
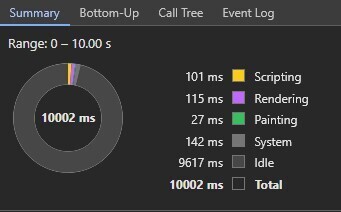
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
Hinweise:
Die optimierte JS-Version verwendet requestAnimationFrame und eine glatte Sinuswellenfunktion, um die Animation zu verwalten. Es erfordert zwar mehr Skriptzeit als CSS-Animationen, läuft aber dennoch recht effizient und hält die Render- und Malzeiten niedrig.
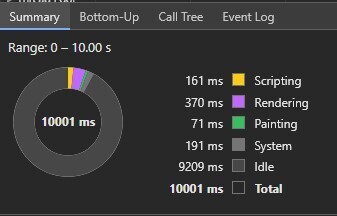
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
Hinweise:
Die nicht optimierte JS-Version verwendet eine einfache Schleife ohne Berücksichtigung des Zeitablaufs. Dies führt aufgrund ineffizienter Berechnungen für jeden Frame der Animation zu viel höheren Skripterstellungs-, Rendering- und Malzeiten.
Welche Erfahrungen haben Sie mit der Optimierung von Webanimationen gemacht? Haben Sie weitere Tipps und Tricks zur Leistungssteigerung? Lass es mich unten in den Kommentaren wissen!
Das obige ist der detaillierte Inhalt vonBeherrschen von Webanimationen: CSS vs. nicht optimierte und optimierte JavaScript-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys Zuweisungsmethode für String-Arrays
Zuweisungsmethode für String-Arrays Verwendung von Booleschen Werten in Java
Verwendung von Booleschen Werten in Java cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C So verwenden Sie die Groupby-Funktion
So verwenden Sie die Groupby-Funktion So definieren Sie Strings in PHP
So definieren Sie Strings in PHP So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her Die Rolle der Funktion float() in Python
Die Rolle der Funktion float() in Python



